本篇根據Angular官網提供的例子,對Angular涉及到的樣式綁定進行說明。 一、提供的CSS樣式 二、綁定樣式 (1)、傳統的樣式綁定 綁定red size back 1 <span class="red size back">傳統的樣式綁定</span> 效果圖如下: (2)、CSS類綁定 ...
本篇根據Angular官網提供的例子,對Angular涉及到的樣式綁定進行說明。
一、提供的CSS樣式
1 .red{ 2 color:red; 3 } 4 .green{ 5 color: green; 6 } 7 .yellow{ 8 color: yellow; 9 } 10 .size{ 11 font-size: 20px; 12 } 13 .back{ 14 background-color: gray; 15 opacity: 0.4; 16 }
二、綁定樣式
(1)、傳統的樣式綁定-------綁定red size back
1 <span class="red size back">傳統的樣式綁定</span>
效果圖如下:

(2)、CSS類綁定----添加或刪除單個類的最佳途徑
CSS類綁定的語法和property綁定類似。但是方括弧中的部分不是元素的屬性名,而是由class首碼,一個點(.)和css類的名字組成,其中後兩部分是可選的,例如:[class.class-name]。藉助CSS類綁定,可以從元素的class attribute 上添加和移出css類名。
a、綁定語法1-----用yellow back 替換標準綁定(綁定多個css樣式)
首先在組件中定義變數: 1 yellowBack = 'yellow back';
然後給<span>標簽綁定上述定義的變數: 1 <span class="red size back" [class]="yellowBack">css類綁定替換傳統的樣式綁定</span>
通過[ class ]綁定的樣式將替換class傳統綁定的樣式,效果圖如下:

b、綁定語法2-----綁定單個css樣式----綁定到特定的類名。當[ class.類名] = ‘true|false’,當為真的時候,Angular會添加這個類,否則會移出這個類
首先在組件中定義變數: 1 isRed = true;
然後給<span>標簽綁定上述定義的變數: 1 <span [class.red]="isRed">css類綁定red類</span>
效果圖如下:

(3)、NgClass----同時添加或移出多個類
a、不簡潔的寫法(目的是為了加深對 [NgClass] 的理解)
首先在組件中定義幾個變數:
1 isRed = true; 2 isGreen = true; 3 isYellow = true; 4 isBack = true; 5 isSize: true;
在模板頁中寫法如下:
1 <span [ngClass]="{'red':true,'back':true,'size':true}">第一種寫法</span>
效果如下所示:

1 <span [ngClass]="isRed?'red':''">第一種寫法的另類風格</span>
效果如下:

b、常規寫法----將ngClass綁定到一個鍵值對對象,鍵為類名,值為bool類型,如果值為true,則對應的類被加上,否則該類會被移出。
首先在組件中定義變數樣式對象:
1 currentClasses = { 2 'yellow': true, 3 'back': false, 4 'size': true 5 };
然後在模板頁面對該樣式對象進行綁定,根據值得true或者false決定對應樣式是否會被添加。一般值會在組件中預先定義好,在修改的時候只需要修改預先定義好的變數即可
1 <span [ngClass]="currentClasses">標準的ngClass</span>
效果圖如下所示:

(4)、Style Binding----設置單一樣式值的方法。樣式綁定的語法與property屬性綁定類似。但是方括弧中的部分不是元素的屬性名,而由style首碼、一個點(.)和css樣式的屬性名組成,形如:[ style.style-property]。有些樣式綁定中的樣式帶有單位,這種情況,根據條件以‘em’和‘%’來設置字體大小的單位。
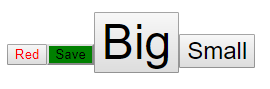
1 <button [style.color]="'red'">Red</button> 2 <button [style.background-color]="'green'">Save</button> 3 <button [style.font-size.em]="3">Big</button> 4 <button [style.font-size.%]="150">Small</button>
效果顯示如下:

註意:[ style.style-property]=“ ‘類名這裡加單引號’ ”;style-property樣式屬性命名方法可以用中線命名法,就像這個例子中一樣,也可以使用駝峰式命名法,比如fontSize.
(5)、NgStyle----同時設置多個內聯樣式
首先在組件中定義變數和樣式:
1 isRed = true; 2 curentStyle = { 3 'color': this.isRed ? 'red' : 'green', 4 'border': '1px solid gray', 5 'fontSize': '20px' 6 };
在模板中將樣式通過 [ ngStyle] 綁定
1 <span [ngStyle]="curentStyle">NgStyle Binding Test</span>
效果顯示如下: