前端基礎之CSS 一、CSS介紹 CSS(Cascading Style Sheet,層疊樣式表)定義如何顯示HTML元素。 當瀏覽器讀到一個樣式表,它就會按照這個樣式表來對文檔進行格式化(渲染)。 二、CSS語法 1. CSS實例 每個CSS樣式由兩個組成部分:選擇器和聲明。聲明又包括屬性和屬性值 ...
前端基礎之CSS
一、CSS介紹
CSS(Cascading Style Sheet,層疊樣式表)定義如何顯示HTML元素。
當瀏覽器讀到一個樣式表,它就會按照這個樣式表來對文檔進行格式化(渲染)。
二、CSS語法
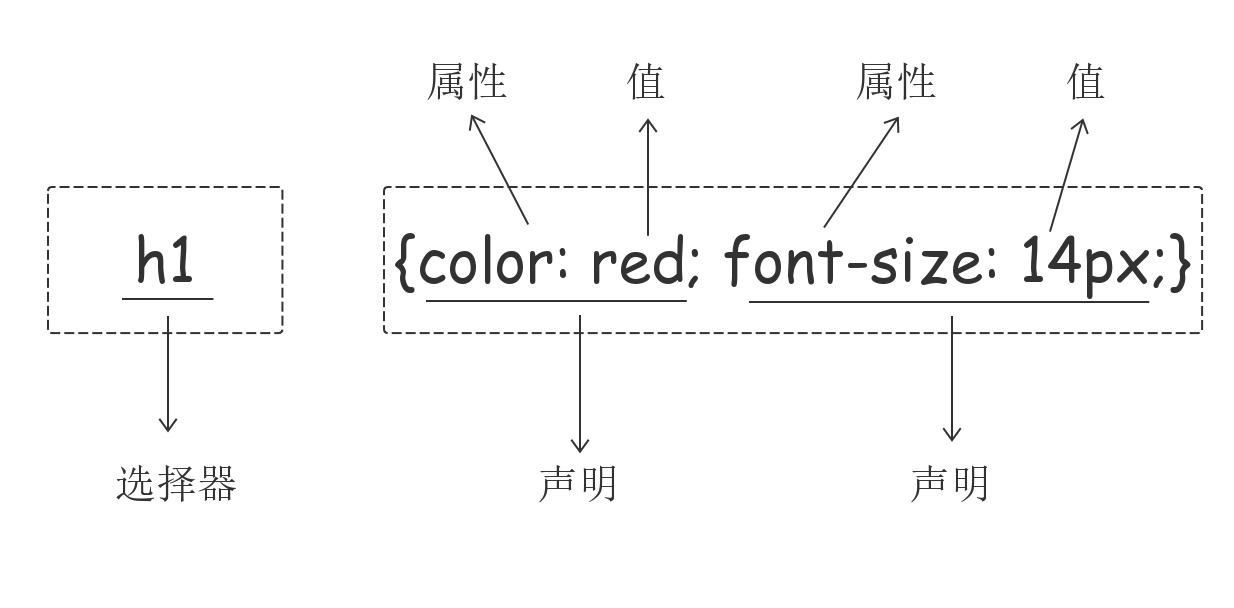
CSS實例
每個CSS樣式由兩個組成部分:選擇器和聲明。聲明又包括屬性和屬性值。每個聲明之後用分號結束。

CSS註釋
/*這是註釋*/
三、CSS的幾種引入方法
行內樣式
行內式是在標記的style屬性中設定CSS樣式。不推薦大規模使用。
<p style="color: red">Hello world.</p>內部樣式
嵌入式是將CSS樣式集中寫在網頁的<head></head>標簽對的<style></style>標簽對中。格式如下:
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>外部樣式
外部樣式就是將css寫在一個單獨的文件中,然後在頁面進行引入即可。推薦使用此方式
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
四、CSS選擇器
基本選擇器
元素選擇器
p {color: "red";}ID選擇器
#i1 { background-color: red; }類選擇器
.c1 { font-size: 14px; } p.c1 { color: red; }通用選擇器
* { color: white; }註意:
樣式類名不要用數字開頭(有的瀏覽器不認)。
標簽中的class屬性如果有多個,要用空格分隔。
組合選擇器
後代選擇器
/*li內部的a標簽設置字體顏色*/ li a { color: green; }兒子選擇器
/*選擇所有父級是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; }毗鄰選擇器
/*選擇所有緊接著<div>元素之後的<p>元素*/ div+p { margin: 5px; }弟弟選擇器
/*i1後面所有的兄弟p標簽*/ #i1~p { border: 2px solid royalblue; }
屬性選擇器
/*用於選取帶有指定屬性的元素。*/ p[title] { color: red; } /*用於選取帶有指定屬性和值的元素。*/ p[title="213"] { color: green; } /*找到所有title屬性以hello開頭的元素*/ [title^="hello"] { color: red; } /*找到所有title屬性以hello結尾的元素*/ [title$="hello"] { color: yellow; } /*找到所有title屬性中包含(字元串包含)hello的元素*/ [title*="hello"] { color: red; } /*找到所有title屬性(有多個值或值以空格分割)中有一個值為hello的元素:*/ [title~="hello"] { color: green; }分組和嵌套
分組
當多個元素的樣式相同的時候,我們沒有必要重覆地為每個元素都設置樣式,我們可以通過在多個選擇器之間使用逗號分隔的分組選擇器來統一設置元素樣式。
例如:
div, p { color: red; }嵌套
多種選擇器可以混合起來使用,比如:.c1類內部所有p標簽設置字體顏色為紅色。
.c1 p { color: red; }
偽類選擇器
/* 未訪問的鏈接 */ a:link { color: #FF0000 } /* 已訪問的鏈接 */ a:visited { color: #00FF00 } /* 滑鼠移動到鏈接上 */ a:hover { color: #FF00FF } /* 選定的鏈接 */ a:active { color: #0000FF } /*input輸入框獲取焦點時樣式*/ input:focus { outline: none; background-color: #eee; }偽元素選擇器
first-letter
常用的給首字母設置特殊樣式:
p:first-letter { font-size: 48px; color: red; }before
/*在每個<p>元素之前插入內容*/ p:before { content:"*"; color:red; }after
/*在每個<p>元素之後插入內容*/ p:after { content:"[?]"; color:blue; }before和after多用於清除浮動
選擇器的優先順序
CSS繼承
繼承是CSS的一個主要特征,它是依賴於祖先-後代的關係的。繼承是一種機制,它允許樣式不僅可以應用於某個特定的元素,還可以應用於它的後代。例如一個body定義了的字體顏色值也會應用到段落的文本中。
body { color: red; }此時頁面上所有標簽都會繼承body的字體顏色。然而CSS繼承性的權重是非常低的,是比普通元素的權重還要低的0。
我們只要給對應的標簽設置字體顏色就可覆蓋掉它繼承的樣式。
p { color: green; }此外,繼承是CSS重要的一部分,我們甚至不用去考慮它為什麼能夠這樣,但CSS繼承也是有限制的。有一些屬性不能被繼承,如:border, margin, padding, background等。
選擇器的優先順序
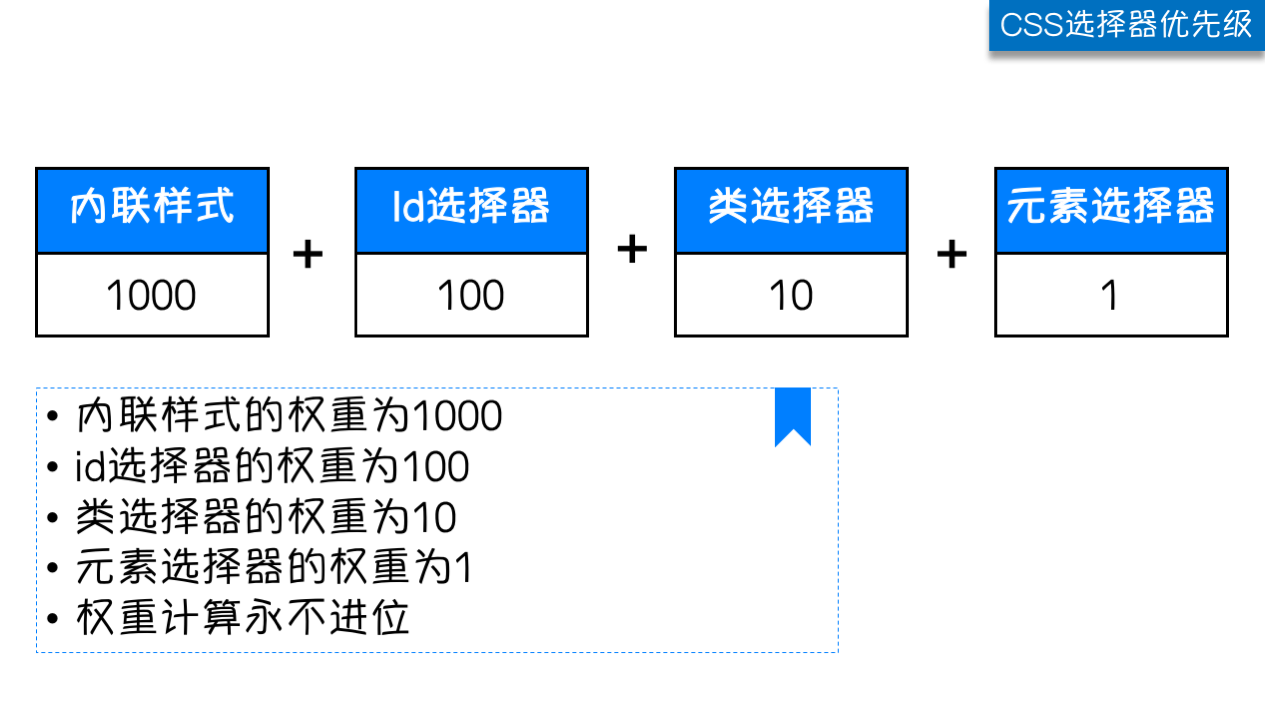
上面瞭解了很多的選擇器,也就是說在一個HTML頁面中有很多種方式找到一個元素並且為其設置樣式,那瀏覽器根據什麼來決定應該應用哪個樣式呢?
其實是按照不同選擇器的權重來決定的,具體的選擇器權重計算方式如下圖:

除此之外還可以通過添加 !important方式來強制讓樣式生效,但並不推薦使用。因為如果過多的使用!important會使樣式文件混亂不易維護。
萬不得已可以使用!important
五、屬性相關
寬和高
width屬性可以為元素設置寬度。
height屬性可以為元素設置高度。
塊級標簽才能設置寬度,內聯標簽的寬度由內容來決定。
字體屬性
文字字體
font-family可以把多個字體名稱作為一個“回退”系統來保存。如果瀏覽器不支持第一個字體,則會嘗試下一個。瀏覽器會使用它可識別的第一個值。
簡單實例:
body { font-family: "Microsoft Yahei", "微軟雅黑", "Arial", sans-serif }字體大小
p { font-size: 14px; }如果設置成inherit表示繼承父元素的字體大小值。
字重(粗細)
font-weight用來設置字體的字重(粗細)。
值 描述 normal 預設值,標準粗細 bold 粗體 bolder 更粗 lighter 更細 100~900 設置具體粗細,400等同於normal,而700等同於bold inherit 繼承父元素字體的粗細值 文本顏色
顏色屬性被用來設置文字的顏色。
顏色是通過CSS最經常的指定:
- 十六進位值 - 如: #FF0000
- 一個RGB值 - 如: RGB(255,0,0)
- 顏色的名稱 - 如: red
還有rgba(255,0,0,0.3),第四個值為alpha, 指定了色彩的透明度/不透明度,它的範圍為0.0到1.0之間。
文字屬性
文字對齊
text-align 屬性規定元素中的文本的水平對齊方式。
值 描述 left 左邊對齊 預設值 right 右對齊 center 居中對齊 justify 兩端對齊 文字裝飾
值 描述 none 預設。定義標準的文本。 underline 定義文本下的一條線。 overline 定義文本上的一條線。 line-through 定義穿過文本下的一條線。 inherit 繼承父元素的text-decoration屬性的值。 常用的為去掉a標簽預設的自劃線:
a { text-decoration: none; }首行縮進
將段落的第一行縮進 32像素:
p { text-indent: 32px; }
背景屬性
/*背景顏色*/ background-color: red; /*背景圖片*/ background-image: url('1.jpg'); /* 背景重覆 repeat(預設):背景圖片平鋪排滿整個網頁 repeat-x:背景圖片只在水平方向上平鋪 repeat-y:背景圖片只在垂直方向上平鋪 no-repeat:背景圖片不平鋪 */ background-repeat: no-repeat; /*背景位置*/ background-position: right top; /*background-position: 200px 200px;*/支持簡寫:
background:#ffffff url('1.png') no-repeat right top;邊框
邊框屬性:
- border-width
- border-style
- border-color
#i1 { border-width: 2px; border-style: solid; border-color: red; }通常使用簡寫方式:
#i1 { border: 2px solid red; }邊框樣式:
值 描述 none 無邊框。 dotted 點狀虛線邊框。 dashed 矩形虛線邊框。 solid 實線邊框。 除了可以統一設置邊框外還可以單獨為某一個邊框設置樣式,如下所示:
#i1 { border-top-style:dotted; border-top-color: red; border-right-style:solid; border-bottom-style:dotted; border-left-style:none; }border-radius
用這個屬性能實現圓角邊框的效果。
將border-radius設置為長或高的一半即可得到一個圓形。
.c3 { width: 100px; height: 100px; background-color: red; border-radius: 50%; }display屬性
用於控制HTML元素的顯示效果。
值 意義 display:"none" HTML文檔中元素存在,但是在瀏覽器中不顯示。一般用於配合JavaScript代碼使用。 display:"block" 預設占滿整個頁面寬度,如果設置了指定寬度,則會用margin填充剩下的部分。 display:"inline" 按行內元素顯示,此時再設置元素的width、height、margin-top、margin-bottom和float屬性都不會有什麼影響。 display:"inline-block" 使元素同時具有行內元素和塊級元素的特點。 display:"none"與visibility:hidden的區別:
visibility:hidden: 可以隱藏某個元素,但隱藏的元素仍需占用與未隱藏之前一樣的空間。也就是說,該元素雖然被隱藏了,但仍然會影響佈局。
display:none: 可以隱藏某個元素,且隱藏的元素不會占用任何空間。也就是說,該元素不但被隱藏了,而且該元素原本占用的空間也會從頁面佈局中消失。
CSS盒子模型
margin:用於控制元素與元素之間的距離;margin的最基本用途就是控制元素周圍空間的間隔,從視覺角度上達到相互隔開的目的
padding:用於控制內容與邊框之間的距離
border:圍繞在內邊距和內容外的邊框
content:盒子的內容,顯示文本和圖像

margin外邊距
.margin-test { margin-top:5px; margin-right:10px; margin-bottom:15px; margin-left:20px; }推薦使用簡寫:
.margin-test { margin: 5px 10px 15px 20px; }順序:上右下左
常見居中:
.margin-test { margin: 0 auto; }padding內填充
.padding-test { padding-top: 5px; padding-right: 10px; padding-bottom: 15px; padding-left: 20px; }推薦使用簡寫:
.padding-test { padding: 5px 10px 15px 20px; }順序:上右下左
補充padding的常用簡寫方式:
- 提供一個,用於四邊
- 提供兩個,第一個用於上-下,第二個用於左-右
- 如果提供三個,第一個用於上,第二個用於左-右,第三個用於下
- 提供四個參數值,將按上-右-下-左的順序作用於四邊
float
在 CSS 中,任何元素都可以浮動。
浮動元素會生成一個塊級框,而不論它本身是何種元素。
關於浮動的兩個特點:
- 浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止
- 由於浮動框不在文檔的普通流中,所以文檔的普通流中的塊框表現得就像浮動框不存在一樣
三種取值:
- left:向左浮動
- right:向右浮動
- none:不浮動
clear
clear屬性規定元素的哪一側不允許其他浮動元素。
值 描述 left 在左側不允許浮動元素。 right 在右側不允許浮動元素。 both 在左右兩側均不允許浮動元素。 none 預設值。允許浮動元素出現在兩側。 inherit 規定應該從父元素繼承 clear 屬性的值。 註意:clear屬性只會對自身起作用,而不會影響其他元素。
清除浮動:
清除浮動的副作用(父標簽塌陷問題)
主要有三種方式:
- 固定高度
- 偽元素清除法
- overflow:hidden
偽元素清除法(使用較多):
.clearfix:after { content: ""; display: block; clear: both; }overflow溢出屬性
值 描述 visible 預設值。內容不會被修剪,會呈現在元素框之外。 hidden 內容會被修剪,並且其餘內容是不可見的。 scroll 內容會被修剪,但是瀏覽器會顯示滾動條以便查看其餘的內容。 auto 如果內容被修剪,則瀏覽器會顯示滾動條以便查看其餘的內容。 inherit 規定應該從父元素繼承 overflow 屬性的值。 - overflow(水平和垂直均設置)
- overflow-x(設置水平方向)
- overflow-y(設置垂直方向)
定位(position)
static
static 預設值,無定位,不能當作絕對定位的參照物,並且設置標簽對象的left、top等值是不起作用的的。
relative(相對定位)
相對定位是相對於該元素在文檔流中的原始位置,即以自己原始位置為參照物。有趣的是,即使設定了元素的相對定位以及偏移值,元素還占有著原來的位置,即占據文檔流空間。對象遵循正常文檔流,但將依據top,right,bottom,left等屬性在正常文檔流中偏移位置。而其層疊通過z-index屬性定義。
註意:position:relative的一個主要用法:方便絕對定位元素找到參照物。
absolute(絕對定位)
定義:設置為絕對定位的元素框從文檔流完全刪除,並相對於最近的已定位祖先元素定位,如果元素沒有已定位的祖先元素,那麼它的位置相對於最初的包含塊(即body元素)。元素原先在正常文檔流中所占的空間會關閉,就好像該元素原來不存在一樣。元素定位後生成一個塊級框,而不論原來它在正常流中生成何種類型的框。
重點:如果父級設置了position屬性,例如position:relative;,那麼子元素就會以父級的左上角為原始點進行定位。這樣能很好的解決自適應網站的標簽偏離問題,即父級為自適應的,那我子元素就設置position:absolute;父元素設置position:relative;,然後Top、Right、Bottom、Left用百分比寬度表示。
另外,對象脫離正常文檔流,使用top,right,bottom,left等屬性進行絕對定位。而其層疊通過z-index屬性定義。
fixed(固定)
fixed:對象脫離正常文檔流,使用top,right,bottom,left等屬性以視窗為參考點進行定位,當出現滾動條時,對象不會隨著滾動。而其層疊通過z-index屬性 定義。 註意點: 一個元素若設置了 position:absolute | fixed; 則該元素就不能設置float。這 是一個常識性的知識點,因為這是兩個不同的流,一個是浮動流,另一個是“定位流”。但是 relative 卻可以。因為它原本所占的空間仍然占據文檔流。
在理論上,被設置為fixed的元素會被定位於瀏覽器視窗的一個指定坐標,不論視窗是否滾動,它都會固定在這個位置。
z-index
#i2 { z-index: 999; }設置對象的層疊順序。
- z-index 值表示誰壓著誰,數值大的壓蓋住數值小的,
- 只有定位了的元素,才能有z-index,也就是說,不管相對定位,絕對定位,固定定位,都可以使用z-index,而浮動元素不能使用z-index
- z-index值沒有單位,就是一個正整數,預設的z-index值為0如果大家都沒有z-index值,或者z-index值一樣,那麼誰寫在HTML後面,誰在上面壓著別人,定位了元素,永遠壓住沒有定位的元素。
- 從父現象:父親慫了,兒子再牛逼也沒用
opacity
用來定義透明效果。取值範圍是0~1,0是完全透明,1是完全不透明。



