效果展示: 密碼隱藏: 密碼顯示: 代碼展示: 一:<el-input>標簽代碼 二:<script type="text/javascript">中代碼 ...
效果展示:
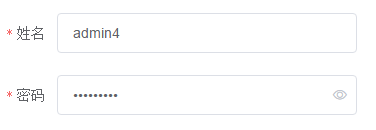
密碼隱藏:

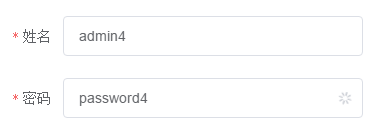
密碼顯示:

代碼展示:
一:<el-input>標簽代碼
<el-form-item label="密碼" prop="password"> <el-input :type="passw" v-model="adduser.password" style="width: 300px;" > <%-- input中加圖標必須要有slot="suffix"屬性,不然無法顯示圖標 --%> <i slot="suffix" :class="icon" @click="showPass"></i> </el-input> </el-form-item>
二:<script type="text/javascript">中代碼
<script type="text/javascript"> var app = new Vue({ el:"#app", data:{ users:[], total:100, pageSize:5, pageNum:1, //用於顯示或隱藏添加修改表單 add:false, //用於改變Input類型 passw:"password", //用於更換Input中的圖標 icon:"el-input__icon el-icon-view", adduser:{ id:null, name:null, password:null, dept_id:null }, }, methods:{ //密碼的隱藏和顯示 showPass(){
//點擊圖標是密碼隱藏或顯示 if( this.passw=="text"){ this.passw="password"; //更換圖標 this.icon="el-input__icon el-icon-view"; }else { this.passw="text"; this.icon="el-input__icon el-icon-loading"; }; } }, }) </script>



