前面介紹瞭如何使用畫筆工具Graphics繪製各種圖案,然而Graphics並不完美,它的遺憾之處包括但不限於:1、不能設置背景顏色;2、雖然提供了平移功能,卻未提供旋轉功能與縮放功能;3、只能在控制項上作畫,無法將整幅畫保存為圖片;有鑒於此,AWT提供了Graphics的升級版名叫Graphics2 ...
前面介紹瞭如何使用畫筆工具Graphics繪製各種圖案,然而Graphics並不完美,它的遺憾之處包括但不限於:
1、不能設置背景顏色;
2、雖然提供了平移功能,卻未提供旋轉功能與縮放功能;
3、只能在控制項上作畫,無法將整幅畫保存為圖片;
有鑒於此,AWT提供了Graphics的升級版名叫Graphics2D,這個二維畫筆不但繼承了畫筆的所有方法,而且拓展了好幾個實用的方法,包括設置背景色的setBackground方法,旋轉畫布的rotate方法,縮放畫布的scale方法等。尤為關鍵的是,Graphics2D允許在圖像緩存BufferedImage上作畫,意味著二維畫筆的繪圖成果能夠保存為圖片文件。這可是重大的功能改進,因為一旦保存為圖片,以後就能隨時拿出來用,不必每次都重新繪畫了。
那麼要怎樣獲得二維畫筆呢?這還得從緩存圖像BufferedImage說起。之前獲取緩存圖像的時候,是通過ImageIO工具把圖片文件讀到BufferedImage中,完全按照已有的圖片構建緩存圖像。其實直接調用BufferedImage的構造方法,也能創建一個空的緩存圖像對象,接著調用該對象的createGraphics方法,即可創建並獲取新圖像的二維畫筆,然後使用二維畫筆就能在緩存圖像上作畫了。譬如要旋轉某個緩存圖像,則利用二維畫筆Graphics2D實現的方法代碼定義如下:
// 旋轉圖像。輸入參數依次為:原圖像、旋轉角度
public static BufferedImage rotateImage(BufferedImage origin, int rotateDegree) {
int width = origin.getWidth(); // 獲取原圖像的寬度
int height = origin.getHeight(); // 獲取原圖像的高度
int imageType = origin.getType(); // 獲取原圖像的顏色類型
// 創建與原圖像同樣尺寸的新圖像
BufferedImage newImage = new BufferedImage(width, height, imageType);
// 創建並獲取新圖像的畫筆
Graphics2D graphics2d = newImage.createGraphics();
// 以原圖像的中點為圓心,將畫布按逆時針旋轉若幹角度
graphics2d.rotate(Math.toRadians(rotateDegree), width / 2, height / 2);
// 使用新圖像的畫筆繪製原圖像,也就是把原圖像畫到新圖像上
graphics2d.drawImage(origin, 0, 0, null);
return newImage; // 返回加工後的新圖像
}
註意到上述代碼調用BufferedImage的構造方法傳入了三個參數,分別是新圖像的寬度、高度和顏色類型。其中顏色類型常見的有兩種:一種為BufferedImage.TYPE_4BYTE_ABGR,它表示四個位元組的顏色模型,有三個位元組分別表示藍色、綠色和紅色,還有一個位元組表示透明度,這樣總共有四個位元組共32位,該類型等同於Windows平臺上的32位真彩色;另一種顏色類型為BufferedImage.TYPE_3BYTE_BGR,它只有三個位元組分別表示藍色、綠色和紅色,與TYPE_4BYTE_ABGR相比少了一個位元組的透明度,這樣加起來才24位,由於少了透明度信息,因此該類型接近於不透明的JPG圖片格式。
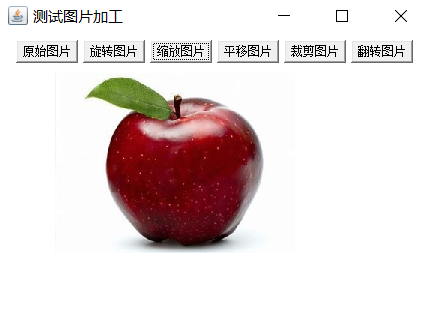
接下來回到主界面的代碼中,先在視窗上添加一個演示用的圖像視圖,並從本地圖片構建一個原始的緩存圖像,此時的控制項初始化代碼示例如下:
ImageView imageView= new ImageView(); // 創建一個圖像視圖
// 把輸入流中的圖片數據讀到緩存圖像
BufferedImage origin = ImageIO.read(TestChange.class.getResourceAsStream("apple.png"));
// 設置圖像視圖的寬高
imageView.setSize(origin.getWidth(), origin.getHeight());
imageView.setImage(origin); // 設置圖像視圖的緩存圖像
Panel panelCenter = new Panel(); // 創建中央面板
panelCenter.add(imageView); // 在中央面板上添加圖像視圖
frame.add(panelCenter, BorderLayout.CENTER); // 把中央面板添加到視窗的中間位置
然後在視窗上放置一個旋轉按鈕,單擊該按鈕時將命令圖像往順時針方向旋轉90度,於是在按鈕的單擊事件中添加以下的旋轉處理代碼:
// 將圖像視圖的尺寸設置為原圖像的寬高 imageView.setSize(origin.getWidth(), origin.getHeight()); // 獲得順時針旋轉90度後的新圖像 BufferedImage newImage = ImageUtil.rotateImage(origin, 90); imageView.setImage(newImage); // 設置圖像視圖的緩存圖像
運行以上的主界面測試代碼,在彈出的視窗界面中,單擊旋轉按鈕前後的效果參見下列兩圖所示。


從兩張效果圖的對比可知,界面展示的圖像成功旋轉過來了。
實現圖像的旋轉功能之後,縮放圖像、平移圖像也可分別通過scale方法和translate方法來實現,相應的方法代碼如下所示:
// 縮放圖像。輸入參數依次為:原圖像、縮放的比率
public static BufferedImage resizeImage(BufferedImage origin, double ratio) {
int width = origin.getWidth(); // 獲取原圖像的寬度
int height = origin.getHeight(); // 獲取原圖像的高度
int imageType = origin.getType(); // 獲取原圖像的顏色類型
// 創建尺寸大小為縮放寬高的新圖像
BufferedImage newImage = new BufferedImage((int)(width*ratio), (int)(height*ratio), imageType);
// 創建並獲取新圖像的畫筆
Graphics2D graphics2d = newImage.createGraphics();
graphics2d.scale(ratio, ratio); // 把畫布的寬高分別縮放到指定比例
// 使用新圖像的畫筆繪製原圖像,也就是把原圖像畫到新圖像上
graphics2d.drawImage(origin, 0, 0, null);
return newImage; // 返回加工後的新圖像
}
// 平移圖像。輸入參數依次為:原圖像、水平方向上的平移距離、垂直方向上的平移距離
public static BufferedImage translateImage(BufferedImage origin, int translateX, int translateY) {
int width = origin.getWidth(); // 獲取原圖像的寬度
int height = origin.getHeight(); // 獲取原圖像的高度
int imageType = origin.getType(); // 獲取原圖像的顏色類型
// 創建與原圖像同樣尺寸的新圖像
BufferedImage newImage = new BufferedImage(width, height, imageType);
// 創建並獲取新圖像的畫筆
Graphics2D graphics2d = newImage.createGraphics();
// 把畫筆移動到指定的坐標點
graphics2d.translate(translateX, translateY);
// 使用新圖像的畫筆繪製原圖像,也就是把原圖像畫到新圖像上
graphics2d.drawImage(origin, 0, 0, null);
return newImage; // 返回加工後的新圖像
}
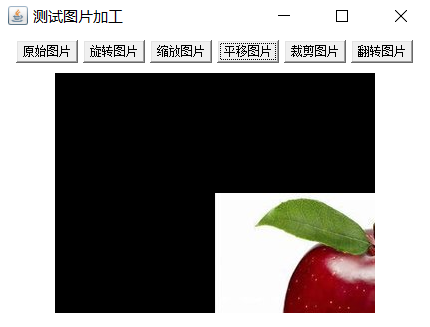
縮放圖像和平移圖像的演示界面效果分別如下列兩圖所示。


除了旋轉、縮放、平移這三種常見的圖像變換操作,還有裁剪與翻轉兩種處理動作,其中參見用到了clipRect方法,而翻轉用到了帶十個參數的drawImage方法。下麵是裁剪圖像和翻轉圖像的方法定義:
// 裁剪圖像。輸入參數依次為:原圖像、裁剪的比率
public static BufferedImage clipImage(BufferedImage origin, double ratio) {
int width = origin.getWidth(); // 獲取原圖像的寬度
int height = origin.getHeight(); // 獲取原圖像的高度
int imageType = origin.getType(); // 獲取原圖像的顏色類型
// 創建尺寸大小為裁剪比例的新圖像
BufferedImage newImage = new BufferedImage((int)(width*ratio), (int)(height*ratio), imageType);
// 創建並獲取新圖像的畫筆
Graphics2D graphics2d = newImage.createGraphics();
// 把畫筆的繪圖範圍裁剪到從左上角到右下角的指定區域,
// 其中左上角的坐標為(0,0),右下角的坐標為(width*ratio,height*ratio)
graphics2d.clipRect(0, 0, (int)(width*ratio), (int)(height*ratio));
// 使用新圖像的畫筆繪製原圖像,也就是把原圖像畫到新圖像上
graphics2d.drawImage(origin, 0, 0, null);
return newImage; // 返回加工後的新圖像
}
// 水平翻轉圖像。輸入參數依次為:原圖像
public static BufferedImage flipImage(BufferedImage origin) {
int width = origin.getWidth(); // 獲取原圖像的寬度
int height = origin.getHeight(); // 獲取原圖像的高度
int imageType = origin.getType(); // 獲取原圖像的顏色類型
// 創建與原圖像同樣尺寸的新圖像
BufferedImage newImage = new BufferedImage(width, height, imageType);
// 創建並獲取新圖像的畫筆
Graphics2D graphics2d = newImage.createGraphics();
// 使用新圖像的畫筆在目標位置繪製指定尺寸的原圖像
// 其中目標區域的左上角坐標為(0,0),右下角坐標為(width,height)
// 對於水平翻轉的情況,原圖像的起始坐標為(width,0),終止坐標為(0,height)
graphics2d.drawImage(origin, 0, 0, width, height, width, 0, 0, height, null);
// 對於垂直翻轉的情況,原圖像的起始坐標為(0,height),終止坐標為(width,0)
//graphics2d.drawImage(origin, 0, 0, width, height, 0, height, width, 0, null);
return newImage; // 返回加工後的新圖像
}
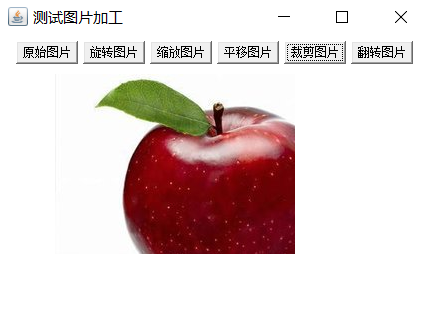
裁剪圖像和翻轉圖像的演示界面效果分別如下列兩圖所示。


更多Java技術文章參見《Java開發筆記(序)章節目錄》



