Django基礎二之URL路由系統 MVC和MTV框架 MVC Web伺服器開發領域里著名的MVC模式,所謂MVC就是把Web應用分為模型(M),控制器(C)和視圖(V)三層,他們之間以一種插件式的、松耦合的方式連接在一起,模型負責業務對象與資料庫的映射(ORM),視圖負責與用戶的交互(頁面),控制 ...
Django基礎二之URL路由系統
MVC和MTV框架
MVC
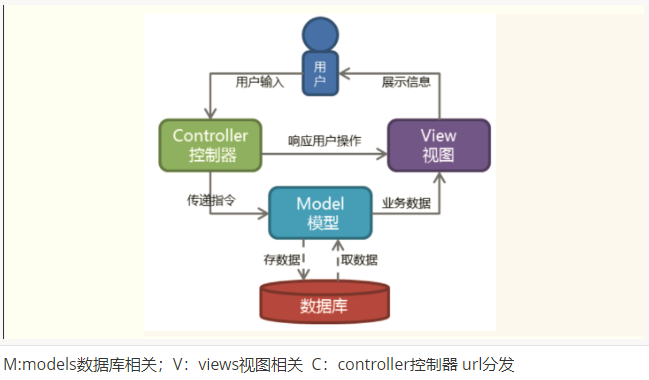
Web伺服器開發領域里著名的MVC模式,所謂MVC就是把Web應用分為模型(M),控制器(C)和視圖(V)三層,他們之間以一種插件式的、松耦合的方式連接在一起,模型負責業務對象與資料庫的映射(ORM),視圖負責與用戶的交互(頁面),控制器接受用戶的輸入調用模型和視圖完成用戶的請求,其示意圖如下所示:

| M:models資料庫相關;V:views視圖相關 C:controller控制器 url分發 |
MTV
Django的MTV模式本質上和MVC是一樣的,也是為了各組件間保持松耦合關係,只是定義上有些許不同,Django的MTV分別是值:
- M 代表模型(Model): 負責業務對象和資料庫的關係映射(ORM)。
- T 代表模板 (Template):負責如何把頁面展示給用戶(html)。
- V 代表視圖(View): 負責業務邏輯,併在適當時候調用Model和Template。
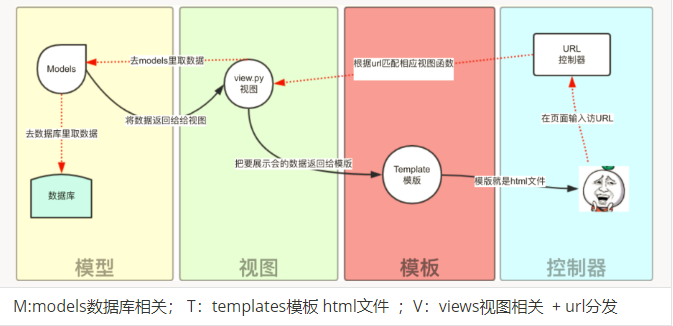
除了以上三層之外,還需要一個URL分發器,它的作用是將一個個URL的頁面請求分發給不同的View處理,View再調用相應的Model和Template,MTV的響應模式如下所示:

| M:models資料庫相關; T:templates模板 html文件 ;V:views視圖相關 + url分發 |
一般是用戶通過瀏覽器向我們的伺服器發起一個請求(request),這個請求回去訪問視圖函數,(如果不涉及到數據調用,那麼這個時候視圖函數返回一個模板也就是一個網頁給用戶),視圖函數調用模型,模型去資料庫查找數據,然後逐級返回,視圖函數把返回的數據填充到模板中空格中,最後返回網頁給用戶。
Django下載安裝
1、下載Django:
pip3 install django==1.11.92、創建一個django project
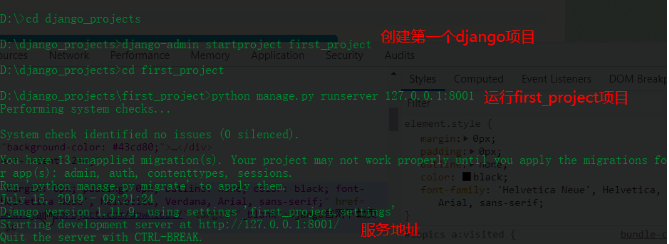
django-admin startproject first_project #創建了一個名為"first_project"的Django 項目:3、啟動django項目
python manage.py runserver 127.0.0.1:8001
python manage.py runserver 8001 #本機就不用寫ip地址了
python manage.py runserver #如果連埠都沒寫,預設是本機的8000埠這樣我們的django就啟動起來了,只不過什麼邏輯也沒有呢!
當我們訪問:http://127.0.0.1:8080/時就可以看到:


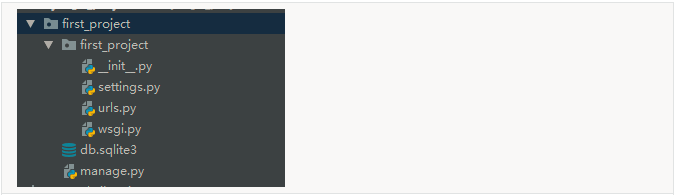
當前目錄下會生成first_project的工程,目錄結構如下:(大家註意昂,pip下載下來的django你就理解成一個模塊,而不是django項目,這個模塊可以幫我們創建django項目)

- manage.py ----- Django項目裡面的工具,通過它可以調用django shell和資料庫,啟動關閉項目與項目交互等,不管你將框架分了幾個文件,必然有一個啟動文件,其實他們本身就是一個文件。
- settings.py ---- 包含了項目的預設設置,包括資料庫信息,調試標誌以及其他一些工作的變數。
- urls.py ----- 負責把URL模式映射到應用程式。
- wsgi.py ---- runserver命令就使用wsgiref模塊做簡單的web server,後面會看到renserver命令,所有與socket相關的內容都在這個文件裡面了,目前不需要關註它。
創建app
python manage.py startapp app名稱
在settings中配置
'app01.apps.App01Config' 或者'app01'pycharm創建django項目
1.file -->new project

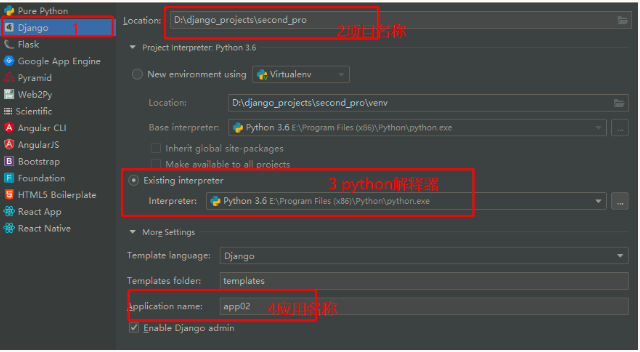
2.Django -->項目名稱 -->選擇Python選擇器 -->應用名稱(業務邏輯相關的程式)

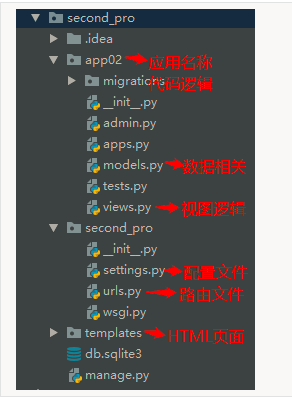
項目目錄結構:

寫一個Django項目:
做一個登錄頁面的Web項目,瀏覽器輸入網址得到一個web頁面
輸入網址:127.0.0.1:8000/login/
1.創建項目 second_pro
2.創建app app02
3.urls.py
from django.conf.urls import url
from django.contrib import admin
from app02 import views
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
]
4.views.py 寫邏輯視圖
from django.shortcuts import render,HttpResponse
# Create your views here.
def index(request):
# print(request.method) #獲取請求方式GET或POST
if request.method=='GET':
return render(request,'login.html') #回覆一個頁面
else:
username=request.POST.get('username') #獲取post數據
password=request.POST.get('password')
if username=='anwen' and password=='123':
return HttpResponse('登錄成功!') #回覆字元串
else:
return HttpResponse('登錄失敗!')
5.在templates文件夾中創建login.html 頁面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body>
<form action="/index/" method="post">
<div>
用戶名:<input type="text" name="username">
</div>
<div>
密碼: <input type="text" name="password">
</div>
<input type="submit">
</form>
</body>
</html>
註意:
1.urls.py 裡面需要註意的問題:
url(r'index/',views.index) #第一個參數路徑正則字元串,第二個參數對應的視圖邏輯
2.
def index(request):
# print(request.method) #獲取請求方式GET或POST
request.GET ---GET請求發送來的所有數據,queryDict類型
request.POST ---POST請求發送來的所有數據,queryDict類型
request.GET.get('username') #獲取get數據
request.POST.get('username') #獲取post數據
return render(request,'login.html') #回覆一個頁面
return HttpResponse('登錄成功!') #回覆字元串
get請求獲取數據:
def index(request):
print(retuest.GET) #<QueryDict:{'username':'anwen','password':['123']}>
username=request.GET.get('username')
password=request.GET.get('password')
print(username,password)
if username=='anwen' and password =='123':
return HttpResponse('登錄成功')
else:
return HttpResponse('登錄失敗')post請求提交數據時關掉一個認證機制,settings配置文件中
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]URL配置
無名分組
url(r'^books/(\d{4})/',views.books) #(\d{4})位置參數
url(r'^books/(\d{4})/',views.year_books) #匹配年份
url(r'^books/(\d{4})/(\d{1,2})/',views_year_month_books) #匹配年份和月份
#http://127.0.0.1:8000/books/2019/2/
視圖:
def year_month_books(request,year,month): #位置參數 ,第一個參數接收的是無名分組路徑中匹配到的第一個的分組數據,第二個參數接收到的就是無名分組中路徑中匹配到的第二個分組數據
print(year,month)
分組命名匹配
在Python的正則表達式中,分組命名正則表達式組的語法是(?P<name>pattern),其中name是組的名稱,pattern是要匹配的模式。使用命名組的重寫
url(r'^books/(?p<year>\d{4})/(?p<month>\d{1,2}/',views.year_month_books)#匹配年份和月份
def year_month)books(request,.month,year):#形參名稱要和url中的分組名稱對應,參數位置沒有順序要求
print(year,month)預設值
#urls.py中
from django.conf.url import url
from . import views
urlpatterns=[
# 視圖函數中指定預設值,如果第一個模式匹配上了,year_books()函數將使用其預設參數num=“1”,如果第二個模式匹配,year_books()將使用正則表達式捕獲到的num值。
url(r'^books/$', views.year_books),
url(r'^books/(?P<num>\d{4})', views.year_books),
]
#views.py中
def pag(request,num='10'):
pass註意事項
- urlpatterns中的元素按照書寫順序從上往下逐一匹配正則表達式,一旦匹配成功則不再繼續。
- 若要從URL中捕獲一個值,只需要在它周圍放置一對圓括弧(分組匹配)。
- 不需要添加一個前導的反斜杠(也就是寫在正則最前面的那個/),因為每個URL 都有。例如,應該是^articles 而不是 ^/articles。
- 每個正則表達式前面的'r' 是可選的但是建議加上。
- ^articles& 以什麼結尾,以什麼開頭,嚴格限制路徑
url末尾加'/'補充說明
#是否開啟URL訪問地址後面不為/跳轉至帶有/的路徑的配置項
APPEND_SLASH=True
Django settings.py配置文件中預設沒有 APPEND_SLASH 這個參數,但 Django 預設這個參數為 APPEND_SLASH = True。 其作用就是自動在網址結尾加'/'。其效果就是:我們定義了urls.py:
from django.conf.urls import url
from app01 import views
urlpatterns = [
url(r'^blog/$', views.blog),
]
訪問 http://www.example.com/blog 時,預設將網址自動轉換為 http://www.example/com/blog/ 。
如果在settings.py中設置了 APPEND_SLASH=False,此時我們再請求 http://www.example.com/blog 時就會提示找不到頁面。url路由分發之include
#項目文件夾下的urls.py文件中的url寫法:
from django.conf.urls import url,include
from django.contrib import admin
from app01 import views
urlpatterns = [
# url(r'^admin/', admin.site.urls),
#首頁
url(r'^$', views.base),
url(r'^app01/', include('app01.urls')),
url(r'^app02/', include('app02.urls')),
]
#app01下urls.py內容寫法
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^$', views.app01base),
url(r'^index/', views.index),
]
#app02下urls.py內容寫法
from django.conf.urls import url
from django.contrib import admin
from app02 import views
urlpatterns = [
# url(r'^admin/', admin.site.urls),
url(r'^$', views.app02base),
url(r'^home/', views.home),
]
命名URL(別名)和URL的反向解析
我們自己寫的url裡面的路徑有沒有可能會更改,如果路徑更改了,那麼我們前端訪問這個路徑的標簽(a標簽,form表單等等)裡面的屬性值是不是也要自己手動去改啊,這樣我們拓展起來就不方便了,你想是不是?尤其是前端可能不是你寫的,那你是不是要進行部門溝通啊,想一想怎麼辦?
在使用Django 項目時,一個常見的需求是獲得URL的最終形式,以用於嵌入到生成的內容中(視圖中和顯示給用戶的URL等)或者用於處理伺服器端的導航(重定向等)。
簡單來說就是可以給我們的URL匹配規則起個名字,一個URL匹配模式起一個名字。這樣我們以後就不需要寫死URL代碼了,只需要通過名字來調用當前的URL。
舉個簡單的例子:
url(r'^home', views.home, name='home'), # 給我的url匹配模式起名(別名)為 home,別名不需要改,路徑你就可以隨便改了,別的地方使用這個路徑,就用別名來搞
url(r'^index/(\d*)', views.index, name='index'), # 給我的url匹配模式起名為index在模板裡面可以這樣引用:
{% url 'home' %} #模板渲染的時候,被django解析成了這個名字對應的那個url,這個過程叫做反向解析在views函數中可以這樣引用:
from django.urls import reverse
reverse("index", args=("2018", )) #帶參數的

