如何讓一個div居於頁面中間,我今天說的是讓一個div水平居中同時垂直居中,而不是簡單的top:50%,left:50%。當然,我們就按一開始的思路寫一下:top,left屬性都設為50%,看一下效果。 從我的截圖可以看出,div的左頂點剛好在頁面的中心點處。現在的思路是,如何移動div然後讓div ...
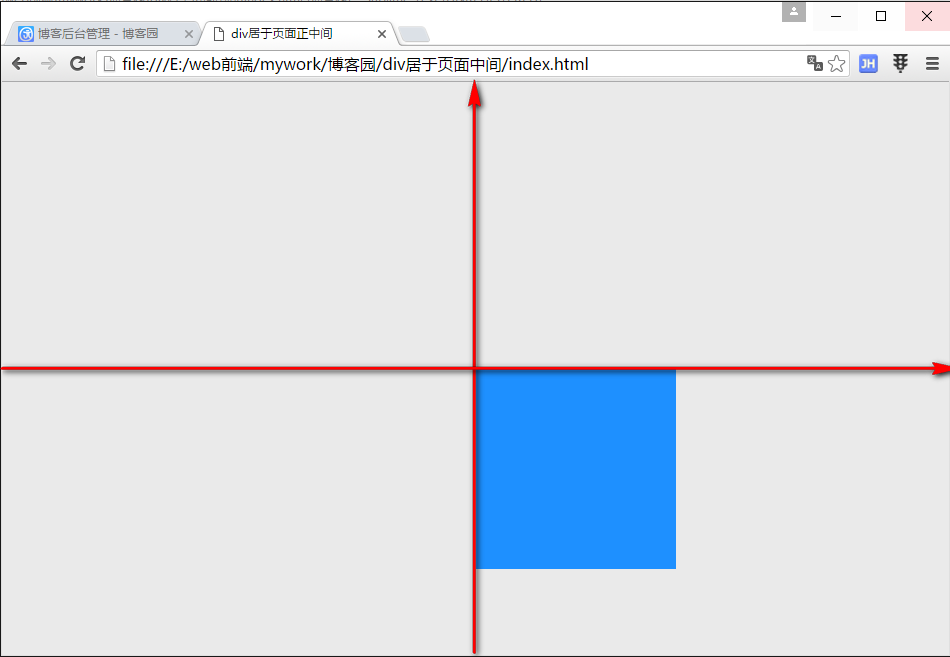
如何讓一個div居於頁面中間,我今天說的是讓一個div水平居中同時垂直居中,而不是簡單的top:50%,left:50%。當然,我們就按一開始的思路寫一下:top,left屬性都設為50%,看一下效果。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>div居於頁面正中間</title> <style type="text/css"> *{ margin: 0; padding: 0; background-color: #EAEAEA; } div{ width: 200px; height: 200px; background-color: #1E90FF; } .center-in-center{ position: absolute; top: 50%; left: 50%; } </style> </head> <body> <div class="center-in-center"></div> </body> </html>

從我的截圖可以看出,div的左頂點剛好在頁面的中心點處。現在的思路是,如何移動div然後讓div的中心和頁面中心重合,即可達到我們一開始想要的結果。在這裡我要介紹一種方法,使用css的transform屬性。由於這個屬性的值很多,我這裡就不一一介紹,只是說一下它的translate。我們給剛纔的center-in-center類加上translate(0,-50%)
.center-in-center{ position: absolute; top: 50%; left: 50%; transform: translate(0, -50%); }

如果使用過這個屬性,應該知道怎麼回事了。translate(0, -50%),第一個值是指水平移動量,和tansform的translateX效果一樣,第二個值那就是垂直方向偏移量,但為負數時,代表反方向移動。現在我們只需tanslate(-50%,-50%)就可以達到div既水平居中同時垂直居中。
附上完整代碼與效果:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>div居於頁面正中間</title> <style type="text/css"> *{ margin: 0; padding: 0; background-color: #EAEAEA; } div{ width: 200px; height: 200px; background-color: #1E90FF; } .center-in-center{ position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); -moz-transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); -o-transform: translate(-50%, -50%); transform: translate(-50%, -50%); } </style> </head> <body> <div class="center-in-center"></div> </body> </html>

說多兩句,這也可以是一道非常不錯的面試題,大家可以留意一下。當然還有其他解法,這裡就不再班門弄斧了。另外,css3的transform是一個非常強大的屬性,可以做很多變換3d之類的炫酷效果,如果有興趣可以深入研究一下。但前端有一個不得不說的痛,瀏覽器相容性問題。。。其他的瀏覽器還好說,萬惡的IE,IE9支持一小部分屬性,IE9以下全部不支持。如果還深愛著IE,那隻能另闢蹊徑,甚至不惜用js去解決咯!又快到周末了,又可以好好睡覺了,真好!



