一、寫在前面 人人都想成為全棧碼農,作為一個web前端開發人員,通往全棧的簡潔之路,貌似就是node.js了。前段時間學習了node.js,來談談新手如何快速的搭建自己的web服務,開啟全棧之路。 二、安裝node.js 接觸過後端開發的人都知道,首先要安裝服務。作為新手,肯定是選擇最簡單的可視化安 ...
一、寫在前面
人人都想成為全棧碼農,作為一個web前端開發人員,通往全棧的簡潔之路,貌似就是node.js了。前段時間學習了node.js,來談談新手如何快速的搭建自己的web服務,開啟全棧之路。
二、安裝node.js
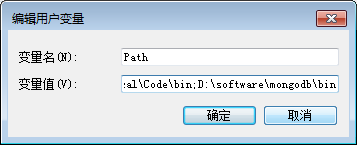
接觸過後端開發的人都知道,首先要安裝服務。作為新手,肯定是選擇最簡單的可視化安裝了(傻瓜式下一步,其它的方式等熟悉相關操作後自然就會了的),通過官網http://nodejs.org/dist/v0.6.1/node-v0.6.1.msi 下載電腦適配的安裝包(這個是windows的,買不起mac啊),然後根據引導安裝就可以了,預設安裝在C:\Program Files\nodejs文件下,並將該目錄添加進PATH環境變數。具體做法,右擊”我的電腦“-”屬性“-“系統高級”-”高級“-”環境變數“-選擇“變數名:PATH”;“改變數值:在最後面添加【C:\Program Files\nodejs】(根據自己的安裝目錄而定)”。打開cmd直接運行命令:
node -v 可以輸出當前版本號。node文件里已經集成了npm,之後使用npm install XXX 來安裝需要的插件或者模塊。
三、使用express框架
忙活了一陣,終於可用npm命令進行初始化、安裝express框架,然後寫個hello world 爽一下了。為什麼要選擇express框架了,當然有它的特別之處,對新手來說最怕的就是麻煩還容易出錯。express當然為我們考慮到了,所以提供了快速生成器:express-generator
1、通過命令:npm install express-generator -g 安裝到全局
2、在用express 命令生成項目結構
express myapp 其中的myapp是你的項目名稱
3、通過cd myapp 進入項目文件中
通過npm install 初始化依賴模塊
通過set DEBUG=myapp & npm start 啟動web伺服器
4、在瀏覽器中打開 http://localhost:3000/ 網址就可以看到這個應用了。
預設情況下用的模版引擎是jade,項目里也已經配置好了這個模版,看看jade的使用語法,https://segmentfault.com/a/1190000000357534 這個的文檔不錯。express官方網站http://www.expressjs.com.cn/
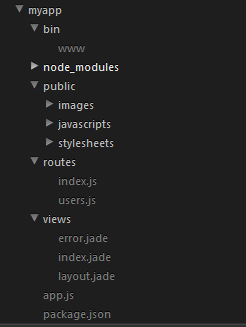
四、介紹express 生成器的項目
1、myapp項目的機構如下:

2、package.json 這個可以說是模塊管理包,項目信息和模塊的版本號,其實你會發現在項目模塊初始化的時候就是由這裡的配置去查找生成的。
3、app.js 是項目的啟動文件,可以說是項目的核心。主要寫一些公共的功能。
4、bin 文件下有個無尾碼的www文件,這是項目的入口文件,配置web服務埠和一些監聽事件。
5、node_modules是項目的依賴的的文件模塊,之後導入的包也會被放在其中,比如連接資料庫的mongoose模塊,後面會詳細講。
6、public 是項目的靜態資源文件集,很容易看出圖片、css文件、js文件都放在這裡。
7、routes 是項目的路由模塊,其中已經預設了index.js和user.js文件。在這裡其實也包括一般後臺語言中的控制器內容,當然在大的項目上是可以分離開來的。
8、views是項目的模版文件,是jade模版引擎,這個模版很簡潔,但是坑也比較多,比如對空格的要求都非常嚴格,多一個少一個空格都會報錯的,曾經踩過很多坑,其實它的性能也不是很高還不如用ejs呢。
五、安裝mongoDB
1、同樣在官網(http://www.mongodb.org/downloads)上直接下載msi文件
2、簡單的下一步進行安裝,有預設的就讓其預設,有選擇的就全選了
3、然後配置環境變數,和node的一樣不再累述,不過可以放中圖,哈哈哈……

4、接下來是啟動mongoDB服務
5、通過命令:mongod --dbpath f:\MongoDB\data 其中 f:\MongoDB\data是文件存放路徑,看到如下信息說明成功了

6、MongoDB監聽的是27017埠,同時打開瀏覽器輸入http://127.0.0.1:27017,則會看到如下提示:
It looks like you are trying to access MongoDB over HTTP on the native driver port.
7、然後,再打開一個cmd,輸入mongo命令鏈接資料庫,出現如下提示:
2015-05-02T17:10:19.467+0800 I CONTROL Hotfix KB2731284 or later update is not installed, will zero-out data files MongoDB shell version: 3.0.2 connecting to: test
8、這樣windows環境下的monogDB就安裝成功了。
補充:
9、如果你嫌每次用命令打開服務麻煩的話,可以寫成批處理文件,就是新建一個尾碼.bat的文件,寫上如下代碼:
start mongod --dbpath F:\MongoDB\data
10、當然了,你也可以將MongoDB以服務的方式啟動,不過我覺得在學習的過程中用處不大,小伙伴們可以自己嘗試一下,如果有需要的話,我在後面會補上。
11、要是覺得命令行不好用,推薦一個帶圖形化界面的軟體:MongoVUE,就和navicat差不多,它有免費版的,就是功能少點,但學習過程中完全足夠了
傳送門:http://www.mongovue.com/
可參考:安裝https://segmentfault.com/a/1190000002744306、語法http://www.cnblogs.com/xusir/archive/2012/12/24/2830957.html
六、在node項目中使用monogDB
1、導入monogDB連接模塊,express 官方介紹的是mongoskin模塊,這個我就不說了,這裡介紹通過mongoose安裝
2、在myapp項目下執行命令 npm install mongoose -save 安裝保存到node_modules,也可以在package.json中配置"mongoose": "^4.4.12",然後命令npm install 安裝。https://github.com/Automattic/mongoose
3、在app.js文件中
a、導入mongoose模塊:
1 var mongoose = require('mongoose');
b、創建資料庫連接
mongoose.connect('mongodb://localhost/myDB') //連接本地資料庫
4、在項目根目錄下新建文件夾schemas,這個是數據集模塊,在模塊下新建users.js文件
1 var mongoose = require('mongoose'); 2 3 //申明一個mongoons對象 4 var UsersSchema = new mongoose.Schema({ 5 name: String, 6 paw: String, 7 meta: { 8 createAt: { 9 type: Date, 10 default: Date.now() 11 }, 12 updateAt: { 13 type: Date, 14 default: Date.now() 15 } 16 } 17 }) 18 19 //每次執行都會調用,時間更新操作 20 UsersSchema.pre('save', function(next) { 21 if(this.isNew) { 22 this.meta.createAt = this.meta.updateAt = Date.now(); 23 }else { 24 this.meta.updateAt = Date.now(); 25 } 26 27 next(); 28 }) 29 30 //查詢的靜態方法 31 UsersSchema.statics = { 32 fetch: function(cb) { //查詢所有數據 33 return this 34 .find() 35 .sort('meta.updateAt') //排序 36 .exec(cb) //回調 37 }, 38 findById: function(id, cb) { //根據id查詢單條數據 39 return this 40 .findOne({_id: id}) 41 .exec(cb) 42 } 43 } 44 45 //暴露出去的方法 46 module.exports = UsersSchema
5、在根目錄新增modules文件,這個是數據模型模塊,在模塊下新增users.js文件
1 var mongoose = require('mongoose') 2 var UsersSchema = require('../schemas/users') //拿到導出的數據集模塊 3 var Users = mongoose.model('Users', UsersSchema) // 編譯生成Movie 模型 4 5 module.exports = Users
6、在routes文件中的users.js文件中添加路由控制器代碼
1 var express = require('express'); 2 var mongoose = require('mongoose');//導入mongoose模塊 3 4 var Users = require('../models/users');//導入模型數據模塊 5 6 var router = express.Router(); 7 8 /* GET users listing. */ 9 router.get('/', function(req, res, next) { 10 res.send('respond with a resource'); 11 }); 12 13 //查詢所有用戶數據 14 router.get('/users', function(req, res, next) { 15 Users.fetch(function(err, users) { 16 if(err) { 17 console.log(err); 18 } 19 res.render('users',{title: '用戶列表', users: users}) //這裡也可以json的格式直接返回數據res.json({data: users}); 20 }) 21 }) 22 module.exports = router;
7、在views文件下新增users.jade
1 extends layout 2 3 block content 4 h1= title //jade取值方式 5 ul 6 each user in users //jade模版的遍歷方式 7 li 8 h4 #{user.name} 9 span #{user.paw}
8、最後在瀏覽器中打開網址:http://localhost:3000/users/users,查看效果。到這裡一個從資料庫到前端展現的項目就完成了。
七、結語
作為一名技術人員,養成總結、共用的習慣都是提升自己,幫助他人的美事。本期的源碼待我整理之後會放到github上,想先要的的可以私信我。node模塊此後會繼續更新,包括mongoDB的模塊、 非同步操作模塊、bootstrap集成模塊、angularJS集成模塊,敬請期待……


