雙大括弧會將數據解釋為普通文本,而非 HTML 代碼。為了輸出真正的 HTML,你需要使用 v-html 指令,例如: 渲染結果為: <p>{{message}}</p>里的message被解釋為了普通文本,而不是輸出真正的 HTML,而<p v-html="message"></p>輸出了真正的h ...
雙大括弧會將數據解釋為普通文本,而非 HTML 代碼。為了輸出真正的 HTML,你需要使用 v-html 指令,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
</head>
<body>
<script>
Vue.config.productionTip=false;
Vue.config.devtools=false;
</script>
<div id="app">
<p>{{message}}</p>
<p v-html="message"></p>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
message:'<span style="color:#f00">Hell World!</span>'
}
})
</script>
</body>
</html>
渲染結果為:

<p>{{message}}</p>里的message被解釋為了普通文本,而不是輸出真正的 HTML,而<p v-html="message"></p>輸出了真正的html
v-text和v-html類似,v-text以普通文本來插入,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
</head>
<body>
<script>
Vue.config.productionTip=false;
Vue.config.devtools=false;
</script>
<div id="app">
<p v-html="message">{{message}}</p>
<p v-text="hello">你好</p>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
message:'<span style="color:#f00">Hell World!</span>',
hello:"Hello world"
}
})
</script>
</body>
</html>
渲染的結果為:

源碼分析
我們以第二個例子為例。
v-html和v-text都是內部指令,它們有初始化函數,分別如下:
function text (el, dir) { //第9785行 v-text指令 if (dir.value) { addProp(el, 'textContent', ("_s(" + (dir.value) + ")")); //給el.prop上增加一個textContext屬性 } } function html (el, dir) { //第9788行 v-html指令 if (dir.value) { addProp(el, 'innerHTML', ("_s(" + (dir.value) + ")")); //給el.prop上增加一個innerHTML屬性 } }
parse()解析模板時會執行processAttrs()函數,如下:
function processAttrs (el) { //第9526行 對剩餘的屬性進行分析 var list = el.attrsList; var i, l, name, rawName, value, modifiers, isProp; for (i = 0, l = list.length; i < l; i++) { name = rawName = list[i].name; value = list[i].value; if (dirRE.test(name)) { //如果該屬性以v-、@或:開頭,表示這是Vue內部指令 // mark element as dynamic el.hasBindings = true; // modifiers modifiers = parseModifiers(name); if (modifiers) { name = name.replace(modifierRE, ''); } if (bindRE.test(name)) { // v-bind /*v-bind的分支*/ } else if (onRE.test(name)) { // v-on /*v-on的分支*/ } else { // normal directives //普通指令 name = name.replace(dirRE, ''); //去掉指令首碼,比如v-model執行後等於model // parse arg var argMatch = name.match(argRE); var arg = argMatch && argMatch[1]; if (arg) { name = name.slice(0, -(arg.length + 1)); } addDirective(el, name, rawName, value, arg, modifiers); //執行addDirective給el增加一個directives屬性,值是一個數組,例如:[{name: "model", rawName: "v-model", value: "message", arg: null, modifiers: undefined}] if ("development" !== 'production' && name === 'model') { checkForAliasModel(el, value); } } } else { /*普通屬性的分支*/ } } } } function addDirective ( //第6561行 指令相關,給el這個AST對象增加一個directives屬性,值為該指令的信息,比如: el, name, rawName, value, arg, modifiers ) { (el.directives || (el.directives = [])).push({ name: name, rawName: rawName, value: value, arg: arg, modifiers: modifiers }); el.plain = false; }
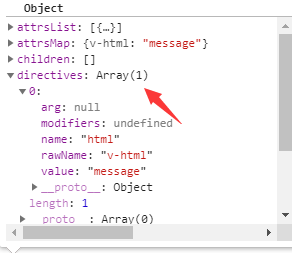
對於<p v-html="message">{{message}}</p>節點來說,他的AST對象如下:

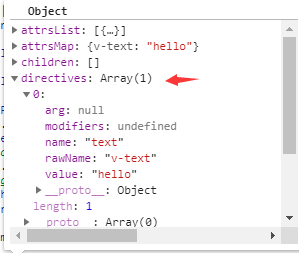
對於<p v-text="hello">你好</p>對象來說,他的AST對象如下:

執行gendata$2()拼湊data屬性時會先執行genDirectives()函數,該函數會執行v-html和v-text指令的安裝函數,添加對應的prop屬性,最後會轉換為domProps屬性,例子里的代碼經過解析後生產的render函數如下:
with(this){return _c('div',{attrs:{"id":"app"}},[_c('p',{domProps:{"innerHTML":_s(message)}},[_v(_s(message))]),_v(" "),_c('p',{domProps:{"textContent":_s(hello)}},[_v("你好")])])}
可以看到給兩個p元素分別添加了一個domProps屬性,值為對應的信息,
最後渲染成對應的真實的DOM節點後就會執行domProps模塊(Vue內置的模塊,當DOM元素渲染、更新、刪除時做一些操作)的初始化函數,也就是updateDOMProps函數,如下:
function updateDOMProps (oldVnode, vnode) { //第7102行 更新DOM對象的props if (isUndef(oldVnode.data.domProps) && isUndef(vnode.data.domProps)) { //如果oldVnode和vnode的data上都沒有domProps屬性 return //則直接返回不做處理 } var key, cur; var elm = vnode.elm; //vnode對應的DOM節點對象 var oldProps = oldVnode.data.domProps || {}; var props = vnode.data.domProps || {}; //vnode的domProps對象 // clone observed objects, as the user probably wants to mutate it if (isDef(props.__ob__)) { props = vnode.data.domProps = extend({}, props); } for (key in oldProps) { if (isUndef(props[key])) { elm[key] = ''; } } for (key in props) { //遍歷props 對於<p v-html="message">{{message}}</p>這個節點來說,這裡的key等於:innerHTML cur = props[key]; //獲取對應的值,對於<p v-html="message">{{message}}</p>這個節點來說,cur等於:"<span style="color:#f00">Hell World!</span>" // ignore children if the node has textContent or innerHTML, // as these will throw away existing DOM nodes and cause removal errors // on subsequent patches (#3360) if (key === 'textContent' || key === 'innerHTML') { //如果key等於textContent或innerHTML,這裡是對指令v-html和v-text的支持 if (vnode.children) { vnode.children.length = 0; } //如果有子節點,則刪除它們 if (cur === oldProps[key]) { continue } // #6601 work around Chrome version <= 55 bug where single textNode // replaced by innerHTML/textContent retains its parentNode property if (elm.childNodes.length === 1) { elm.removeChild(elm.childNodes[0]); } } if (key === 'value') { //如果key等於value // store value as _value as well since // non-string values will be stringified elm._value = cur; // avoid resetting cursor position when value is the same var strCur = isUndef(cur) ? '' : String(cur); if (shouldUpdateValue(elm, strCur)) { elm.value = strCur; } } else { elm[key] = cur; //否則直接設置elm的key屬性值為cur,也就是設置元素的innerHTML或textContent屬性 } } }
從updateDOMProp函數內看到,對於v-html或v-text指令來說,如果有子節點,會每個刪除掉,所以如果一個元素綁定了v-html或v-text指令,它的子節點時將忽略掉。
總結:通過源碼可以發現,對於v-html和v-text來說,Vue是通過設置元素原生的innerHTML或textContent這兩個屬性來實現的。



