摘要: 玩轉npm。 作者:前端小智 原文: "13 個 npm 快速開發技巧" "Fundebug" 經授權轉載,版權歸原作者所有。 為了保證的可讀性,本文采用意譯而非直譯。 每天,數以百萬計的開發人員使用 或 來構建項目。運行 或`npx create response app`等命令幾乎構建J ...
摘要: 玩轉npm。
- 作者:前端小智
- 原文:13 個 npm 快速開發技巧
Fundebug經授權轉載,版權歸原作者所有。
為了保證的可讀性,本文采用意譯而非直譯。
每天,數以百萬計的開發人員使用 npm 或 yarn 來構建項目。運行npm init或npx create- response -app等命令幾乎構建JS項目的首選方式,無論是為客戶端或伺服器端,還是桌面應用程式。
但是npm不僅僅是初始化項目或安裝包。在本文中,我們將會介紹 npm 的13個技巧來最大限度地利用npm:從簡單的快捷方式到自定義腳本。
由於我們中的許多人每天都使用npm,從長遠來看,即使節省少量的時間也會產生顯著的影響。這些技巧是針對初學者和中級開發人員的,但是即使您是一位經驗豐富的開發人員,我希望你仍然能夠找到一到兩個你以前沒有遇到過的特性。
主要內容
- 學習基本快捷方式
- 設置預設npm init屬性
- 讓腳本跨平臺相容
- 並行運行腳本
- 在不同的目錄中運行腳本
- 延遲運行腳本直到埠準備就緒
- 列出並選擇可用腳本
- 運行前後腳本
- 控制應用程式版本
- 從命令行編輯package.json
- 自動設置和打開你的github庫
- 自定義
npm init腳本 - 使用自定義npm init腳本將你的第一個 Commit 提交到 GitHub
1. 學習基本快捷方式
我們從最基本的開始,學習最常見的npm快捷方式從長遠來將會節省很多時間。
- 安裝 — 常規:
npm install,簡寫:npm i。 - 測試 — 常規:
npm test,簡寫:npm t。 - 幫助 — 常規:
npm --help,簡寫:npm -h。 - 全局標誌 — 常規:
--global,簡寫:-g。 - 保存為開發依賴 - 常規:
- save-dev,簡寫:-D。 - npm init 預設值 - 常規:
npm init --yes或npm init --force,簡寫:npm init -y或npm init -f
我們知道使用-save或-S來保存包,但現在這是個已經是預設值。要安裝一個包而不保存它,可以使用 ——no-save標誌。
不太常見的快捷鍵
還有一些不常見的快捷方式,如下:
- 安裝包信息將加入到
optionalDependencies(可選階段的依賴)- 常規:--save-optional, 簡寫:-O。 - 精確安裝指定模塊版本 - 常規:
--save-optional, 簡寫:-O。
如果需要在本地保存一個npm包,或者通過單個文件下載選擇一組可用的包,可以使用--save-bundle或-B將它們捆綁在一起,並使用npm pack獲得捆綁包。
根的快捷方式
. 符號通常用於表示應用程式的根目錄,npm術語中的應用程式入口點,即package.json中指定為“main”的值
{
"main": "index.js"
}這個快捷方式也可以用於像npx create-react-app . 這樣的命令。因此,可以運行npx create-react-app .,而不是使用 npx create-react-app my-app 創建一個新的my-app目錄。
2. 設置預設npm init屬性
當運行npm init開始一個新項目時,你可能會發現自己一次又一次地輸入配置細節。假如,你可能是項目的主要負責人。有時為了節省時間,可以為這些欄位設置預設值,如下所示:
npm config set init.author.name "Joe Bloggs"
npm config set init.author.email "[email protected]"
npm config set init.author.url "Joebloggs.com"
npm config set init.license "MIT"要檢查是否正確添加了這些屬性,在終端輸入 npm config edit查看配置文件信息。當然也j可以通過直接在打開的配置文件編輯信息。 如果要編輯全局npm設置,使用npm config edit -g。
要重新初始化預設設置,可以使用以下腳本。第一行用空字元串替換配置文件,第二行用預設設置重新填充配置文件。
echo "" > $(npm config get userconfig)
npm config edit上面的腳本將重置用戶預設值,下麵的腳本將重置全局預設值
echo "" > $(npm config get globalconfig)
npm config --global edit3. 讓腳本跨平臺相容
任何在命令行上運行的代碼都有相容性問題的風險,特別是在Windows和基於unix的系統(包括Mac和Linux)之間。如果你只處理特定的項目,那麼這不是問題,但是在許多情況下,跨平臺相容性很有必要的:任何開放源碼或協作項目,以及示例和教程項目,都應該能夠工作,而不管操作系統是什麼。
謝天謝地,解決方案很簡單。有幾個選項可供選擇,但效果最好的是cross-env。使用npm i -D cross-env將其作為開發依賴項安裝。然後在任何環境變數之前包括關鍵字cross-env,就像這樣:
{
"scripts": {
"build": "cross-env NODE_ENV=production webpack --config build/wepack.config.js"
}
}cross-env是 實現跨平臺相容性的最無縫的方法,但還有其他兩個流行的工具,它們可以幫助實現跨平臺相容性:
4. 並行運行腳本
可以使用&&來依次運行兩個或多個進程。但是並行運行腳本呢?為此,我們可以從各種npm包中進行選擇。concurrent 和 npm-run-all 是最流行的解決方案。
首先通過 npm i -D concurrently 安裝開發依賴。然後按照以下格式將其添加到腳本中:
{
"start": "concurrently \"command1 arg\" \"command2 arg\""
}5. 在不同的目錄中運行腳本
有時,在不同的文件夾中擁有一個包含多個package.json文件的應用程式。 從根目錄訪問這些腳本會很方便,而不是每次要運行腳本時導航到不同的文件夾,有兩種方法可以執行此操作。
第一種是手動 cd 並運行對應的命令:
cd folder && npm start && cd ..但還有一個更優雅的解決方案,即使用--prefix標誌指定路徑:
npm start --prefix path/to/your/folder下麵是一個工作應用程式中此解決方案的示例,我們希望在前端(在客戶機目錄中)和後端(在伺服器目錄中)運行 npm start。
"start": "concurrently \"(npm start --prefix client)\" \"(npm start --prefix server)\"",
6. 延遲運行腳本直到埠準備就緒
通常,在開發全堆棧應用程式期間,咱們可能希望同時啟動伺服器和客戶端。wait-on 節點模塊提供了一種方便的方法來確保進程只在某些進程就緒時發生:在我們的例子中,我們有一個特定的埠。
例如,這是我在使用React前端的Electron項目中使用的dev腳本。 同時使用,腳本並行載入表示層和Electron視窗。 但是,使用wait-on,只有在 http://localhost:3000 啟動好,才會打開Electron視窗。
"dev": "concurrently \"cross-env BROWSER=none npm run start\" \"wait-on http://localhost:3000 && electron .\"",
此外,React預設情況下會打開一個瀏覽器視窗,但對於 Electron 開發來說,這是不必要的。咱們可以通過傳遞環境變數BROWSER=none來禁用此行為。
7. 列出並選擇可用腳本
列出package.json文件中可用的腳本很簡單:只需轉到項目的根目錄併在終端中輸入npm run。
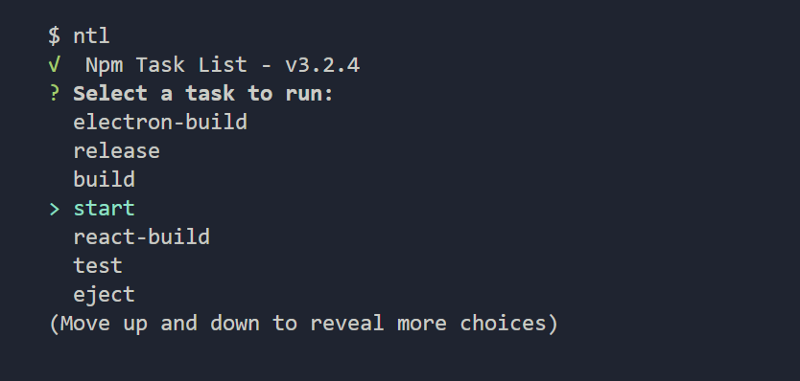
但是有一種更方便的方法可以獲得腳本列表,可以立即運行該列表:為此,全局安裝 NTL (npm任務列表)模塊:
npm i -g ntl
然後在項目文件夾中運行ntl命令,可以獲得一個可用腳本列表,並可以選擇其中一個運行。

代碼部署後可能存在的BUG沒法實時知道,事後為瞭解決這些BUG,花了大量的時間進行log 調試,這邊順便給大家推薦一個好用的BUG監控工具 Fundebug。
8. 運行前後腳本
你可能熟悉prebuild和postbuild這樣的腳本,它們允許你定義在構建腳本之前或之後運行的代碼。但事實上,pre和post可以在任何腳本之前添加,包括自定義腳本。
這不僅使你的代碼更乾凈,而且還允許你單獨運行pre和post腳本。
9. 控制應用程式版本
與手動更改應用程式的版本相比,npm 提供了一些有用的快捷方式來完成這一點。 要增加版本,請在運行 npm version加上major,minor或patch`:
// 1.0.0
npm version patch
// 1.0.1
npm version minor
// 1.1.0
npm version major
// 2.0.0
根據更新應用程式的頻率,可以通過在每次部署時增加版本號來節省時間,使用以下腳本:
{
"predeploy": "npm version patch"
}
10. 從命令行編輯 package.json
package.json是一個常規的json文件,因此可以使用工具庫json從命令行進行編輯。 這在修改package.json提供另外一種新的方式,允許w你q創建超出預設值的快捷方式。 全局安裝:
npm install -g json
然後,可以使用它來使用-I進行就地編輯。 例如,要添加值為“bar”的新腳本“foo”,這樣寫:
json -I -f package.json -e 'this.scripts.foo="bar"'
11. 自動設置和打開你的github庫
如果package.json文件中有“repository”,則可以通過輸入 npm repo在預設瀏覽器中打開它。
如果你的項目已經連接到遠程存儲庫,並且已經在命令行上安裝了git,那您可以使用這個命令找到你的連接存儲庫
git config --get remote.origin.url
更好的是,如果你按照上面的提示並安裝了json模塊,可以使用下麵的腳本自動將正確的存儲庫添加到 package.json
json -I -f package.json -e "this.repository=\"$(git config --get remote.origin.url)\""
12. 自定義npm init腳本
讓我們更進一步,使用我們自己的npm init腳本,它接受GitHub存儲庫URL並自動推送我們的第一個提交。在本技巧中,我們將討論如何創建自定義npm init腳本。在下一個(也是最後一個)技巧中,我們將合併git。
可以通過重定向到主目錄中的.npm-init.js文件來編輯npm init腳本。(在Windows上,通常是 c/Users/<用戶名>,在 Mac 上,它是/Users/<用戶名>)。
讓我們首先在我們的主目錄中創建一個.nmm-init.js文件。為了確保npm init被指向正確的文件,可以運行:
npm config set init-module ~\.npm-init.js
在集成git之前,這裡有一個簡單的.npm-init.js文件,它模擬了預設npm init的問題
module.exports = {
name: prompt('package name', basename || package.name),
version: prompt('version', '0.0.0'),
decription: prompt('description', ''),
main: prompt('entry point', 'index.js'),
repository: prompt('git repository', ''),
keywords: prompt(function (s) { return s.split(/\s+/) }),
author: prompt('author', 'Joe Bloggs <[email protected]> (joebloggs.com)'),
license: prompt('license', 'ISC')
}
每個問題都遵循nameInPackage模式:prompt('nameInPrompt','defaultValue')。要在預設情況下設置值而不帶問題,只需刪除prompt方法。
如果要返回預設設置,只需刪除.npm-init.js。
13. 使用自定義npm init腳本將你的第一個 Commit 提交到 GitHub
為了將git命令合併到.npm-init.js文件中,需要一種方法來控制命令行。為此,我們可以使用child_process 模塊。在文件的頂部引入它,因為我們只需要execSync函數,所以可以使用析構賦值語法自己獲取它:
const { execSync } = require('child_process');
我還創建了一個helper函數,它將函數的結果列印到控制台:
function run(func) {
console.log(execSync(func).toString())
}
最後,我們將提示輸入GitHub存儲庫URL,如果提供,我們將生README.md文件,並啟動我們的第一次提交。
repository: prompt('github repository url', '', function (url) {
if (url) {
run('touch README.md');
run('git init');
run('git add README.md');
run('git commit -m "first commit"');
run(`git remote add origin ${url}`);
run('git push -u origin master');
}
return url;
})
總的來說,.npm-init.js文件大概如下:
const { execSync } = require('child_process');
function run(func) {
console.log(execSync(func).toString())
}
module.exports = {
name: prompt('package name', basename || package.name),
version: prompt('version', '0.0.0'),
decription: prompt('description', ''),
main: prompt('entry point', 'index.js'),
keywords: prompt(function (s) { return s.split(/\s+/) }),
author: prompt('author', 'Joe Bloggs <[email protected]> (joebloggs.com)'),
license: prompt('license', 'ISC'),
repository: prompt('github repository url', '', function (url) {
if (url) {
run('touch README.md');
run('git init');
run('git add README.md');
run('git commit -m "first commit"');
run(`git remote add origin ${url}`);
run('git push -u origin master');
}
return url;
}),
}
package.json文件:
{
"name": "Custom npm init",
"version": "0.0.0",
"decription": "A test project, to demonstrate a custom npm init script.",
"main": "index.js",
"keywords": [],
"author": "Joe Bloggs <[email protected]> (joebloggs.com)",
"license": "ISC",
"repository": {
"type": "git",
"url": "git+https://github.com/JoeBloggs/custom.git"
},
"bugs": {
"url": "https://github.com/JoeBloggs/custom/issues"
},
"homepage": "https://github.com/JoeBloggs/custom#readme"
}
你也可以通過合併GitHub API進一步實現這一點,這樣就不需要創建一個新的存儲庫,這部分留給你們自己完成。
總的來說,希望這篇文章能夠讓你瞭解npm可以實現的目標,並展示了一些提高工作效率的方法 - 無論是你知道常見的快捷方式,還是通過充分利用腳本 package.json,或編寫自定義版本的npm init。
**代碼部署後可能存在的BUG沒法實時知道,事後為瞭解決這些BUG,花了大量的時間進行log 調試,這邊順便給大家推薦一個好用的BUG監控工具 Fundebug。
關於Fundebug
Fundebug專註於JavaScript、微信小程式、微信小游戲、支付寶小程式、React Native、Node.js和Java線上應用實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了10億+錯誤事件,付費客戶有陽光保險、核桃編程、荔枝FM、掌門1對1、微脈、青團社等眾多品牌企業。歡迎大家免費試用!



