本文由葡萄城技術團隊於原創並首發 轉載請註明出處:葡萄城官網,葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。 JavaScript是一個涵蓋多種框架、直譯式、可以輕鬆自定義客戶端的腳本語言,在 Web 應用程式中,更加易於編碼和維護。而Excel 作為一款深受用戶喜愛的電子錶格工具, ...
本文由葡萄城技術團隊於原創並首發
轉載請註明出處:葡萄城官網,葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。
JavaScript是一個涵蓋多種框架、直譯式、可以輕鬆自定義客戶端的腳本語言,在 Web 應用程式中,更加易於編碼和維護。而Excel 作為一款深受用戶喜愛的電子錶格工具,藉助其直觀的界面、出色的計算性能和圖表工具,已經成為數據統計領域不可或缺的軟體之一。
如果有一款產品,能夠將二者完美融合,將在前端表格數據處理、數據填報、數據可視化、線上文檔等領域大放異彩。SpreadJS,正是這樣一款功能佈局與Excel高度類似,無需大量代碼開發和測試即可實現數據展示、前端 Excel 導入導出、圖錶面板、數據綁定等業務場景的純前端表格控制項。
使用JavaScript實現 Excel 的導入和導出
通過純JavaScript,您完全可以實現導入和導出Excel文件功能,併為最終用戶提供與這些文件進行I/O交互的界面。在本篇教程中,我將向您展示如何藉助SpreadJS,在JavaScript中輕鬆實現導入和導出Excel文件的操作,以及將SpreadJS組件添加到HTML頁面是多麼的容易。

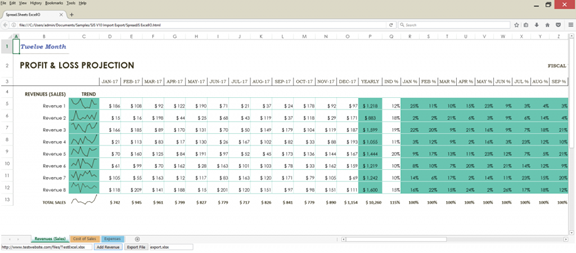
導入和編輯Excel文件後完成的頁面
工欲善其事,必先利其器
設置JavaScript的電子錶格項目
創建一個新的HTML頁面並添加對SpreadJS下載包中Spread.Sheets腳本和CSS文件的引用:
<!DOCTYPE html>
<html>
<head>
<title>SpreadJS ExcelIO</title>
<script src="http://code.jquery.com/jquery-2.1.3.min.js" type="text/javascript"></script>
<script src="http://code.jquery.com/ui/1.11.4/jquery-ui.min.js" type="text/javascript"></script>
<link href="http://cdn.grapecity.com/spreadjs/hosted/css/gc.spread.sheets.excel2013white.10.1.0.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://cdn.grapecity.com/spreadjs/hosted/scripts/gc.spread.sheets.all.10.1.0.min.js"></script>
<script type="text/javascript" src="http://cdn.grapecity.com/spreadjs/hosted/scripts/interop/gc.spread.excelio.10.1.0.min.js"></script>
</head>
<body>
<div id="ss" style="height:600px ; width :100%; "></div>
</body>
</html>
然後在初始化Spread.Sheets組件的頁面中添加一個腳本,並使用div元素來包含它(因為SpreadJS電子錶格組件使用了Canvas 繪製界面,所以這是初始化組件所必需的一步):
<script type="text/javascript">
$(document).ready(function () {
var workbook = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
});
</script>
</head>
<body>
<div id="ss" style="height:600px ; width :100%; "></div>
</body>
添加Excel導入代碼
我們需要創建一個客戶端ExcelIO組件的實例,並用它來實際打開 Excel 文件:
var excelIO = new GC.Spread.Excel.IO();
然後我們需要添加一個導入文件的函數。在此示例中,我們導入本地文件,但您可以對伺服器上的文件執行相同的操作。如果要從伺服器端導入文件,則需要引用該位置。以下是輸入元素的示例,用戶可以在其中輸入文件的位置:
<input type="text" id="importUrl" value="http://www.testwebsite.com/files/TestExcel.xlsx" style="width:300px" />
完成上述步驟後,您可以直接在腳本代碼中訪問該值:
var excelUrl = $("#importUrl").val();
以下導入函數的代碼只使用本地文件作為“excelUrl”變數:
function ImportFile() {
var excelUrl = "./test.xlsx";
var oReq = new XMLHttpRequest();
oReq.open('get', excelUrl, true);
oReq.responseType = 'blob';
oReq.onload = function () {
var blob = oReq.response;
excelIO.open(blob, LoadSpread, function (message) {
console.log(message);
});
};
oReq.send(null);
}
function LoadSpread(json) {
jsonData = json;
workbook.fromJSON(json);
workbook.setActiveSheet("Revenues (Sales)");
}
無論您是在伺服器上還是在本地引用文件,都需要在 $(document).ready函數內的腳本中添加以下內容:
$(document).ready(function () {
$.support.cors = true;
workbook = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
//...
});
將數據添加到Excel文件
在本教程中,我們以導入一個名為 “Profit loss statement” 的Excel模板為例。

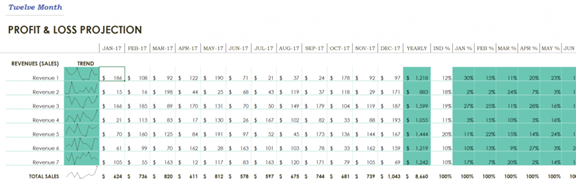
Excel模板
現在我們可以使用Spread.Sheets腳本在此文件中添加另一個收入行。讓我們在頁面上添加一個按鈕來執行此操作:
<button id="addRevenue">Add Revenue</button>
我們可以為該按鈕的click事件綁定一個函數,用以執行添加行並複製上一行的樣式。要複製樣式,我們需要使用copyTo函數並傳入:
- 原點和目標行和列索引
- 行數和列數
- 樣式的CopyToOptions值
document.getElementById("addRevenue").onclick = function () {
var sheet = workbook.getActiveSheet();
sheet.addRows(11, 1);
sheet.copyTo(10, 1, 11, 1, 1, 29, GC.Spread.Sheets.CopyToOptions.style);
}
用於添加數據和Sparkline的所有以下腳本代碼都將包含在此按鈕單擊事件處理程式中。對於大多數數據,我們可以使用setValue函數。這允許我們通過傳入行索引、列索引和值在Spread中的工作表上設置值:
sheet.setValue(11, 1, "Revenue 8");
for (var c = 3; c < 15; c++) {
sheet.setValue(11, c, Math.floor(Math.random() * 200) + 10);
}
在P列中設置SUM公式以匹配其他行,併為Q列設置百分比:
sheet.setFormula(11, 15, "=SUM([@[Jan]:[Dec]])") sheet.setValue(11, 16, 0.15);
最後,我們可以再次使用copyTo函數將前一行中的公式複製到R到AD列的新行,這次使用CopyToOptions.formula:
sheet.copyTo(10, 17, 11, 17, 1, 13, GC.Spread.Sheets.CopyToOptions.formula);
添加迷你圖
現在我們可以添加一個迷你圖來匹配其他數據行。要做到這一點,我們需要提供一系列單元格來獲取數據和一些迷你圖設置。在這種情況下,我們可以指定:
- 我們剛剛添加數據的單元格範圍
- 設置使迷你圖看起來像同一列中的其他迷你圖
var data = new GC.Spread.Sheets.Range(11, 3, 1, 12); var setting = new GC.Spread.Sheets.Sparklines.SparklineSetting(); setting.options.seriesColor = "Text 2"; setting.options.lineWeight = 1; setting.options.showLow = true; setting.options.showHigh = true; setting.options.lowMarkerColor = "Text 2"; setting.options.highMarkerColor = "Text 1";
然後,我們調用setSparkline方法並指定:
- 迷你圖的位置
- 數據的位置
- 迷你圖的方向
- 迷你圖的類型
- 我們創建的設置
sheet.setSparkline(11, 2, data, GC.Spread.Sheets.Sparklines.DataOrientation.horizontal, GC.Spread.Sheets.Sparklines.SparklineType.line, setting);
如果您現在嘗試運行代碼,可能會很慢,這是因為每次更改數據和添加樣式時工作簿都會重新繪製。為了大幅提升速度和性能,Spread.Sheets提供了暫停繪畫和計算服務的功能。讓我們通過代碼在添加行和數據之前暫停兩者,併在完成數據載入後恢復:
workbook.suspendPaint(); workbook.suspendCalcService(); //... workbook.resumeCalcService(); workbook.resumePaint();
在添加該代碼後,我們可以在Web瀏覽器中打開頁面,並將Excel文件載入到Spread.Sheets中,並實現添加行的功能。
重要提示:請註意,Chrome出於安全目的不允許您打開本地文件,因此您需要使用Firefox等網路瀏覽器才能成功運行此代碼。當然,如果您從網站URL載入文件時,在任何瀏覽器中都可以打開。

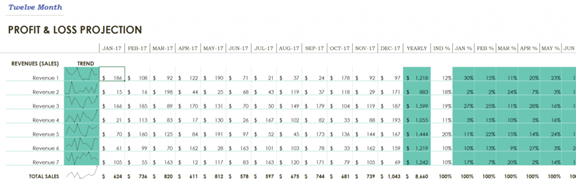
用SpreadJS 在網頁上實現的Excel模板

帶有用於添加收入行按鈕的Excel模板
添加Excel導出代碼
我們還可以實現:在網頁中將帶有添加行功能的Spread.Sheets 導出成Excel文件。在這裡,我們使用Spread.Sheets中內置的客戶端ExcelIO代碼:
function ExportFile() {
var fileName = $("#exportFileName").val();
if (fileName.substr(-5, 5) !== '.xlsx') {
fileName += '.xlsx';
}
var json = JSON.stringify(workbook.toJSON());
excelIO.save(json, function (blob) {
saveAs(blob, fileName);
}, function (e) {
if (e.errorCode === 1) {
alert(e.errorMessage);
}
});
}
該代碼從exportFileName的輸入元素中直接獲取導出的文件名。我們可以定義它並讓用戶以這樣的方式命名文件:
<input type="text" id="exportFileName" placeholder="Export file name" value="export.xlsx" />
在這裡,我們繼續為調用此函數添加一個按鈕:
<button id="export">Export File</button>
document.getElementById("export").onclick = function () {
ExportFile();
}

導入和編輯Excel文件後完成的頁面
在實現添加行功能後,可以使用“導出文件”的按鈕導出Excel。請確保添加FileSaver外部庫,以便用戶將文件保存到他們本地:
<script src="https://cdnjs.cloudflare.com/ajax/libs/FileSaver.js/2014-11-29/FileSaver.min.js"></script>
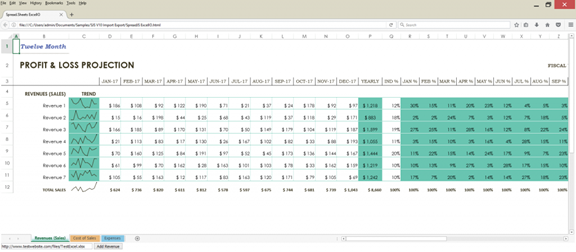
成功導出文件後,您可以使用Excel打開它,這時你會發現,在Excel中打開的模板除了之前導入的內容外,還增加了新的“收入行”。

導出的文件在Excel中載入
通過這個示例,向您展示瞭如何使用SpreadJS 純前端表格控制項,將Excel數據導入到網頁中,在網頁進行數據更新後,又通過簡單的幾行JavaScript代碼將它們重新導出成Excel 文件。您可以在SpreadJS產品官網,查看本篇教程並下載Demo示例。
本篇教程,僅展示了SpreadJS 的部分功能,即前端導入、導出Excel文件,更多的功能如數據分析、列印、導出PDF、自定義公式函數等,請前往SpreadJS產品官網瞭解更多。



