前面 網頁中漂亮的導航、整齊規範的文章標題列表和圖片列表等等。這些都是離不開HTML里一個重要的元素 列表,在HTML中有無序列表、有序列表和定義列表三種類型。其中,無序列表應用最為廣泛,下麵,我們一塊認識一下HTML列表。 列表在文檔編輯中也是十分常見的,我們可以結合word里的列表來對比學習HT ...
前面
網頁中漂亮的導航、整齊規範的文章標題列表和圖片列表等等。這些都是離不開HTML里一個重要的元素----列表,在HTML中有無序列表、有序列表和定義列表三種類型。其中,無序列表應用最為廣泛,下麵,我們一塊認識一下HTML列表。
列表在文檔編輯中也是十分常見的,我們可以結合word里的列表來對比學習HTML的列表元素。在word中有符號列表、編號列表、多級列表。在HTML中也提供了三種類型的列表,分別是無序列表、有序列表和定義列表。無序列表沒有先後順序之分,類似word中的符號列表,有序列表用數字或字母作為順序,類似word中的編號列表,註意:定義列表是不同於word中的多級列表。簡單說來,定義列表項可分為上下兩部分,上面列出一個項目,下麵是該項目的詳細內容。
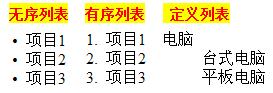
來個圖看下列表是個啥樣子!

列表標簽及樣式
無序列表
無序列表以<ul>標簽開始,</ul>標簽結束,中間插入若幹列表項,列表項以<li>標簽開始,</li>標簽結束。語法格式如下:
<ul> <li>項目1</li> <li>項目2</li> <li>項目3</li> …… </ul>
有序列表
有序列表以<ol>標簽開始,</ol>標簽結束,中間插入若幹列表項,列表項以<li>標簽開始,</li>標簽結束。語法格式如下:
<ol> <li>項目1</li> <li>項目2</li> <li>項目3</li> …… </ol>
定義列表
定義列表以<dl>標簽開始,</dl>標簽結束,中間插入的每個列表項都分為兩個部分,<dt> </dt>裡面添加項目名稱,<dd> </dd>裡面添加項目內容或描述。定義列表語法格式如下:
<dl> <dt>項目名稱</dt> <dd>項目內容</dd> …… </dl>
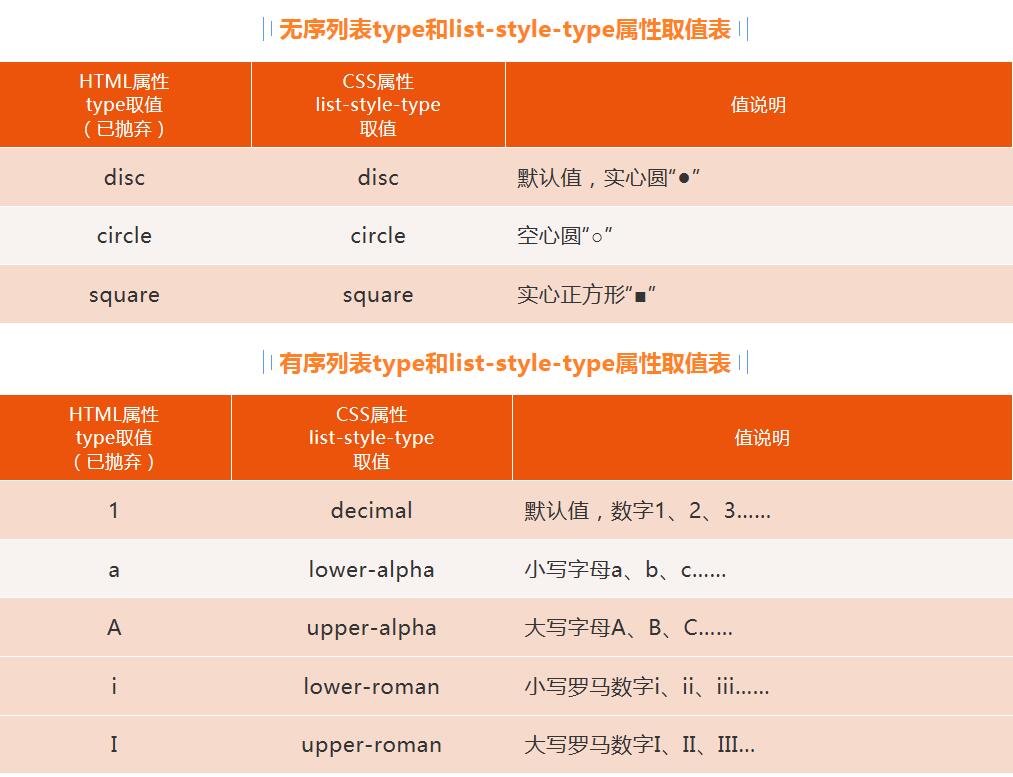
無序列表和有序列表的列表項前面都有標記,無序列表的項目前是符號(實心圓、空心圓或實心正方形),有序列表的項目前是編號(可以是數字、字母或羅馬數字)。我們有兩種方式來設置列表項前的符號類型,一種是直接在HTML的列表標簽中設置type屬性,另一種是用CSS的方式,設置CSS屬性list-style-type。有了CSS,在HTML中設置type屬性已經被拋棄了,推薦使用CSS屬性list-style-type來設置列表項的標記類型。

示例代碼
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> p{ font-family:微軟雅黑; font-size:14pt; color:red; background-color:gray; } ol{ /*設置有序列表的編號為小寫羅馬數字*/ list-style-type:lower-roman; } </style> </head> <body> <p>WEB開發教程(無序列表)</p> <!--利用type屬性設置無序列表項目符號為實心正方形--> <ul type="square"><!--這種方式已拋棄,建議使用CSS屬性list-style-type--> <li>HTML&CSS</li> <li>JavaScript</li> <li>ASP.NET</li> </ul> <p>B/S三層結構(有序列表)</p> <ol><!--已在CSS中用list-style-type屬性設置列表項編號為小寫羅馬數字--> <li>界面展示層</li> <li>業務邏輯層</li> <li>數據操縱層</li> </ol> <p>B/S與C/S(定義列表)</p> <dl> <dt>B/S模式</dt> <dd>瀏覽器/伺服器模式,只要安裝一個瀏覽器。</dd> <dt>C/S模式</dt> <dd>客戶端/伺服器模式,需要安裝客戶端軟體。</dd> </dl> </body> </html>
效果如下圖所示:

註:這三類列表中,無序列表使用最為廣泛,常用於導航、文章標題列表、圖片列表等有規律列表類內容的排版佈局。在CSS屬性list-style-type中,還可以設置值為none,表示去除列表項前的符號。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> ul{ list-style-type:none; /*取消項目符號*/ } </style> </head> <body> <p>電子產品</p> <ul> <li>顯示器</li> <li>印表機</li> <li>投影儀</li> <li>掃描儀</li> </ul> </body> </html>
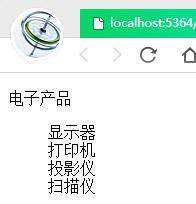
效果如下圖所示:

------------------END



