離線緩存 application cache 1. 什麼是離線緩存: 離線緩存可以將站點的一些文件緩存到本地,它是瀏覽器自己的一種機制,將需要的文件緩存下來,以便後期即使沒有連接網路,被緩存的頁面也可以展示。 例子:比如我們在手機或電腦上訪問一個網頁,下一次訪問即使不連網也可以訪問,因為當我們第一次 ...
離線緩存 application cache
1. 什麼是離線緩存:
離線緩存可以將站點的一些文件緩存到本地,它是瀏覽器自己的一種機制,將需要的文件緩存下來,以便後期即使沒有連接網路,被緩存的頁面也可以展示。
例子:比如我們在手機或電腦上訪問一個網頁,下一次訪問即使不連網也可以訪問,因為當我們第一次訪問時候,瀏覽器已經把此時頁面給保存到本地了。
2. 離線緩存的優勢:
1. 在沒有網路的時候可以訪問到緩存對應的站點頁面,包括 html,css,img等文件
2.在有網路的時候,瀏覽器也會優先使用已離線存儲的文件,返回一個200(from ache)頭。這跟http的緩存使用策略不同的
3.資源的緩存可以帶來更好的用戶體驗,當用戶使用自己流量上網時,本地緩存不僅可以提高用戶訪問速度,而且大大節約用戶的使用流量。
3. 實現離線緩存:
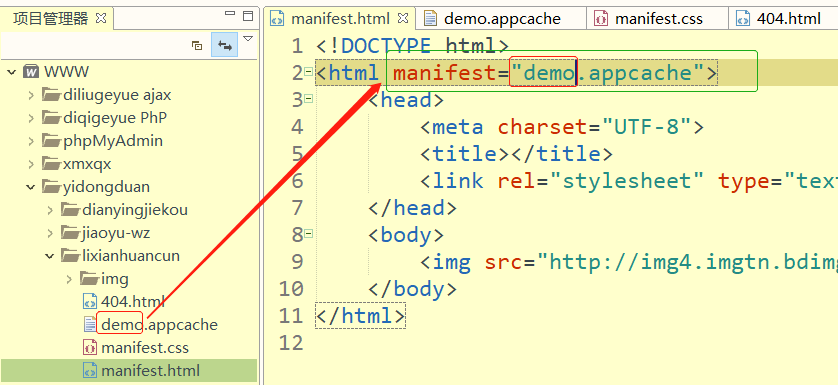
1. 在需要緩存的html(網頁) 的根節點添加屬性 manifest屬性 屬性值是一個 appcache appcache 是一個控制緩存文件。demo.appcache要給manifest.html 中屬性 manifest=“demo.appcache” demo要一樣

2. 在同目錄下創這個 .appcache 文件 並添加配置項
4.appcache文件的內容格式
需要註意:前兩個是必寫,後兩個是可選,在這裡面 # 是註釋的意思
CACHE MANIFEST
# 1.0版本號 添加配置項
CACHE:
#需要緩存的文件
http://img4.imgtn.bdimg.com/it/u=2990488201,3409844341&fm=26&gp=0.jpg
http://127.0.0.1:8088/yidongduan/lixianhuancun/manifest.css
NETWORK:
#每次向網路請求的文件也是不緩存的文件
*
#*代表除了上面的緩存文件其它不緩存
FALLBACK
#無法建立英特網請求 而打開的頁面
404.html
5. 在服務端將 .appcache 文件的mime類型配置成
text/cache-manifest
下麵以phpstudy為例:

打開mime.types 文件在後面添加

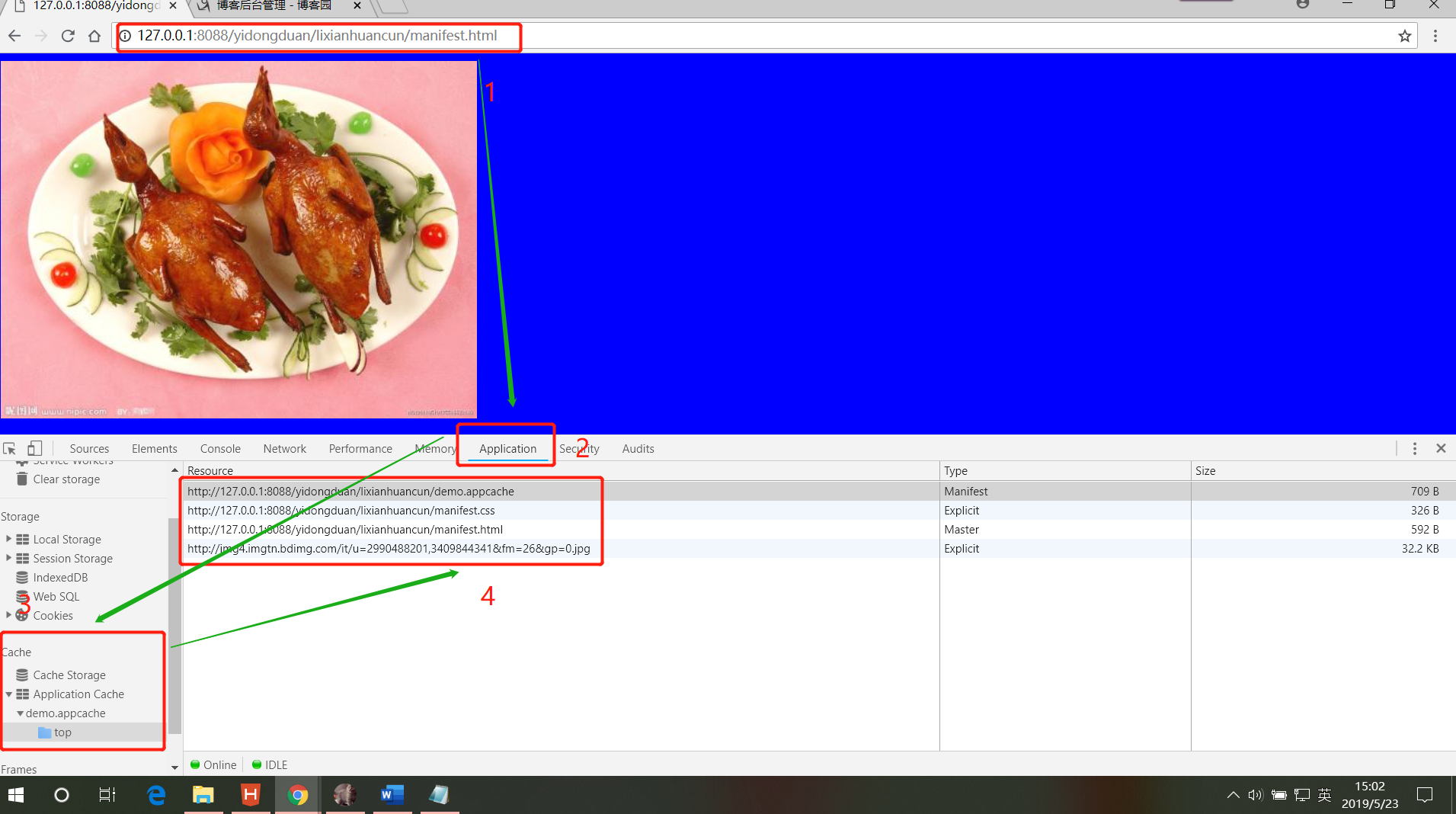
6.在網頁打開 manifest
 現在就可以看到我們緩存的文件有 css,img,html等
現在就可以看到我們緩存的文件有 css,img,html等
你可以試著斷網是否能訪問到這個img,這個圖片是網上圖片需要網路載入,如果斷網看看圖片是否還能載入出來。
作者:晉飛翔
手機號(微信同步):17812718961



