這兩天研究了一下topjui的可編輯表格edatagrid,想在每一列的後面根據返回的數據判斷是使用 combobox 還是 numberbox,期間遇到了一些坑,下麵實現代碼,需要的朋友可以參考一下。 json數據 html js 頁面刷新的的時候顯示如下圖,是正常的 可是你一旦編輯完的時候它就又 ...
這兩天研究了一下topjui的可編輯表格edatagrid,想在每一列的後面根據返回的數據判斷是使用 combobox 還是 numberbox,期間遇到了一些坑,下麵實現代碼,需要的朋友可以參考一下。
json數據
html
<table data-toggle="topjui-edatagrid"
data-options="id:'configEdatagrid',
fitColumns:true,
remoteSort:false,
url: '../../json/datagrid/product-list.json',
">
<thead>
<tr>
<th data-options="field:'uuid',title:'UUID',checkbox:true"></th>
<th data-options="field:'name',title:'商品名稱',sortable:true,width:100"></th>
<th data-options="field:'code',title:'商品編號',sortable:true,width:50,editor:{type:'text',options:{required:true,height:30}}"></th>
<th data-options="field:'sale_price',title:'銷售單價',sortable:true,width:50"></th>
<th data-options="field:'operate',title:'操作',formatter:operateFormatter,width:100"></th> //單元格formatter(格式化器)函數
</tr>
</thead>
</table>
js
function operateFormatter(value, row, index) {
if(row.code=='2103'){ //判斷 當商品編號的值為2103的時候顯示下拉框,否則顯示數字輸入框
var htmlstr = '<input class="cc" data-toggle="topjui-combobox" name="dept">';
return htmlstr;
}
else{
var str = '<input class="aa" type="text">';
return str;
}
}
$(function () {
var configEdatagrid = {
type: 'edatagrid',
id: 'configEdatagrid'
};
$('#configEdatagrid').iEdatagrid({
onLoadSuccess: function (data) { //在數據載入成功的時候將組件初始化一下,否則顯示的就只是一個輸入框
$('.cc').iCombobox({
url:'../../json/dictionary/models.json',
valueField:'id',
textField:'code',
onSelect: onSelect
});
$('.aa').iNumberbox({
min:0,
precision:2
});
}
})
})
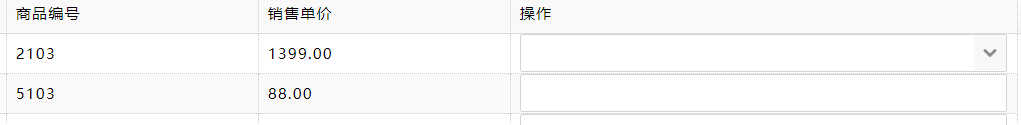
頁面刷新的的時候顯示如下圖,是正常的

可是你一旦編輯完的時候它就又變回了一個輸入框,如下圖

這是因為在編輯一行完成後數據自動保存到後臺,將表格又刷新了一次。這可怎麼解決呢,我是這麼寫的,在結束編輯後又重新創建組件。
添加的js代碼如下
function onAfterEdit(index, row, change){ //給需要操作的表格綁定onAfterEdit事件
$('.cc').iCombobox({
url:'../../json/dictionary/models.json',
valueField:'id',
textField:'code',
onSelect: onSelect //在用戶選擇列表項的時候觸發。
});
$('.aa').iNumberbox({
min:0,
precision:2
});
}
function onSelect(rec){
console.log(rec.text) //輸出下拉框選擇列表項的值
}
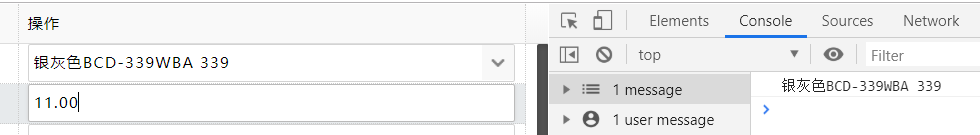
最後顯示的效果如圖

問題解決了,如果各位有更好的解決方法,歡迎一起交流~~~
EasyUI中文網:http://www.jeasyui.cn
TopJUI前端框架:http://www.topjui.com
TopJUI交流社區:http://ask.topjui.com



