jQuery Migrate是應用遷移輔助插件,是用於高級版本相容低級版本輔助插件。 例如jQuery版本用的是1.x,計劃升級到3.x,就可以在頁面刪除1.x版本,換成3.x版本,如果有腳本錯誤, 就引入jquery-migrate插件用於相容低版本,同時也顯示低版本方法替換成新版本方法的方案。 ...
jQuery Migrate是應用遷移輔助插件,是用於高級版本相容低級版本輔助插件。
例如jQuery版本用的是1.x,計劃升級到3.x,就可以在頁面刪除1.x版本,換成3.x版本,如果有腳本錯誤,
就引入jquery-migrate插件用於相容低版本,同時也顯示低版本方法替換成新版本方法的方案。
例子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>test</title> <script type="text/javascript" src="jquery-1.6.1.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ alert($("li").size()); }); }); </script> </head> <body> <button>測試按鈕</button> <ul> <li>Coffee</li> <li>Milk</li> <li>Soda</li> </ul> </body> </html>
點擊按鈕,彈出“3”。
把<script type="text/javascript" src="jquery-1.6.1.js"></script>
替換成<script type="text/javascript" src="jquery-3.3.1.js"></script>
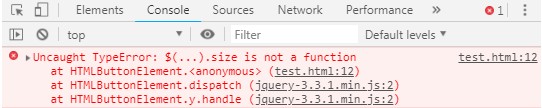
這時點擊按鈕,在Chrome瀏覽器開發者視窗中顯示腳本錯誤:
$(...).size is not a function

在頁面再引入<script src="jquery-migrate-3.0.1.js"></script>
點擊按鈕,正常彈出“3”。
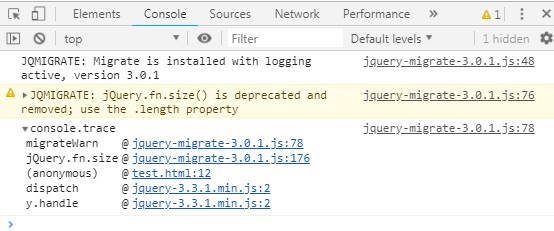
同時提示size方法被棄用使用length代替:
jQuery.fn.size() is deprecated and removed; use the .length property

把 $("li").size()改成$("li").length,移除jquery-migrate-3.0.1.js,點擊按鈕,彈出“3”。
遷移方法完成。



