寫在前面:CSS選擇器 網頁要顯示很多內容,想要為每個內容設置不同的樣式,我們就得首先選中要設置樣式的內容,CSS選擇器就是指明該樣式是針對HTML里哪一個元素的。簡單的例子,網頁上有幾段文字,我們想把第一段文字調成紅色的,在用CSS寫完紅色文字樣式後,是不是得指明該紅色文字樣式是針對第一段文字的, ...
寫在前面:CSS選擇器
網頁要顯示很多內容,想要為每個內容設置不同的樣式,我們就得首先選中要設置樣式的內容,CSS選擇器就是指明該樣式是針對HTML里哪一個元素的。簡單的例子,網頁上有幾段文字,我們想把第一段文字調成紅色的,在用CSS寫完紅色文字樣式後,是不是得指明該紅色文字樣式是針對第一段文字的,那就得用CSS選擇器了。CSS選擇器提供了多種方式幫你選中要設置樣式的元素,這裡我們介紹常用的三種:
- 元素選擇器,就是“選中”相同的元素,然後對相同的元素設置同一個CSS樣式。
- ID選擇器,元素選擇器範圍太廣,可以選中所有相同的元素,如果我們想指定某一個元素,就可以為該元素設置一個ID,就是相當於取一個獨一無二的名字,然後用ID選擇器就可以單獨選中它。
- class選擇器,假如我們想要為不同類型的多個元素設置相同的樣式該怎麼辦呢,那麼我們就可以寫一個class,然後在要應用這個class樣式的元素中聲明就可以了。
別羅嗦,來個例子看看!
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> /*元素選擇器,直接用元素名稱後跟大括弧里寫樣式內容*/ div{color:red;}/*將所有div里的內容設為紅色*/ /*ID選擇器,首碼#加ID名稱後跟大括弧里寫樣式內容*/ #p1{color:green;}/*將ID為p1的元素里的內容設為綠色*/ /*class選擇器,首碼.(英文點號)加class名稱後跟大括弧里寫樣式內容*/ .c1{color:blue;}/*將聲明class為c1的元素里的內容設為藍色*/ </style> </head> <body> <div>還有詩和遠方的田野</div><!--紅色,響應樣式color:red--> <p id="p1">還有詩和遠方的田野</p><!--綠色,響應樣式color:green--> <p class="c1">還有詩和遠方的田野</p><!--藍色,響應樣式color:blue--> <span class="c1">還有詩和遠方的田野</span><!--藍色,響應樣式color:blue--> <div>還有詩和遠方的田野</div><!--紅色,響應樣式color:red--> </body> </html>
運行效果如下圖所示:

HTML元素:段落及文字
在word中,我們可以方便編輯一篇文章,可以有標題、段落、換行,甚至還有一些特殊字元。在HTML中,也可以方便的實現這些編輯操作。
1. 區塊標簽:<div></div>標簽用來劃分一個區域。主要用來為HTML文檔內大塊的內容提供結構和背景。一個頁面可以用<div>劃分若幹區域,每個區域在放置若幹元素。<span></span>是內嵌文本容器,就是在一行內劃分一個區域,比如,要在一行內顯示兩種不同樣式的文字,就可以用<span>劃分兩個區域,分別設置不同的文字樣式。
2. 標題標簽:HTML的標題可分為六級,分別是<h1></h1>、<h2></h2>、<h3></h3>、<h4></h4>、<h5></h5>、<h6></h6>,這些標題標簽,可以根據需求使用,<h1>為最高一級標題,級別越高,字體越大。
3. 段落標簽<p></p>:段落標簽會自動換行,並且段落與段落之間會有一定的空隙。
4. 換行標簽<br/>:使用換行標簽我們可以在任何地方隨時換行。
5. 水平線標簽<hr/>:使用該標簽可以在頁面上顯示一條水平直線。
6.上標標簽<sup></sup>和下標標簽<sub></sub>:該標簽常用於編輯數學公式或化學分子式等。
來個例子看看!
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <div> <h3>平凡之路</h3><!--三級標題--> <p>我曾經跨過山和大海,也穿過人山人海</p><!--段落1--> <p>我曾經擁有著一切,轉眼都飄散如煙</p><!--段落2--> </div> <hr /><!--這裡來一條水平分隔線--> <div> <h4>上標和下標</h4><!--四級標題--> <!--顯示勾股定理公式和二氧化碳分子式,之間換行--> <p>勾股定理a<sup>2</sup>+b<sup>2</sup>=c<sup>2</sup><br />二氧化碳CO<sub>2</sub></p> </div> </body> </html>
運行效果如下圖所示:

CSS:段落及文字樣式
類似word一樣,CSS也可以設置字體類型、文字大小、文字粗細、是否斜體以及文字顏色。詳見下表。

註:italic和oblique的區別:簡單說來就是一般字體都可以用italic來設置斜體,但有些特殊的,設置了italic不起作用,那就用oblique來搞定。文字粗細和斜體normal為預設值。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> #p1{ font-family:黑體;/*字體類型為黑體*/ font-size:13px;/*文字大小為12像素*/ font-weight:bold;/*文字加粗*/ font-style:normal;/*文字正常,不設置斜體*/ color:red;/*文字顏色為紅色*/ } #p2{ font-family:微軟雅黑;/*字體類型為微軟雅黑*/ font-size:19px;/*文字大小為16像素*/ font-weight:normal;/*文字正常,不加粗*/ font-style:italic;/*文字設置為斜體*/ color:#1000FF;/*文字顏色取值用16進位RGB表示*/ } </style> </head> <body> <div> <p id="p1">我曾經跨過山和大海</p> <p id="p2">我曾經擁有著一切</p> </div> </body> </html>
運行效果如下圖所示:

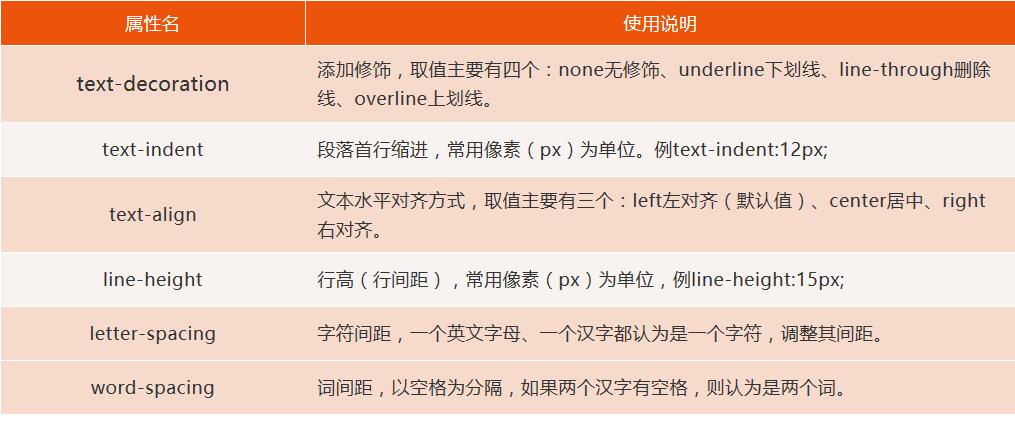
CSS針對文本段落的設置主要包括:添加下劃線或刪除線、設置首行縮進、設置行高、設置文本水平對齊方式、設置字元間距等。詳見下表:

註:text-decoration屬性的none值可以去掉預設就有下劃線的標簽,比如:超鏈接標簽<a>
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> div{width:300px;}/*為DIV設置寬度,方便效果展示*/ #p0{ font-size:13px;/*文字大小為13像素*/ text-indent:26px;/*首行縮進兩個字元,設置文字大小的2倍*/ line-height:20px;/*行高20像素,也可以理解為行間距*/ } #p1{ font-size:13px;/*文字大小為13像素*/ text-decoration:underline;/*添加下劃線*/ text-align:center;/*水平居中*/ letter-spacing:3px;/*字元間距3個像素*/ } #p2{ font-size:13px;/*文字大小為13像素*/ text-align:right;/*水平靠右*/ } </style> </head> <body> <div> <p id="p0">生活本來就是一個七日接著一個七日,時間不會突然中斷, 如果努力中斷,那麼時間的拉長就會稀釋過去的成績, 因此,我們需要堅持,世上無難事,只怕有心人, 再堅持一下,下一秒就會有奇跡。</p> <p id="p1">三更燈火五更雞</p> <p id="p2">正是男兒發憤時</p> </div> </body> </html>
運行效果如下圖所示:

------------------END



