前面 我們每天都在瀏覽著網路上豐富多彩的頁面,那麼在網頁中所呈現出的絢麗多彩的內容是怎麼設計出來的呢?我們想要自己設計一個頁面又該如何來做呢?對於剛剛接觸網頁設計的小伙伴來說,看到網頁背後的一堆符號和代碼,是不是會感到有些凌亂。“看這裡、看這裡”,其實HTML並不複雜,嚴格意義上它並不是編程,它只是 ...
前面
我們每天都在瀏覽著網路上豐富多彩的頁面,那麼在網頁中所呈現出的絢麗多彩的內容是怎麼設計出來的呢?我們想要自己設計一個頁面又該如何來做呢?對於剛剛接觸網頁設計的小伙伴來說,看到網頁背後的一堆符號和代碼,是不是會感到有些凌亂。“看這裡、看這裡”,其實HTML並不複雜,嚴格意義上它並不是編程,它只是一些標記,也可以說是和瀏覽器的一些“約定”,就是告訴瀏覽器,要顯示什麼內容,這些內容是什麼樣式。
好了,不廢話了,來個例子看下:
一個 HTML 小例子
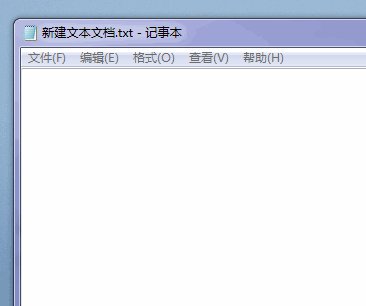
第一步:新建“記事本”,把下麵這段代碼複製到記事本中去,然後保存。
<!DOCTYPE HTML> <html> <head> <title>網頁的標題</title> </head> <body> <p>左手程式Z右手詩</p> </body> </html>
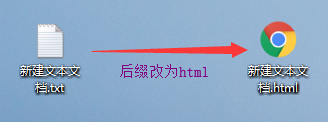
第二步:將記事本尾碼名“.txt”改為“.html”。

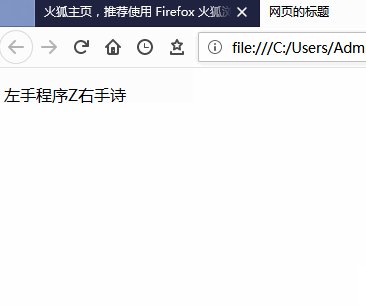
第三步:點擊“新建文本文檔.html”這個HTML文件,就可以在瀏覽器打開了。

OK,是不是很簡單,我們看一下過程:

通過上面的幾行代碼,不難看出,HTML就是由一些用尖括弧圍起來並且成對出現的標簽組成。不錯,HTML就是由若幹標簽及其包含的內容組成,這些標簽一般都是成對出現的,有開始和結束,但也有部分自閉合標簽例外,HTML的基本結構由以下幾個部分組成:
- 標記符<html>和</html>,表明該文件是用HTML來描述的,聲明瞭文檔的開頭和結尾。
- 標記符<head>和 </head>,表示HTML文檔頭部信息的開始和結尾。頭部信息主要包括頁面的標題、相關說明等內容,它不作為網頁的內容在瀏覽器中顯示。
- 標記符<body>和</body>,網頁中要顯示的實際內容就在這兩個標記符之間,它是網頁的主體部分。
我們再對前面記事本里的代碼加上註釋,就會看的更明白。
<!DOCTYPE HTML> <!--聲明這是一個HTML文檔--> <html> <!--告訴瀏覽器網頁是從這裡開始的--> <head> <!--這是網頁的頭部開始--> <title></title> <!--這是網頁的標題,這裡為空--> </head> <!--這是網頁的頭部結束--> <body> <!--這是網頁的主體部分開始--> <p>左手程式Z右手詩</p> <!--這是要在瀏覽器上顯示的內容--> </body> <!--這是網頁的主體部分結束--> </html> <!--告訴瀏覽器網頁在這裡結束了-->
HTML 小總結
HTML(Hypertext Markup Language) 是用來描述網頁的一種語言。
HTML 指的是超文本標記語言,不是一種編程語言,而是一種標記語言,標記語言是一套標記標簽 (markup tag)。
HTML 使用標記標簽來描述網頁。
簡單說來,HTML 就是我們與瀏覽器用來溝通交流的語言,我們通過 HTML 告訴瀏覽器讓它按照我們的意願展示出我們期望的內容及效果。
認識一下 CSS
大概瞭解了一下 THML,我們在來看一下 CSS,其實 CSS 就是一個標準的“顏值黨”,它基本決定了網頁的外觀樣式。HTML 和 CSS 相輔相成,它們一個負責網頁上要顯示的內容,另一個負責這些內容的佈局和樣式。
看個小例子,比如我要調整前面記事本里 HTML 所顯示文字的字體、顏色和大小,如下:
<!DOCTYPE HTML> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>網頁的標題</title> <!--下麵是CSS樣式代碼,與HTML在同一個文檔中 --> <style type="text/css"> p { font-family: 微軟雅黑; /*設置標簽P裡面字體*/ font-size: 12pt; /*設置標簽P裡面字體大小*/ color: white; /*設置標簽P裡面字體顏色*/ background-color: green; /*設置標簽P背景顏色*/ } </style> </head> <body> <p>左手程式Z右手詩</p> </body> </html>
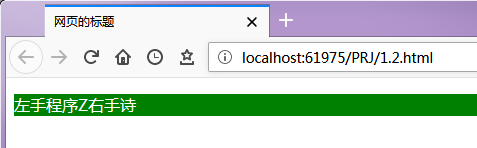
先看一下在瀏覽器中的顯示效果:

不難看出,在 HTML 文檔的頭部,就是<head></head>標記的裡面加上了<style></style>,在這裡定了<p></p>的樣式,字體是“微軟雅黑”,大小是“12pt”,顏色是“白色”,背景是“綠色”。
最後
OK!看完的小伙伴應該大概瞭解 HTML 和 CSS 是乾什麼的了吧,稍微總結一下,HTML就是一堆標簽,這些標簽告訴瀏覽器要顯示的內容的是什麼,CSS 就是告訴瀏覽器要如何顯示這些內容。列一下前面例子里出現過的標簽:
<html><!--HTML 頁面開始標簽--> <head><!--頁面頭部標簽--> <!--在頭部標簽里一般放置“標題標簽”、“CSS樣式”、“JS代碼”等內容--> <title></title><!--頁面標題標簽--> <style type="text/css"> /*頁面樣式標簽*/ /*type是個屬性,是說明樣式的內容類型,一般固定就是“text/css”*/ /*在這裡可以設置頁面各個元素的樣式*/ </style> </head><!--頁面頭部結束標簽--> <body><!--HTML 頁面主體標簽,要在網頁上顯示的內容都要放在這裡面--> <p></p><!--p標簽表示一個段落--> </body><!--主體標簽結束標記--> </html><!--HTML 頁面結束標簽-->
一點說明
代碼加註釋是非常必要且重要的,它能提高代碼的可讀性。註釋不參與編譯,不會被執行,THML註釋同樣也不會在瀏覽器里顯示,它只是代碼的說明。
HTML註釋:“<!--”表示註釋的開始,“-->”表示註釋的結束。
CSS註釋:“/*”表示註釋的開始,“*/”表示註釋的結束。
------------------END



