概述 目前css佈局方案中,網格佈局可以算得上是最強大的佈局方案了。它可以將網頁分為一個個網格,然後利用這些網格組合做出各種各樣的佈局。 基本概念 在學習grid佈局之前,我們需要瞭解一些基本概念 1.容器和項目 採用網格佈局的區域,稱為“容器”。容器內部的採用網格定位的子元素稱為“項目” 上面的代 ...
概述
目前css佈局方案中,網格佈局可以算得上是最強大的佈局方案了。它可以將網頁分為一個個網格,然後利用這些網格組合做出各種各樣的佈局。
基本概念
在學習grid佈局之前,我們需要瞭解一些基本概念
1.容器和項目
採用網格佈局的區域,稱為“容器”。容器內部的採用網格定位的子元素稱為“項目”
<div class="wrapper"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div>
上面的代碼中,wrapper就是容器,item就是項目
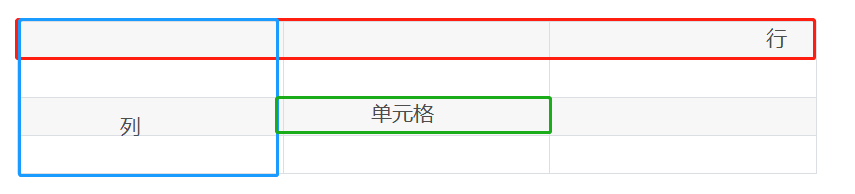
1.1 行、列和單元格
容器裡面的水平區域稱為“行”,垂直區域稱為“列”,行列重疊出來的空間組成單元格

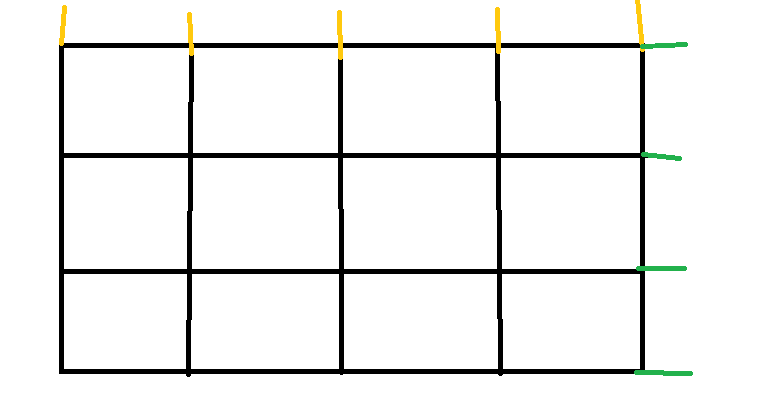
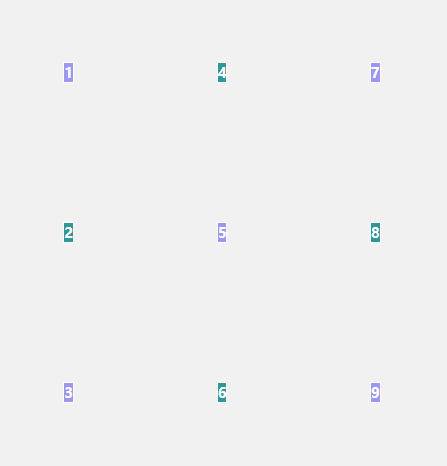
1.2 網格線
劃分網格的線,稱為”網格線“

黃色的代表是列的網格線,綠色代表的是行的網格線
Grid和flex類似,佈局的屬性都是分為兩類,一類定義在容器上,稱為容器屬性,一類定義在項目上,稱為項目屬性
2 容器屬性
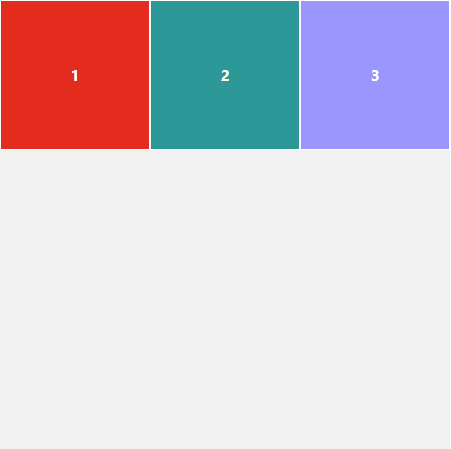
2.1 display屬性
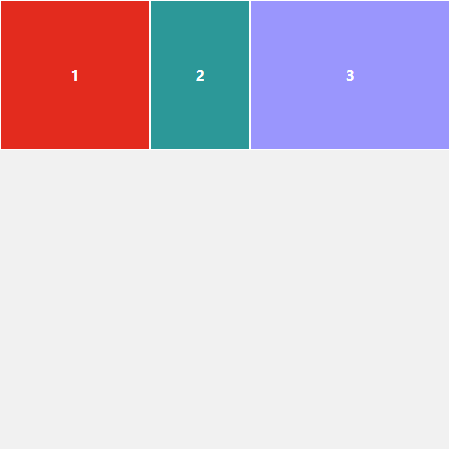
display:grid指定一個容器為網格佈局
html部分:
<div class="wrapper"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div>
css部分
.wrapper{
width:450px;
background: #f3f3f3;
text-align:center;
display: grid;
grid-template-columns: 150px 150px 150px;
grid-template-rows: 150px 150px 150px
}
.item{
text-align: center;
border:1px solid #fff;
color:#fff;
font-weight: bold;
line-height: 150px;
}
.item:first-of-type{
background:#ef342a
}
.item:nth-of-type(2){
background:#00a0a0;
}
.item:nth-of-type(3){
background:#a0a0ff;
}

在這裡我定義的三個網格都是寬高為150px
當然啦,我們也可以把它定義為行內元素,該元素內部就採用網格佈局
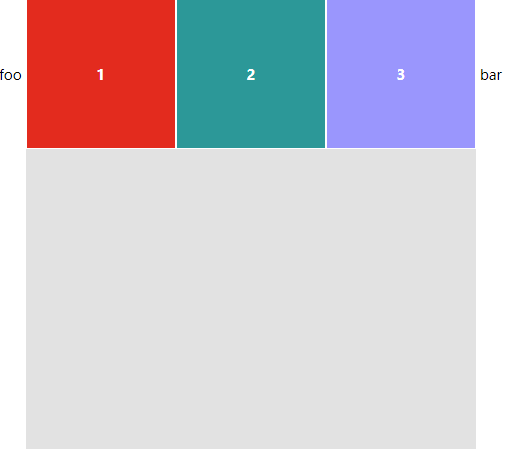
2.2 display:inline-grid效果

<span>foo</span> <div class="wrapper"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div> <span>bar</span>
3 grid-template-columns和 grid-template-rows
grid-template-columns:用來指定行的寬度
grid-template-rows:用來指定行的高度
.wrapper{
width:450px;
background: #e5e5e5;
text-align:center;
display: inline-grid;
grid-template-columns: 150px 150px 150px;
grid-template-rows: 150px 150px 150px
}
上面這段代碼指定的寬高各為150px
當然來,出來能指定具體的數值之外,也可以使用百分比來表示
.wrapper {
display: grid;
grid-template-columns: 33.33% 33.33% 33.33%;
grid-template-rows: 33.33% 33.33% 33.33%;
}
3.1 repeat
有時候,重覆寫同樣的值非常麻煩,尤其網格很多時。這時,可以使用repeat()函數,簡化重覆的值。上面的代碼用repeat()改寫如下
.wrapper {
display: grid;
grid-template-columns: repeat(3, 33.33%);
grid-template-rows: repeat(3, 33.33%);
}
repeat接受兩個參數:第一個數重覆的次數(上面的例子是重覆3次),第二個是重覆的值(上面例子是33.33%)
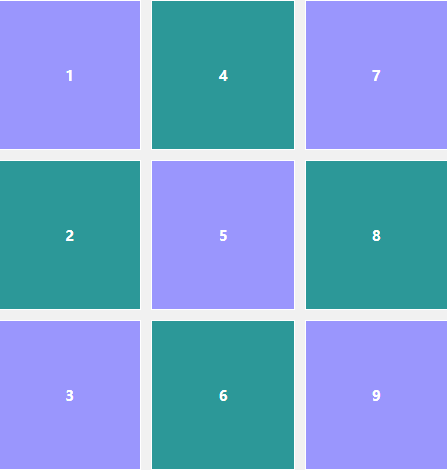
repeat也可以是重覆某種模式,例如下麵的例子就是一隻重覆100px,20px,80px
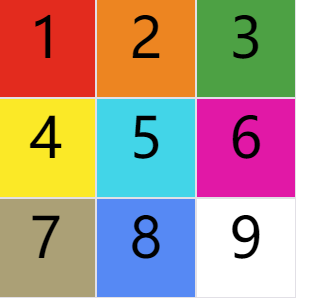
<div id="wrapper"> <div class="item item-1">1</div> <div class="item item-2">2</div> <div class="item item-3">3</div> <div class="item item-4">4</div> <div class="item item-5">5</div> <div class="item item-6">6</div> <div class="item item-7">7</div> <div class="item item-8">8</div> <div class="item item-9">9</div> </div>
css部分:repeat(2,100px,20px,80px)
#wrapper{
display: grid;
grid-template-columns: repeat(2, 100px 20px 80px);
grid-template-rows: repeat(3, 100px);
}
.item {
font-size: 4em;
text-align: center;
border: 1px solid #e5e4e9;
}
.item-1 {
background-color: #ef342a;
}
.item-2 {
background-color: #f68f26;
}
.item-3 {
background-color: #4ba946;
}
.item-4 {
background-color: #0376c2;
}
.item-5 {
background-color: #c077af;
}
.item-6 {
background-color: #f8d29d;
}
.item-7 {
background-color: #b5a87f;
}
.item-8 {
background-color: #d0e4a9;
}
.item-9 {
background-color: #4dc7ec;
}
3.2 auto-fill
有時候單元格的大小是固定的,但是容器的大小不確定。如果希望每一行或則每一列都儘可能的容納更多的單元格,我們就可以使用auto-fill來自動填充
.wrapper{
display:grid;
grid-template-columns: repeat(auto-fill, 100px)
}
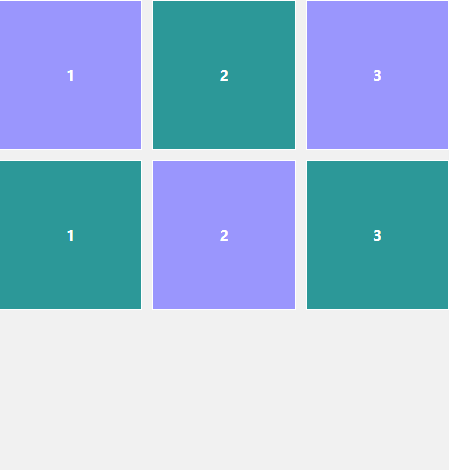
3.3 fr
為了方柏霓表示比例關係,網格提供了fr關鍵字(fraction的縮寫,意為“片段”),如果兩列的寬度分別為1fr和2fr,就表示後者是前者的2倍
<div class="wrapper"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div>
css部分
.wrapper{
width:450px;
background: #f3f3f3;
text-align:center;
display:grid;
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: 150px 150px 150px
}

fr可以和絕對長度相結合一起使用
.wrapper {
display: grid;
grid-template-columns: 150px 1fr 2fr;
}

3.4 minmax
minmax() 產生一個長度範圍,表示長度就在這個範圍之中,它接受兩個參數,分別為最小值和最大值
.wrapper{
grid-template-columns: 1fr 1fr minmax(100px,1fr);
}
上面代碼(minmax(100px,1fr))表示列寬不小於100px,不大於1fr
3.5 auto關鍵字
表示瀏覽器自己決定寬度
grid-template-columns: 100px auto 100px;
上面代碼中,第二列的寬度,基本上等於該列單元格的最大寬度,除非單元格內容設置了min-width,且這個值大於最大寬度
4 grid-row-gap和grid-colunm-gap屬性
grid-row-gap:設置行與行之間的間隔
grid-colunm-gap:設置列於列之間的間隔
.wrapper {
grid-row-gap: 10px;
grid-column-gap: 10px;
}

grid-row-gap和grid-colunms-gap合併簡寫的話,格式為grid-gap
.wrapper{
grid-gap: 10px 10px;
}
如果省略第二個值的話,那麼就預設第二個值等於第一個值
5 grid-auto-flow
劃分網格,容器的子元素排序是按照“先行後列”來排的通過該屬性我們可以自定義排列的順序
.wrapper{
grid-auto-flow:colunm;
}

6 .1 justify-items、align-items和place-items屬性
justify-items屬性設置單元格內容的水平位置,align-items設置單元格內容的垂直位置
.wrapper {
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
}
這兩個屬性的取值是完全一樣的
- start:對齊單元格的起始邊緣。
- end:對齊單元格的結束邊緣。
- center:單元格內部居中。
- stretch:拉伸,占滿單元格的整個寬度(預設值)

這個是在單元中內居中
place-item是兩者的合併寫法
place-items: <align-items> <justify-items>
例子:
place-items: start end;
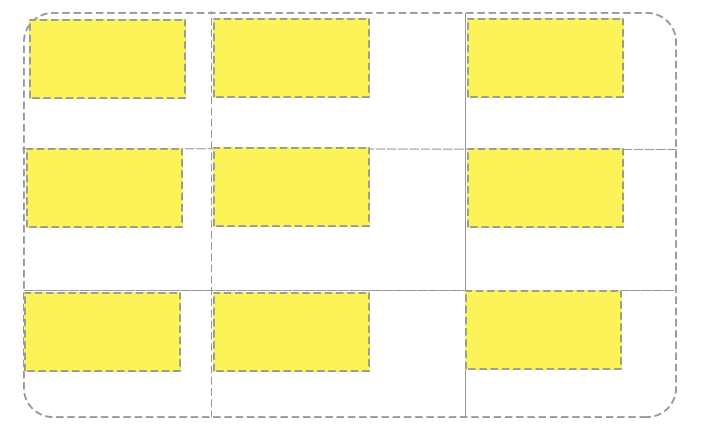
6.2 justify-content屬性、align-content屬性和place-content屬性
justify-content屬性是整個內容區域在容器裡面的水平位置,align-content屬性是整個內容區域在容器裡面的垂直位置
.wrapper {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
start
水平方向和垂直方向都是start

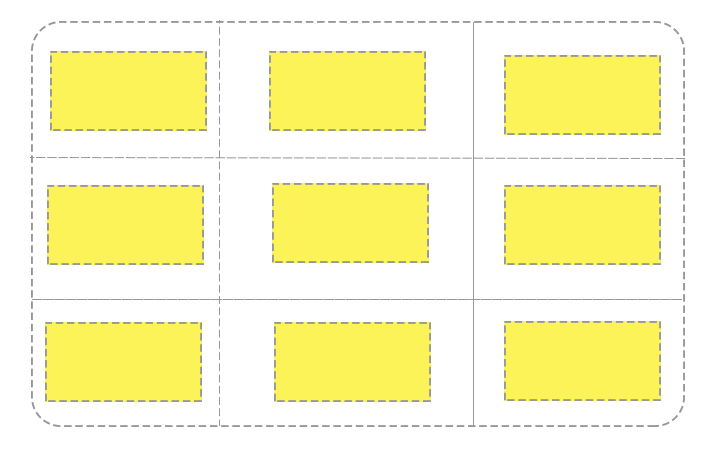
center
垂直和水平方向都是center

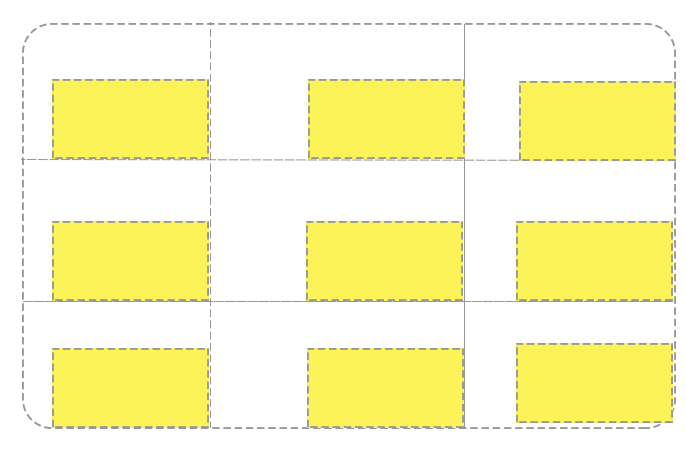
end
垂直和水平都是end

7 justify-content、align-content和place-content
justify-content 屬性是整個內容區域在容器裡面的水平位置,align-conent屬性是整個內容區域的垂直位置
.wrapper {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
這兩個屬性的寫法是完全相同的,取的值是一樣的
項目屬性
grid-colunm-start屬性、grid-colunm-end屬性、grid-row-start屬性\grid-row-end屬性
項目的位置是可以指定的,具體方法就是指定項目的邊框,分別定位在哪根網格線
grid-column-start屬性:左邊框所在的垂直網格線grid-column-end屬性:右邊框所在的垂直網格線grid-row-start屬性:上邊框所在的水平網格線grid-row-end屬性:下邊框所在的水平網格線
.item-1 {
grid-column-start: 2;
grid-column-end: 4;
}

編號為1的項目水平方向的網格線是從2開始的,到4結束。其他編號的沒有指定位置,由瀏覽器自動佈局,這時它們的位置由容器的grid-auto-flow屬性決定,這個屬性的預設值是row,因此會"先行後列"進行排列。讀者可以把這個屬性的值分別改成column、row dense和column dense,看看其他項目的位置發生了怎樣的變化。
下麵的例子是列的網格線佈局
.item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 4;
}

除了這個四個屬性的值之外,我們還可以使用span關鍵字,表示占幾個網格,類似table的colspan和rowspan
.item-1 {
grid-column-start: span 2;
}

grid-column和grid-row屬性
grid -column屬性是grid-column-start和grid-column-end的合併寫法,grid-row是grid-row-start和grid-row-end的合併寫法
.item-1 {
grid-column: 1 / 3;
grid-row: 1 / 2;
}
/* 等同於 */
.item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;
}

這兩個屬性也可以使用span關鍵字,表示跨越多少個網格
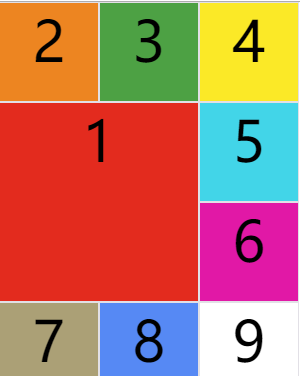
.item-1 {
background: #b03532;
grid-column: 1 / 3;
grid-row: 1 / 3;
}
/* 等同於 */
.item-1 {
background: #b03532;
grid-column: 1 / span 2;
grid-row: 1 / span 2;
}
斜杠及後面的部分可以被省略,預設跨越一個網格
.item-1 {
grid-column: 1;
grid-row: 1;
}