要實現這個功能其實並不難,element組件直接用就可以, 但是我在使用過程中碰到了幾個坑,就記錄下來,分享給大家,避免落坑,話不多說,直接上過程...... 表單校驗功能: 實現這個功能,總共分為以下4布: template代碼: data定義數據代碼: methods方法代碼: 註意點:①定義p ...
要實現這個功能其實並不難,element組件直接用就可以,
但是我在使用過程中碰到了幾個坑,就記錄下來,分享給大家,避免落坑,話不多說,直接上過程......
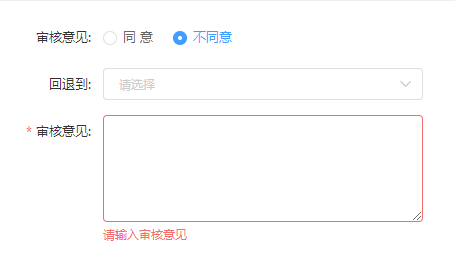
表單校驗功能:

實現這個功能,總共分為以下4布:
- 在el-form標簽中定義:rules="rules";ref="reference"
- 在el-form-item定義prop="name";
- 在選項data中定義rules校驗規則;
- 在提交方法中檢查用戶行為
template代碼:
1 <el-form 2 :model="Opinion" 3 ref="MyOpinion" 4 :rules="rules" 5 size="small" 6 class="lj-form lj-form-s1" 7 > 8 <el-form-item label="審核意見: " prop="txt" style="margin-bottom:25px;"> 9 <el-input type="textarea" :rows="5" v-model="Opinion.txt"></el-input> 10 </el-form-item> 11 </el-form>
data定義數據代碼:
1 data() { 2 return { 3 Opinion: { 4 radio: "1", 5 txt: "", 6 value: "" 7 }, 8 rules: { 9 txt: [{ required: true, message: "請輸入審核意見", trigger: "blur" }] 10 } 11 }; 12 },
methods方法代碼:
1 async approval() { 2 let _this = this; 3 this.$refs.MyOpinion.validate(async valid => { 4 if (valid) { 5 const res2 = await _this.$axios.post(`/approve/approve_refuse`, { 6 ...obj 7 }); 8 if (res2.data.error == 0) { 9 _this.$message.success(res2.data.message); 10 } 11 _this.innerVisible = false; 12 _this.visibleApply = false; 13 } 14 }); 15 }註意點:①定義prop的時候,值要求是屬於form綁定的model數據對象裡面,同時名字要一樣; ②data中定義rules要在定義表單的數據之後(我一般放在data的最後面)



