Maptalks 項目是一個 HTML5 的地圖引擎, 基於原生 ES6 Javascript 開發: - 二三維一體化地圖, 通過二維地圖的旋轉 /傾斜增加三維視角 - 插件化設計, 能與其他圖形庫結合, 開發各種二三維效果, 例如 echarts/d3/THREE 等 - 很認真的優化了繪製性能 ...
Maptalks 項目是一個 HTML5 的地圖引擎, 基於原生 ES6 Javascript 開發: - 二三維一體化地圖, 通過二維地圖的旋轉 /傾斜增加三維視角 - 插件化設計, 能與其他圖形庫結合, 開發各種二三維效果, 例如 echarts/d3/THREE 等 - 很認真的優化了繪製性能 - 很重視測試, 有接近 1.5K 個單元測試用例, 所以穩定性還不錯, 已經應用在很多大大小小的系統上了
上面是一段 maptalks 官方介紹,下麵來創建工程。首先利用 vue-cli3 搭建一個 SPA 項目,然後寫一段 maptalks 的 HELLO WORLD。如果對 vue 項目的創建比較熟悉,可以跳過步驟一,直接看步驟二。
一、創建工程
vue create vue-maptalks
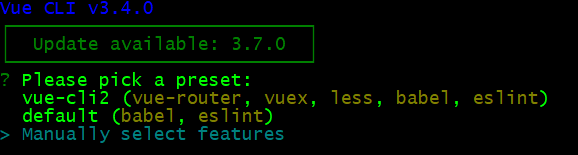
進入工程配置頁面

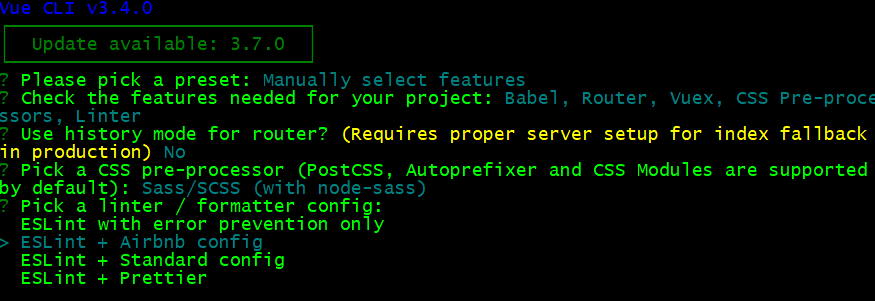
選擇 Manually select features

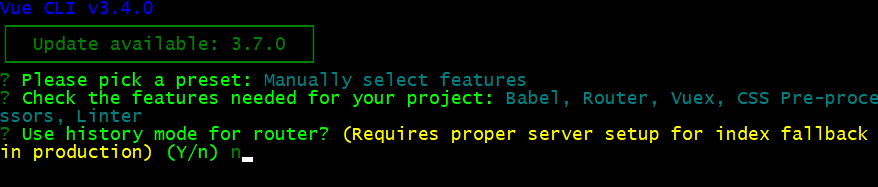
選擇 Babel、Router、Vuex、CSS Pre-processors、Linter / Formatter

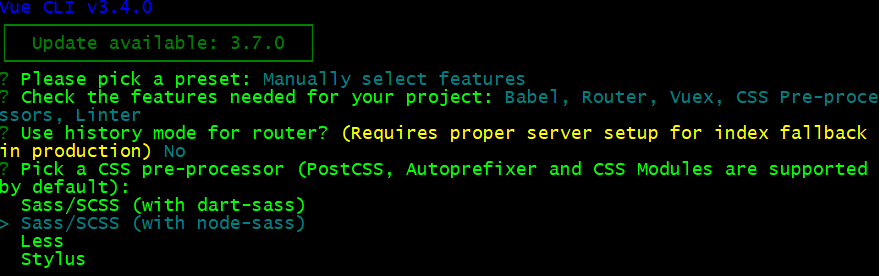
輸入 n

選擇 sass/scss

選擇 ESLint + Airbnb config

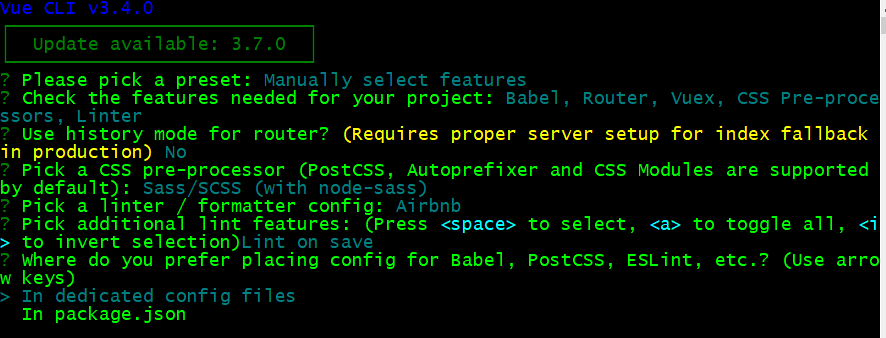
選擇 Lint on save

選擇 In dedicated config files

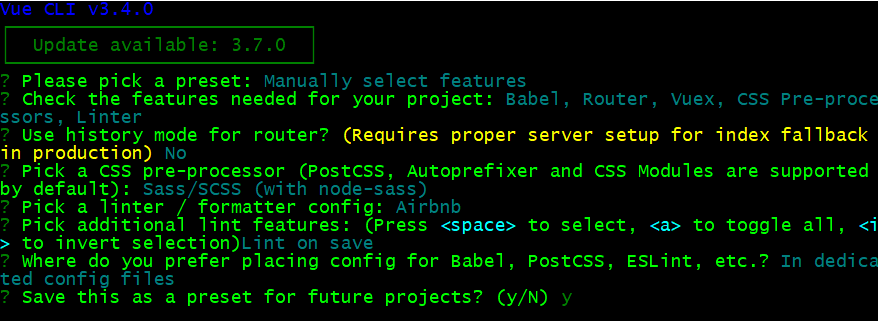
輸入 y,保存本次設置為模版,下次創建項目直接選擇本次保留的模板。

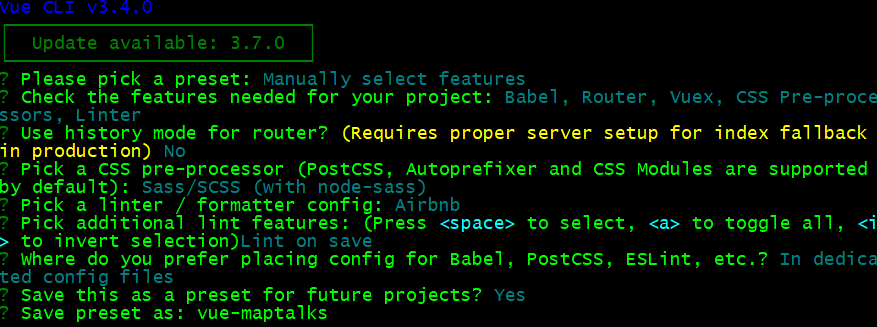
輸入保存的模板名字,進入項目初始化構建,等待構建完成。

完成後,打開瀏覽,輸入 http://localhost:8080/

工程創建完成。
二、HELLO WORLD
安裝 maptalks
yarn add maptalks
刪除 src/App.vue,新建 App.vue,輸入如下代碼
1 <template> 2 <div id="map" class="container"></div> 3 </template> 4 <script> 5 import 'maptalks/dist/maptalks.css'; 6 import * as maptalks from 'maptalks'; 7 8 export default { 9 mounted() { 10 this.$nextTick(() => { 11 const map = new maptalks.Map('map', { 12 center: [-0.113049, 51.498568], 13 zoom: 14, 14 baseLayer: new maptalks.TileLayer('base', { 15 urlTemplate: 'http://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png', 16 subdomains: ['a', 'b', 'c', 'd'], 17 attribution: '© <a href="http://osm.org">OpenStreetMap</a> contributors, © <a href="https://carto.com/">CARTO</a>', 18 }), 19 }); 20 console.log('map: ', map); 21 }); 22 }, 23 }; 24 </script> 25 26 <style lang="scss"> 27 html,body{ margin:0px;height:100%;width:100%; } 28 .container{ width:100%;height:100% } 29 </style>
地圖初始化,應寫在 nextTick 函數中,以保證掛載點 #map 先於地圖渲染。
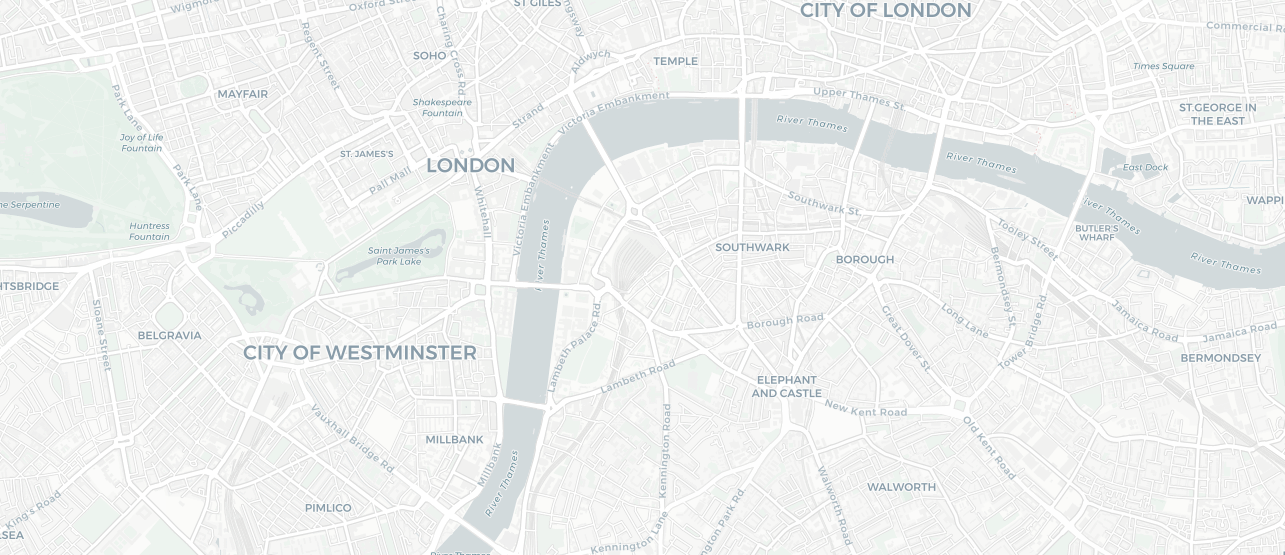
效果如下: