bootstrap支持的js插件 概覽 bootstrap中的JavaScript插件: | 插件名稱 | 定義文件 | | | : | | 動畫過濾 | transition.js | | 模態框 | modal.js | | 下拉菜單 | dropdown.js | | 滾動偵測 | scrol ...
bootstrap支持的js插件
概覽
bootstrap中的JavaScript插件:
| 插件名稱 | 定義文件 |
|---|---|
| 動畫過濾 | transition.js |
| 模態框 | modal.js |
| 下拉菜單 | dropdown.js |
| 滾動偵測 | scrollspy.js |
| 選項卡 | tab.js |
| 提示框 | tooltop.js |
| 彈出框 | popover.js |
| 警告框 | alert.js |
| 按鈕 | button.js |
| 摺疊/手風琴 | collapse.js |
| 圖片輪播 | carousel.js |
| 自動定位浮標 | affix.js |
兩套API:
data屬性API
可以僅僅通過 data 屬性 API 使用所有的 Bootstrap 插件,無需寫一行 JavaScript 代碼,建議首選
關閉data屬性API的方法:
- 關閉所有:$(document).off('.data-api')
關閉特定插件:$(document).off('.插件名稱.data-api')
編程方式API(js控制)
所有公開api支持單獨或鏈式調用
所有方法都接受一個可選的option對象或一個代表特定方法的字元串作為參數,不傳參時以預設值初始化。比如
$('#myModal').modal() // 以預設值初始化 $('#myModal').modal({ keyboard: false }) // initialized with no keyboard $('#myModal').modal('show') // 初始化後立即調用 show 方法修改插件預設設置
$.fn.modal.Constructor.DEFAULTS.keyboard = false // 將模態框插件的 `keyboard` 預設選參數置為 false
事件
Bootstrap為大部分插件所具有的動作提供了自定義事件。一般來說,這些事件都有不定式和過去式兩種動詞的命名形式,例如,不定式形式的動詞(例如
show)表示其在事件開始時被觸發;而過去式動詞(例如shown)表示在動作執行完畢之後被觸發。
所有以不定式形式的動詞命名的事件都提供了阻止預設事件功能:
$('#myModal').on('show.bs.modal', function (e) {
if (!data) return e.preventDefault() // 阻止模態框的展示
})一、動畫過渡
定義功能的文件:transition.js
動畫過渡功能採用css3實現,IE6、IE7、IE8,不支持
bootstrap中使用了過度動畫效果的組件包括:
- 模態彈(Modal)
- 選項卡(Tab)
- 警告框(Alert)
- 圖片輪播(Carousel)
全局範圍禁用過渡效果:
$.support.transition=false
二、模態框
不要在一個模態框上重疊另一個模態框,不支持同時打開多個模態框
模態框需作為body標簽的直接子元素
在 IOS 和 Android 上,當滾動屏幕超過模態框的頂部或底部時,
<body>中的內容將開始隨著滾動
結構
data-target觸發:
<button class="btn btn-primary" data-toggle="modal" data-target="#myModal" type="button">通過data-target觸發</button>
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模態彈出窗標題</h4>
</div>
<div class="modal-body">
<p>模態彈出窗主體內容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">關閉</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
js觸發:
<!-- 觸發按鈕 -->
<button class="btn btn-primary" type="button">點擊我</button>
<!-- 模態框 -->
<div class="modal" id="mymodal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模態框標題</h4>
</div>
<div class="modal-body">
<p>模態框主體內容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">關閉</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<!-- js代碼 -->
<script>
$(function(){
$(".btn").click(function(){
$("#mymodal").modal();
});
});
</script>
關鍵類名:.modal > .modal-dialog > .modal-content > .modal-header + .modal-body + .modal-footer
關鍵點:觸發按鈕上的屬性“data-toggle=modal”和"data-target=#id",其中前者的值必須時“modal”,後者可以是模態框的id值,也可以是其他css選擇器
另外:模態框的觸發器還可以是<a>元素,使用時可以用href代替data-target
模態框大小
modal-lg 大模態框
modal-sm 小模態框
添加的對象為類名為modal-dialog的元素
模態框彈出時的動畫效果
模態框彈出時的淡入淡出的動畫效果通過類名fade'控制
添加.fade'增加動畫效果,不想要動畫效果刪除即可
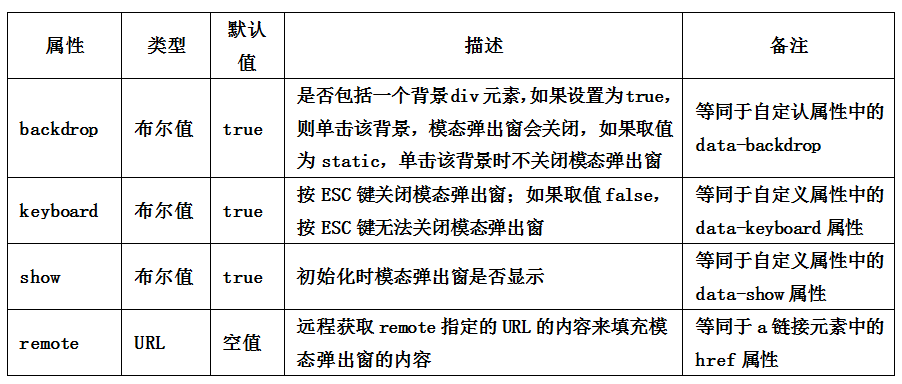
data-參數

js觸發模態框方式用到的一些設置
屬性設置

使用方法:
$(function(){ $(".btn").click(function(){ $("#mymodal").modal({ keyboard:false }); }); });參數設置

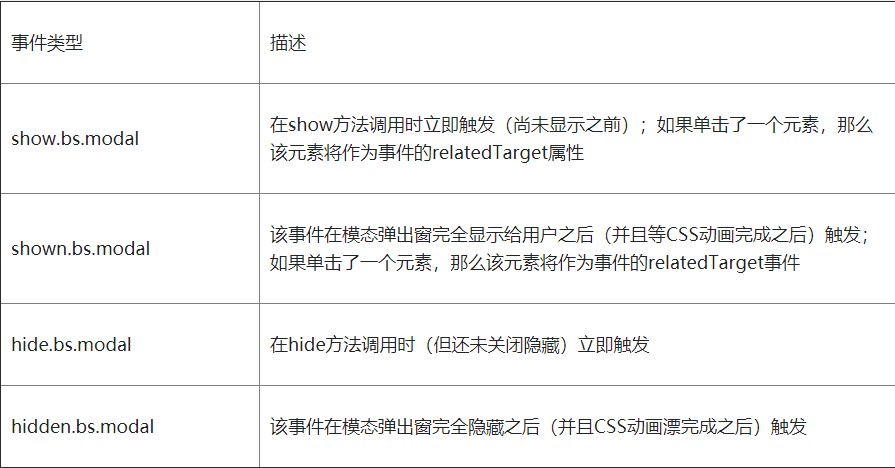
事件設置

調用方法:
$('#myModal').on('hidden.bs.modal', function (e) { // 處理代碼... })



