為什麼選擇Vue 通過一個對比,展示 框架的優勢: 需求:根據請求後端介面返回的數據列表,渲染在頁面中。 傳統上我們使用 的`Ajax http`請求,獲取數據。判斷列表數據是否存在,如果不存在,顯示一條提示信息;如果存在,則顯示出來。 "DEMO 1 1 jQuery create list" j ...
為什麼選擇Vue
通過一個對比,展示vue框架的優勢:
需求:根據請求後端介面返回的數據列表,渲染在頁面中。
傳統上我們使用jQuery的Ajax發送http請求,獲取數據。判斷列表數據是否存在,如果不存在,顯示一條提示信息;如果存在,則顯示出來。
<ul class="js-data"></ul> <script>
$(document).ready(function () {
$.get("https://example.com/api/data")
.then( function (res) {
var $ul = $(".js-data")
if (!res.data.length) {
var $noItem = $("<li>")
$noLi.text("sorry, there are no data")
$ul.append($noItem)
} else {
res.data.forEach( function (item) {
var $li = $("<li>").text(item)
$ul.append($li)
})
}
})
})
</script>jQuery 這段代碼執行了以下邏輯:
1. 使用$.get()發起Ajax,獲得數據列表;
2. 獲得要掛載列表的ul元素;
3. 如果請求響應的結果中沒有數據,則創建一個li元素,顯示一段提示文本;
4. 如果有數據,則遍歷每一個數據項目,將數據內容添加至li元素中;
5. 並將li元素掛載到ul元素上。在這個例子js中,我們不僅要處理數據(請求數據,並判斷響應的數據是否存在),還要處理視圖中的DOM元素(創建li元素,並掛載到ul元素中)。
下麵我們用VUE框架來處理上面的需求
<ul class="js-items">
<li v-if="!items.length">sorry, thert are no data</li>
<template v-else>
<li v-for="item in items">{{ item }} </li>
</template>
</ul> <script>
new Vue({
el: ".js-items",
data: {
items: []
},
created() {
fetch("https://example.com/api/data")
.then(res = > {
this.items = res.data.items
})
}
})
</script>VUE 這段代碼執行了以下邏輯:
1. 使用fetch()發起了一個Ajax請求;(當然也可以用其它請求API,如axios)
2. 將返回數據賦值給data對象中的items屬性在VUE這個例子中,我們只需要按VUE的語法寫好HTML部分,然後在script中請求數據,並完成賦值,視圖會自動更新,與上面jQuery呈現的頁面完全一樣。
在VUE這裡,視圖HTML部分和邏輯JS部分完全分開,只專註於各自的業務,我們不用在js中操作DOM,VUE框架的內部會自動幫我們處理。這就是MVVM模式,View(視圖) 和 Model(數據) 分離,由框架核心ViewModel控制兩者關聯。
Vue的MVVM模型
關於MVC / MVP / MVVM 理解可以查看阮一峰的blog
在web應用中,最底層最基礎的結構是HTML / CSS / Javascript。分別處理頁面的結構、樣式、行為。
換個角度看,我們也可以把頁面劃分為視圖層和邏輯層。視圖層由HTML/CSS處理,邏輯層由JS處理。
按這樣劃分,我們學習的方向就是VUE框架是如何控制視圖層顯示,以及如何與邏輯層交互的。
VUE將視圖層HTML抽象為一個模板template,作為VUE實例的template屬性的值,模板中HTML元素通過指令directive來建立視圖層view和viewModel的聯繫。
VUE向視圖層view提供API叫做指令
VUE向邏輯層model提供的API包括data/methods/computed/watch/filter/component等等。
vue在template中實現視圖邏輯,在js中實現業務邏輯
上面的例子,我們也可以改為下麵的寫法,以便更好理解:
<div id="app"></div> <script>
new Vue({
// 視圖層view
template: `<ul class="js-items">
<li v-if="!items.length">sorry, thert are no data</li>
<template v-else>
<li v-for="item in items">{{ item }} </li>
</template>
</ul>`,
// 邏輯層model
el: "#app",
data: {
items: []
},
created() {
fetch("https://example.com/api/data")
.then(res = > {
this.items = res.data.items
})
}
})
</script>Vue: The Progressive Framework
vue 是一個漸近式框架
參考《深入淺出Vue.js》第一章 p3
vue 的主要歷史
- 2013年7月28日 尤雨溪在GitHub上提交第一個commit。此時還不叫
vue,叫Element,後又更名為Seed.js - 2013年12月7日 發佈
v 0.6.0版,正式更名為Vue.js,並且把指令系統寫法改為v-。這一版本代表vue正式問世 - 2015年10月26日 正式發佈
v 1.0.0 - 2016年10月1日 國慶 發佈
v 2.0.0
vue定位變化
在最早期的vue只專註於視圖層,沒有路由,沒有狀態管理,也沒有官方構建工具,只是一個庫,相當一個新的視圖模板庫。
後來,為了適應不同應用場景,慢慢加入了一些官方輔助工具,如路由Router、狀態管理Vuex等。
但是在這個演變發展過程中,vue始終維持一個理念:”這個框架應該是漸近式的
也就是vue的目前的定位:The Progressive Framework
vue 漸近式框架的理解
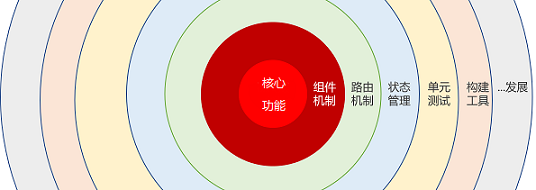
所謂漸近式框架,就是把框架分層。
最核心的部分是視圖渲染,然後往外是組件機制,在此基礎上加入路由機制,加入狀態管理,添加單元測試,使用構建工具等。除了核心部分,其它部分都可以根據項目應用的需求添加,不是必需的。
用一張圖理解漸近式的概念