前端之CSS2,內容包括 CSS盒子模型, 塊元素-內聯元素-內聯塊元素 ,浮動,定位,background屬性。其中,CSS盒子模型 包括 CSS盒子模型介紹,設置邊框,設置內間距padding,設置外間距margin,margin相關技巧,外邊距合併問題,margin-top 塌陷問題,元素溢出... ...
CSS盒子模型
CSS盒子模型介紹
盒子模型解釋
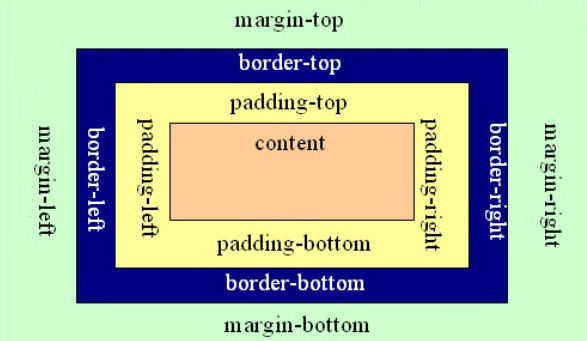
元素在頁面中顯示成一個方塊,類似一個盒子,CSS盒子模型就是使用現實中盒子來做比喻,幫助我們設置元素對應的樣式。
盒子模型示意圖如下:

把元素叫做盒子,設置對應的樣式分別為:盒子的邊框(border)、盒子內的內容和邊框之間的間距(padding)、盒子與盒子之間的間距(margin)。
設置邊框
設置一邊的邊框,比如頂部邊框,可以按如下設置:
border-top-color:red; /* 設置頂部邊框顏色為紅色 */ border-top-width:10px; /* 設置頂部邊框粗細為10px */ border-top-style:solid; /* 設置頂部邊框的線性為實線,常用的有:solid(實線) dashed(虛線) dotted(點線); */
上面三句可以簡寫成一句:
border-top:10px solid red; /* 順序隨意 */
設置其它三個邊的方法和上面一樣,把上面的'top'換成'left'就是設置左邊,換成'right'就是設置右邊,換成'bottom'就是設置底邊。
四個邊如果設置一樣,可以將四個邊的設置合併成一句:
border:10px solid red;
設置內間距padding
設置盒子四邊的內間距,可設置如下:
padding-top:20px; /* 設置頂部內間距20px */ padding-left:30px; /* 設置左邊內間距30px */ padding-right:40px; /* 設置右邊內間距40px */ padding-bottom:50px; /* 設置底部內間距50px */
上面的設置可以簡寫如下:
padding:20px 40px 50px 30px; /* 四個值按照順時針方向,分別設置的是 上 右 下 左 四個方向(即順時針)的內邊距值。 */
padding後面還可以跟3個值,2個值和1個值,它們分別設置的項目如下:
padding:20px 40px 50px; /* 設置頂部內邊距為20px,左右內邊距為40px,底部內邊距為50px */ padding:20px 40px; /* 設置上下內邊距為20px,左右內邊距為40px*/ padding:20px; /* 設置四邊內邊距為20px */
註意:當先設置好了盒子的寬高時,再添加padding,會給盒子增加寬高!
設置外間距margin
外邊距的設置方法和padding的設置方法相同,將上面設置項中的'padding'換成'margin'就是外邊距設置方法。
CSS盒子模型示例
盒子模型真實尺寸計算
盒子模型的尺寸
按照下麵代碼製作頁面:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型演練示例</title> <style type="text/css"> .box01{width:50px;height:50px;background-color:gold;} .box02{width:50px;height:50px;background-color:gold;border:50px solid #000} .box03{width:50px;height:50px;background-color:gold;border:50px solid #000;padding: 50px;} </style> </head> <body> <div class="box01">1</div> <br /> <div class="box02">2</div> <br /> <div class="box03">3</div> </body> </html>
通過上面的頁面得出結論:盒子的width和height設置的是盒子內容的寬和高,不是盒子本身的寬和高。
盒子的真實尺寸計算公式如下:
盒子寬度 = width + padding左右 + border左右
盒子高度 = height + padding上下 + border上下
margin相關技巧
- 設置元素水平居中: margin:x auto;
- margin負值讓元素位移及邊框合併。
01:將一個盒子居中;
auto只能用於寬度方向,不能用於高度方向;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>讓盒子居中</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .d1 { width: 200px; height: 200px; background-color: aqua; /*margin: 50px 200px 100px 200px; !* 不能讓盒子居中 *!*/ margin: 50px auto 100px; } </style> </head> <body> <div class="d1"></div> </body> </html>將一個盒子居中
02:margin使用技巧之使用負值去除邊框重疊

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>使用負值去除邊框重疊</title> <style> * {margin: 0;padding: 0;} .d1 { width: 202px;height: 156px;margin: 50px auto 0; } .d1 div { width: 200px; height: 30px; border: 1px solid black; background: yellow; margin-top: -1px; /* 使用這一句的效果相當於下麵的兩句 */ /*border-bottom: 0;*/ } .d1 .last {border-bottom: 1px solid black;} </style> </head> <body> <div class="d1"> <div></div> <div></div> <div></div> <div></div> <div class="last"></div> </div> </body> </html>margin使用技巧之使用負值去除邊框重疊
去除文字預設的行高,可以將行高設置成和字體大小一致即可;
外邊距合併問題
外邊距合併指的是,當兩個垂直外邊距相遇時,它們將形成一個外邊距。合併後的外邊距的高度等於兩個發生合併的外邊距的高度中的較大者。
解決方法如下:
- 使用這種特性,即上下兩邊都設置margin,但其中一邊取原本希望的兩邊之和;
- 只設置一邊的外邊距,一般設置margin-top;
- 將元素浮動或者定位。
只是垂直方向的合併,左右不會合併;
外邊距合併時W3C故意為之,而元素溢出則是W3C的一個bug。
解決外邊距合併示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>外邊距合併</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .d1 { width: 502px; border: 1px solid black; margin: 50px auto 0; } .d1 div { /*margin-left: 20px;*/ /*margin-right: 20px;*/ /*margin-top: 20px;*/ /*margin-bottom: 20px;*/ margin: 20px; } </style> </head> <body> <div class="d1"> <div>外邊距合併指的是,當兩個垂直外邊距相遇時,它們將形成一個外邊距。 合併後的外邊距的高度等於兩個發生合併的外邊距的高度中的較大者。 </div> <div>外邊距合併指的是,當兩個垂直外邊距相遇時,它們將形成一個外邊距。 合併後的外邊距的高度等於兩個發生合併的外邊距的高度中的較大者。 </div> <div>外邊距合併指的是,當兩個垂直外邊距相遇時,它們將形成一個外邊距。 合併後的外邊距的高度等於兩個發生合併的外邊距的高度中的較大者。 </div> <div>外邊距合併指的是,當兩個垂直外邊距相遇時,它們將形成一個外邊距。 合併後的外邊距的高度等於兩個發生合併的外邊距的高度中的較大者。 </div> </div> </body> </html>解決外邊距合併示例
margin-top 塌陷問題
margin-top 塌陷
在兩個盒子嵌套時候,內部的盒子設置的margin-top會加到外邊的盒子上,導致內部的盒子margin-top設置失敗。
解決方法如下:
- 外部盒子設置一個邊框;
- 外部盒子設置 overflow:hidden;(存在一定問題)
- 使用偽元素類:.clearfix:before{content: '';display:table;}。
註意:margin-top塌陷只會出現在垂直方向,不會出現在水平方向。
使用margin-top出現問題的代碼

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>margin-top塌陷</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .d_body { width: 300px; /*height: 200px;*/ height: 300px; background: yellow; /*padding-top: 100px;*/ } .d_con { width: 200px; height: 100px; background: gray; margin-top: 100px; } </style> </head> <body> <div class="d_body"> <div class="d_con"></div> </div> </body> </html>margin-top問題
解決margin-top的三種方法示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>margin-top塌陷</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .d_body { width: 300px; /*height: 200px;*/ height: 300px; background: yellow; /*padding-top: 100px;*/ /*border: 1px solid #000; !* 第一種解決margin-top的方法:給外部盒子設置一個邊框 *!*/ /*overflow: hidden; !/*第二種解決margin-top的方法:給外部盒子設置 overflow:hidden*!/ */ } .clearfix {content: "";display: table;} /* 第三種解決margin-top的方法:使用偽元素類 */ .d_con { width: 200px; height: 100px; background: gray; } </style> </head> <body> <div class="d_body clearfix"> <div class="d_con"></div> </div> </body> </html>解決margin-top的三種方法
元素溢出
css元素溢出
當子元素的尺寸超過父元素的尺寸時,就會出現元素溢出,需要設置父元素顯示溢出的子元素的方式,設置的方法是通過overflow屬性來設置。
overflow的設置項:
- visible 預設值。內容不會被修剪,會呈現在元素框之外。
- hidden 僅顯示父元素尺寸內內容,超出的內容不可見;此屬性還有清除浮動、清除margin-top塌陷的功能。
- scroll 不管元素是否溢出,都以滾動條的形式顯示。
- auto 如果元素溢出,則以滾動條的形式顯示。
- inherit 從父元素繼承 overflow 屬性的值,很少用。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>元素溢出</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .d1 { width: 200px; height: 200px; /*margin: 50px auto 0;*/ background-color: aqua; border: 1px solid black; /*overflow: hidden;*/ overflow: auto; } </style> </head> <body> <div class="d1"> 5.1圖片 1.gif圖片:最大顏色數256,保存時採用無損壓縮 2.JPEG圖片:可以包含1670萬種顏色,保存時採用有損壓縮,壓縮率小的質量更高。 為了避免圖片因壓縮率過高而導致的像素化,一般使用PS或Adobe Fireworks優化。 另一個優化的辦法就是使用圖片的縮小版本,成為縮略圖,一般將縮略圖配置成圖片鏈接,點擊可顯示更大尺寸的圖片 3.PNG圖片:“可移植網路圖形”,結合了上面兩者的優勢,且支持無損壓縮。 4.WebP圖片格式 </div> </body> </html>元素溢出auto參數使用示例
塊元素-內聯元素-內聯塊元素
塊元素、內聯元素、內聯塊元素
元素就是標簽,佈局中常用的有三種標簽,塊元素、內聯元素、內聯塊元素,瞭解這三種元素的特性,才能熟練的進行頁面佈局。
塊元素
塊元素,也可以稱為行元素,佈局中常用的標簽如:div、p、ul、li、h1~h6、dl、dt、dd 等等都是塊元素。
它在佈局中的行為:
- 支持全部的樣式
- 如果沒有設置寬度,預設的寬度為父級寬度100%
- 盒子占據一行,即使設置了寬度;(這句話的理解是,即使設置了寬高,也獨占一行,不會讓其他的元素浮動過來共用一行)
內聯元素
內聯元素,也可以稱為行內元素,佈局中常用的標簽如:a、span、em、b、strong、i等等都是內聯元素。
它們在佈局中的行為:
- 支持部分樣式(不支持寬、高、margin上下、padding上下)
- 寬高由內容決定
- 盒子併在一行
- 代碼換行,盒子之間會產生間距
- 子元素是內聯元素,父元素可以用text-align屬性設置子元素水平對齊方式,用line-height屬性值設置垂直對齊方式
解決內聯元素間隙的方法
- 去掉內聯元素之間的換行
- 將內聯元素的父級設置font-size為0,內聯元素自身再設置font-size
內聯塊元素/行內元素
內聯塊元素,也叫行內塊元素,是新增的元素類型,現有元素沒有歸於此類別的,img和input元素的行為類似這種元素,但是也歸類於內聯元素,
我們可以用display屬性將塊元素或者內聯元素轉化成這種元素。
它們在佈局中表現的行為:
- 支持全部樣式
- 如果沒有設置寬高,寬高由內容決定
- 盒子併在一行
- 代碼換行,盒子會產生間距
- 子元素是內聯塊元素,父元素可以用text-align屬性設置子元素水平對齊方式,用line-height屬性值設置子元素垂直對齊方式
這三種元素,可以通過display屬性來相互轉化,不過實際開發中,塊元素用得比較多,所以我們經常把內聯元素轉化為塊元素,
少量轉化為內聯塊,而要使用內聯元素時,直接使用內聯元素,而不用塊元素轉化了。
display屬性
display屬性是用來設置元素的類型及隱藏的,常用的屬性有:
- none 元素隱藏且不占位置
- block 元素以塊元素顯示
- inline 元素以內聯元素顯示
- inline-block 元素以內聯塊元素顯示
display=none的應用
通過display=inline-block將div盒子放在一行;
通過display=none實現滑鼠移動到文字上顯示圖形,移開不顯示。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>經過文字顯示界面</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .d1_1 { width: 200px; height: 200px; background-color: yellow; display: none; } .d1:hover .d1_1 { display: block; } </style> </head> <body> <div class="d1"> <h2>數位產品</h2> <div class="d1_1"></div> </div> </body> </html>display=none實現滑鼠移動到文字上顯示圖形,移開不顯示
浮動
文檔流
文檔流,是指盒子按照html標簽編寫的順序依次從上到下,從左到右排列,塊元素占一行,行內元素在一行之內從左到右排列,先寫的先排列,後寫的排在後面,每個盒子都占據自己的位置。
浮動特性
- 浮動元素有左浮動(float:left)和右浮動(float:right)兩種
- 浮動的元素會向左或向右浮動,碰到父元素邊界、浮動元素、未浮動的元素才停下來
- 相鄰浮動的塊元素可以併在一行,超出父級寬度就換行
- 浮動讓行內元素或塊元素自動轉化為行內塊元素
- 浮動元素後面沒有浮動的元素會占據浮動元素的位置,沒有浮動的元素內的文字會避開浮動的元素,形成文字饒圖的效果
- 父元素內整體浮動的元素無法撐開父元素,需要清除浮動
- 浮動元素之間沒有垂直margin的合併
浮動示例
1.利用浮動形成左右對峙的兩個盒子





