bootstrap中的導航條 一、和導航的區別 1. 導航條比導航多了一個條字 2. 直接上圖 導航: 導航條: 簡單文字描述: 由兩張圖看出,導航內容比較簡單,而導航條可以包含導航及其他元素,如表單,搜索框等,並且通常導航條會有一個區別於頁面的背景色。 二、在頁面中定義導航條 方法: 為父容器添加 ...
bootstrap中的導航條
一、和導航的區別
導航條比導航多了一個條字
直接上圖
導航:

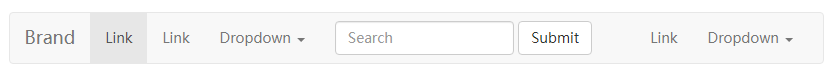
導航條:

簡單文字描述: 由兩張圖看出,導航內容比較簡單,而導航條可以包含導航及其他元素,如表單,搜索框等,並且通常導航條會有一個區別於頁面的背景色。
二、在頁面中定義導航條
方法:
為父容器添加類名navbar navbar-default。navbar-default類用來規定導航條的顏色,可以更改為navbar-inverse來讓導航條反色顯示。bootstrap官網建議使用nav元素。但也常用div元素,建議用div元素時增加role="navigation"屬性,該屬性對一些特殊的輔助設備友好。
結構:
標題或者logo放在類名為.navbar-header>.navbar-brand的容器中,其他條目可以放在類名為.nav navbar-nav的容器中
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="#" class="navbar-brand">MY WEBSITE</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">首頁</a></li>
<li><a href="#">條目一</a></li>
<li><a href="#">條目二</a></li>
<li><a href="#">條目三</a></li>
<li><a href="#">條目四</a></li>
</ul>
</div>包含元素:
- 表單:form 添加類名
navbar-form - 按鈕:添加類名
navbar-btn(需和類名為“navbar-nav”或"navbar-brand"的元素配合使用,且數量不能多) - 文本:添加類名
navbar-text(需和類名為“navbar-nav”或"navbar-brand"的元素配合使用,且數量不能多) - 鏈接:添加類名
navbar-link(需和類名為“navbar-nav”或"navbar-brand"的元素配合使用,且數量不能多)
5.二級菜單:(見下麵代碼)
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="#" class="navbar-brand">MY WEBSITE</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">首頁</a></li>
<li class="dropdown">
<a href="#" data-toggle="dropdown" class="dropdown-toggle">水果<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">蘋果</a></li>
<li><a href="#">橘子</a></li>
<li ><a href="#">香蕉</a></li>
</ul>
</li>
<li><a href="##">蔬菜</a></li>
<li><a href="##">哈哈</a></li>
<li><a href="##">呵呵</a></li>
</ul>
</div>位置樣式:
- 導航條內元素左浮動:左浮動的元素添加類名
navbar-left - 導航條內元素右浮動:右浮動的元素添加類名
navbar-right - 導航條固定在瀏覽器視窗頂部:導航條父容器添加類名
navbar-fixed-top - 導航條固定在瀏覽器視窗底部:導航條父容器添加類名
navbar-fixed-bottom
註意:讓導航條固定在瀏覽器視窗頂部或底部會遮蓋到頁面頂部或底部的內容,解決辦法為:給body設置合適的內邊距(溫馨提示:導航條預設高度為50px)。
三、響應式
目的: 讓導航條內容比較多的時候,在窄屏幕設備上顯示更加友好
表現: 寬屏正常顯示,窄屏時隱藏一部分條目,並調整其排列方式為垂直排列,然後通過一個按鈕單擊顯示
寬屏顯示:

窄屏顯示:

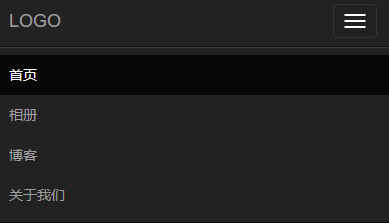
窄屏展開:

方法:
- 將想要被摺疊的元素包裹在一個類名為
"collapse navbar-collapse"的div中 - 定義想要顯示的圖標,可以將其放在類名為“navbar-header”的元素中
<button class="navbar-toggle" type="button" data-toggle="collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>完整代碼:
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".test">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">LOGO</a>
</div>
<div class="collapse navbar-collapse test">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首頁</a></li>
<li><a href="#">條目一</a></li>
<li><a href="#">條目二</a></li>
<li><a href="#">條目三</a></li>
<li><a href="#">條目四</a></li>
<li><a href="#">條目五</a></li>
</ul>
</div>
</div>- 為隱藏元素的父標簽添加一個class類名或id名,然後讓button的
data-target鏈接到該元素:data-target=".class/#id"
響應式的臨界點為768px,即當屏幕大於768px時原樣顯示,小於768px時改變樣式
路徑導航(麵包屑導航)
<ol class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Library</a></li>
<li class="active">Data</li>
</ol>樣式:




