前言 移動端頁面常見的一種效果:下拉刷新(pulldownrefresh)和上拉載入(pullupload),目的都是為了增強用戶的體驗效果,因此各種移動端滑動插件也是層出不窮,今天小編也在這裡給大家推薦一個滑動插件: 。 GitHub地址: "better scroll" 利用better scr ...
前言
移動端頁面常見的一種效果:下拉刷新(pulldownrefresh)和上拉載入(pullupload),目的都是為了增強用戶的體驗效果,因此各種移動端滑動插件也是層出不窮,今天小編也在這裡給大家推薦一個滑動插件:better-scroll。
GitHub地址:better-scroll
利用better-scroll也很輕易的實現上述效果。
- vue創建項目
項目是基於vue-cli腳手架創建的,所以先必須創建項目(步驟略)。
- 引入
better-scroll插件
下載:npm install better-scroll --save
項目中引入:import BScroll from 'better-scroll'
引入之後我們可以通過new BScroll()得到一個scroll對象實例,better-scroll的基本語法是:
let wrapper = document.querySelector('.wrapper')
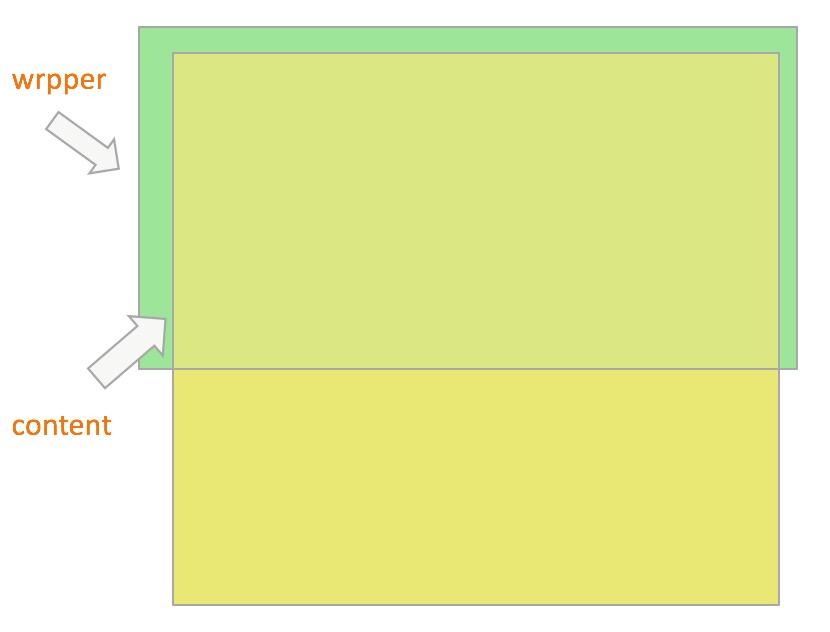
let scroll = new BScroll(wrapper, {})better-scroll之所以可以滑動,其原理在於父級元素指定具體寬高,子元素寬高大於父級元素,即可實現滑動,以上兩點缺一不可。可以看以下官方圖解:

因為我們在vue項目中使用,所以這裡還必須強調一點,初始化better-scroll得到scroll對象時必須保證DOM結構渲染完畢,也就是說wrapper裡面的內容都渲染完畢之後才能初始化better-scroll,否則可能導致滑動失效。常見的我們可以把初始化BScroll放在this.$nextTick回調函數種執行,因為在此時wrapper 的 DOM 已經渲染了,我們可以正確計算它以及它內層 content 的高度,以確保滾動正常。
這裡的 this.$nextTick 是一個非同步函數,為了確保 DOM 已經渲染,感興趣的同學可以瞭解一下它的內部實現細節,底層用到了MutationObserver或者是 setTimeout(fn, 0)。其實我們在這裡把 this.$nextTick 替換成 setTimeout(fn, 20) 也是可以的(20 ms 是一個經驗值,每一個 Tick 約為 17 ms),對用戶體驗而言都是無感知的。
- BScroll初始化時配置
pullUpLoad和pullDownRefresh屬性
mounted () {
...發Ajax得到數據...
...
this.$nextTick(() => {
this.myScroll = new BScroll(this.$refs.wrap, {
scrollY: true,
pullDownRefresh: {
threshold: 50,
probeType: 3
},
pullUpLoad: {
threshold: 744
}
})
})
}pullDownRefresh表示開啟下拉刷新,pullUpLoad表示開啟上拉載入,預設值全為false,這裡具體用法可以去看下better-scroll的官網API。因為頁面大多數情況下都是先從後端拿數據過來,然後再渲染DOM結構,所以我在vuemounted鉤子裡面先發Ajax得到數據後,再利用this.$nextTick()保證DOM渲染完畢後再初始化BScroll。
- 為BScroll實例對象綁定
pullingUp和pullingDown事件
pullingUp和pullingDown事件分別對應上拉載入和下拉刷新動作觸發事件,在其回調函數裡面可以做一些其他的操作,比如常見的從後臺獲取數據等。切記,一定要在回調的最後調用finishPullUp()和finishPullDown()方法來告訴BScroll一次上拉載入和下拉刷新動作結束,否則上拉載入和下拉刷新效果只會觸發一次,本人親自驗證!在拿到數據後,如果wrapper裡面的結構發生變化一定要調用refresh()方法重新初始化BScroll,否則會導致滑動異常。
this.myScroll.on('pullingDown', () => {
...發送Ajax從後臺拿數據...
...
this.$nextTick(() => {
this.myScroll.refresh() // DOM 結構發生變化後,重新初始化BScroll
})
this.myScroll.finishPullDown() // 下拉刷新動作完成後調用此方法告訴BScroll完成一次下拉動作
})
this.myScroll.on('pullingUp', () => {
...發送Ajax從後臺拿數據...
...
this.$nextTick(() => {
this.myScroll.refresh() // DOM 結構發生變化後,重新初始化BScroll
})
this.myScroll.finishPullUp() // 上拉載入動作完成後調用此方法告訴BScroll完成一次上拉動作
})- 完成效果圖

後語
本文最初摘自我的GitHub倉庫:web-study,如果你覺得本文對你前端的學習有幫助,希望給個star,我也會定時更新倉庫的內容,歡迎轉載,謝謝。倉庫地址:web-study
如果你有更好的移動端滑動插件推薦,歡迎留言,分享知識也是一種學習。


