首先第一步 在官方下載layer和layDate文件。layUI官網:http://layer.layui.com/ http://layer.layui.com/ 例如layer文件的下載步驟如下: 然後將完整的layer文件和laydate文件複製在你當前的項目。如下: 引入layer.js和l ...
首先第一步
在官方下載layDate文件。layUI官網:http://layer.layui.com/ https://www.layui.com/laydate/
layDate文件的下載步驟如下:

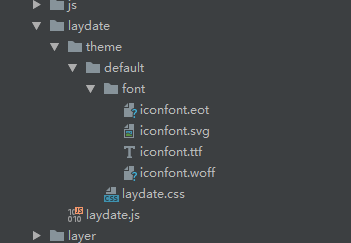
然後將完整的aydate文件複製在你當前的項目。如下:

引入layData.js
<script src="<%= basePath%>/laydate/laydate.js"></script>
以下是要顯示時間的文本框
<input type="text" class="input w50" id="applytime" name="applytime"/>
js的方法
<script type="text/javascript"> laydate.render({ elem: '#applytime' // 輸出框id ,type: 'datetime' }); </script>
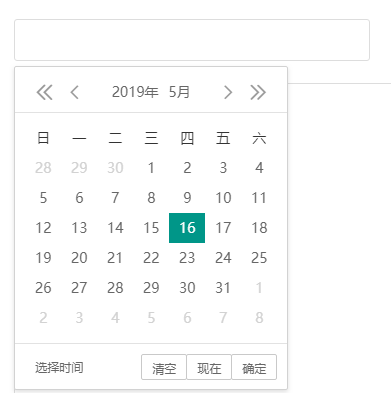
顯示界面如下:

時間日期組件layUI官網:https://www.layui.com/laydate/
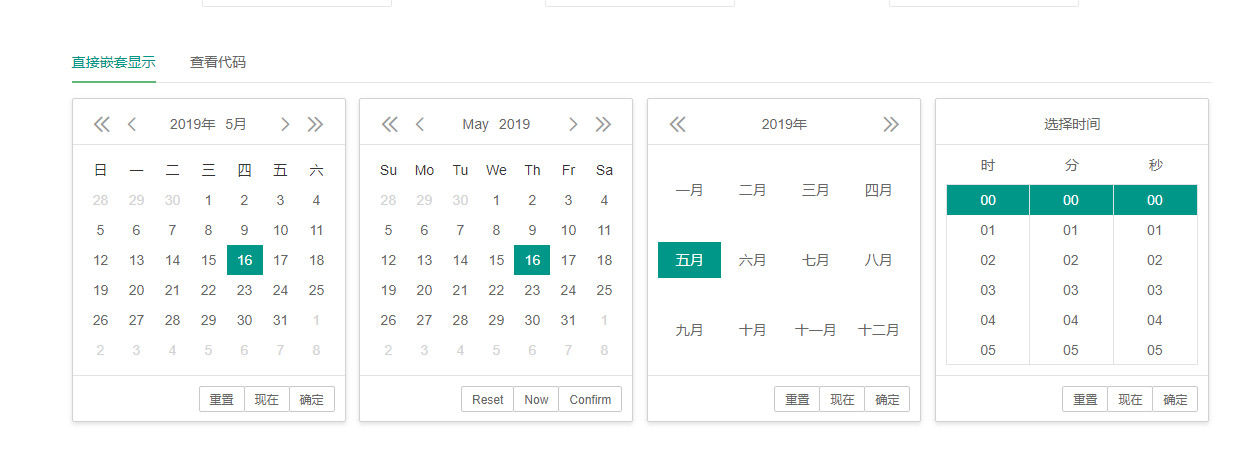
官網的其它時間日期樣式: