首先我們在項目中導入這個框架: 在AndroidManifest文件當中添加網路許可權: 下麵是我們的首頁佈局:在這個佈局當中我們將Volley框架的所有功能都做成了一個按鈕,按下按鈕之後就會在“顯示結果”下麵顯示結果,顯示結果下麵使用了一個ScrollView,併在ScrollView下麵嵌套了一個 ...
首先我們在項目中導入這個框架:
implementation 'com.mcxiaoke.volley:library:1.0.19'
在AndroidManifest文件當中添加網路許可權:
<uses-permission android:name="android.permission.INTERNET"/>
下麵是我們的首頁佈局:
在這個佈局當中我們將Volley框架的所有功能都做成了一個按鈕,按下按鈕之後就會在“顯示結果”下麵顯示結果,顯示結果下麵使用了一個ScrollView,併在ScrollView下麵嵌套了一個Textview和Imageview,用於把我們載入成功之後的圖片和文字進行顯示。

下麵是首頁佈局的代碼:


<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/get"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Get請求"/>
<Button
android:id="@+id/post"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Post請求"/>
<Button
android:id="@+id/json"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="請求JSON"/>
<Button
android:id="@+id/ImageRquest"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ImageRquest載入圖片"/>
<Button
android:id="@+id/ImageLoader"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ImageLoader載入圖片"/>
<Button
android:id="@+id/NetWorkImageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="NetWorkImageView載入圖片"/>
<TextView
android:text="顯示結果"
android:textSize="20sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:visibility="gone"
android:id="@+id/iv_volley"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<com.android.volley.toolbox.NetworkImageView
android:id="@+id/NetWork"
android:visibility="gone"
android:layout_width="200dp"
android:layout_height="200dp" />
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_volley_result"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</ScrollView>
</LinearLayout>


為了實現ImageRequest請求,進行ImageRequest請求一共需要三步,分別是:
-
創建一個請求隊列
-
創建一個請求
-
將創建的請求添加到請求隊列當中
在創建請求的時候,必須同時寫兩個監聽器,一個是實現請求,正確接受數據的回調,另一個是發生異常之後的回調。這裡就直接採用了圖片網址:
http://img5.mtime.cn/mg/2016/10/11/160347.30270341.jpg
核心代碼如下:
imagerequest.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { // 1 創建一個請求隊列 RequestQueue requestQueue = Volley.newRequestQueue(MainActivity.this); // 2 創建一個圖片的請求 String url = "http://img5.mtime.cn/mg/2016/10/11/160347.30270341.jpg"; ImageRequest imageRequest = new ImageRequest(url, new Response.Listener<Bitmap>() { @Override public void onResponse(Bitmap bitmap) { // 正確接收到圖片 iv.setVisibility(View.VISIBLE);//將圖片設置為可見 iv.setImageBitmap(bitmap);//將接受到的圖片Bitmap對象傳入到我們的imageview當中 } }, 0, 0, Bitmap.Config.RGB_565, new Response.ErrorListener() { //前面兩個0,0的參數表示的是我們載入圖片最大寬度和高度,後面的Bitmap.Config.RGB_565表示圖片的質量 @Override public void onErrorResponse(VolleyError volleyError) { iv.setImageResource(R.drawable.test); } }); // 3 將請求添加到請求隊列中 requestQueue.add(imageRequest); } });
全部主活動的Java代碼如下:
import android.graphics.Bitmap; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.ImageView; import android.widget.TextView; import com.android.volley.AuthFailureError; import com.android.volley.Request; import com.android.volley.RequestQueue; import com.android.volley.Response; import com.android.volley.VolleyError; import com.android.volley.toolbox.ImageRequest; import com.android.volley.toolbox.JsonArrayRequest; import com.android.volley.toolbox.JsonObjectRequest; import com.android.volley.toolbox.NetworkImageView; import com.android.volley.toolbox.StringRequest; import com.android.volley.toolbox.Volley; import org.json.JSONObject; import java.util.HashMap; import java.util.Map; public class MainActivity extends AppCompatActivity { private Button get; private Button post; private Button json; private Button imagerequest; private Button imageload; private Button netWorkImageView; private ImageView iv; private NetworkImageView network; private TextView tv_volley_result; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initview(); initListener(); } public void initview()//把需要初始化的控制項的邏輯都寫在這裡是一個很好的編程範式 { get=findViewById(R.id.get); post=findViewById(R.id.post); json=findViewById(R.id.json); imagerequest=findViewById(R.id.ImageRquest); imageload=findViewById(R.id.ImageLoader); netWorkImageView=findViewById(R.id.NetWorkImageView); iv=findViewById(R.id.iv_volley); network=findViewById(R.id.NetWork); tv_volley_result=findViewById(R.id.tv_volley_result); } public void initListener() { get.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { //創建一個請求隊列 RequestQueue requestQueue=Volley.newRequestQueue(MainActivity.this); //創建一個請求 String url="http://gank.io/api/xiandu/category/wow"; StringRequest stringRequest=new StringRequest(url, new Response.Listener<String>() { //正確接受數據之後的回調 @Override public void onResponse(String response) { tv_volley_result.setText(response); } }, new Response.ErrorListener() {//發生異常之後的監聽回調 @Override public void onErrorResponse(VolleyError error) { tv_volley_result.setText("載入錯誤"+error); } }); //將創建的請求添加到請求隊列當中 requestQueue.add(stringRequest); } }); post.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { // 1 創建一個請求隊列 RequestQueue requestQueue = Volley.newRequestQueue(MainActivity.this); // 2 創建一個post請求 String url = "http://api.m.mtime.cn/PageSubArea/TrailerList.api"; StringRequest stringRequest = new StringRequest(Request.Method.POST, url, new Response.Listener<String>() { @Override public void onResponse(String s) { tv_volley_result.setText(s); } }, new Response.ErrorListener() { @Override public void onErrorResponse(VolleyError volleyError) { tv_volley_result.setText("請求失敗" + volleyError); } }) { @Override protected Map<String, String> getParams() throws AuthFailureError { Map<String, String> map = new HashMap<String, String>(); // map.put("value1","param1"); return map; } }; // 3 將post請求添加到隊列中 requestQueue.add(stringRequest); } }); json.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { // 1 創建一個請求隊列 RequestQueue requestQueue = Volley.newRequestQueue(MainActivity.this); // 2 創建一個請求 String url = "http://gank.io/api/xiandu/category/wow"; //JsonArrayRequest jsonObjectRequest2=...... JsonObjectRequest jsonObjectRequest = new JsonObjectRequest(url, null, new Response.Listener<JSONObject>() { @Override public void onResponse(JSONObject jsonObject) { tv_volley_result.setText(jsonObject.toString()); } }, new Response.ErrorListener() { @Override public void onErrorResponse(VolleyError volleyError) { tv_volley_result.setText("請求失敗" + volleyError); } }); // 3 將創建的請求添加到請求隊列中 requestQueue.add(jsonObjectRequest); //這一步完成之後就可以使用我們的json解析了 } }); imagerequest.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { // 1 創建一個請求隊列 RequestQueue requestQueue = Volley.newRequestQueue(MainActivity.this); // 2 創建一個圖片的請求 String url = "http://img5.mtime.cn/mg/2016/10/11/160347.30270341.jpg"; ImageRequest imageRequest = new ImageRequest(url, new Response.Listener<Bitmap>() { @Override public void onResponse(Bitmap bitmap) { // 正確接收到圖片 iv.setVisibility(View.VISIBLE);//將圖片設置為可見 iv.setImageBitmap(bitmap);//將接受到的圖片Bitmap對象傳入到我們的imageview當中 } }, 0, 0, Bitmap.Config.RGB_565, new Response.ErrorListener() { //前面兩個0,0的參數表示的是我們載入圖片最大寬度和高度,後面的Bitmap.Config.RGB_565表示圖片的質量 @Override public void onErrorResponse(VolleyError volleyError) { iv.setImageResource(R.drawable.test); } }); // 3 將請求添加到請求隊列中 requestQueue.add(imageRequest); } }); imageload.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { } }); netWorkImageView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { } }); } }
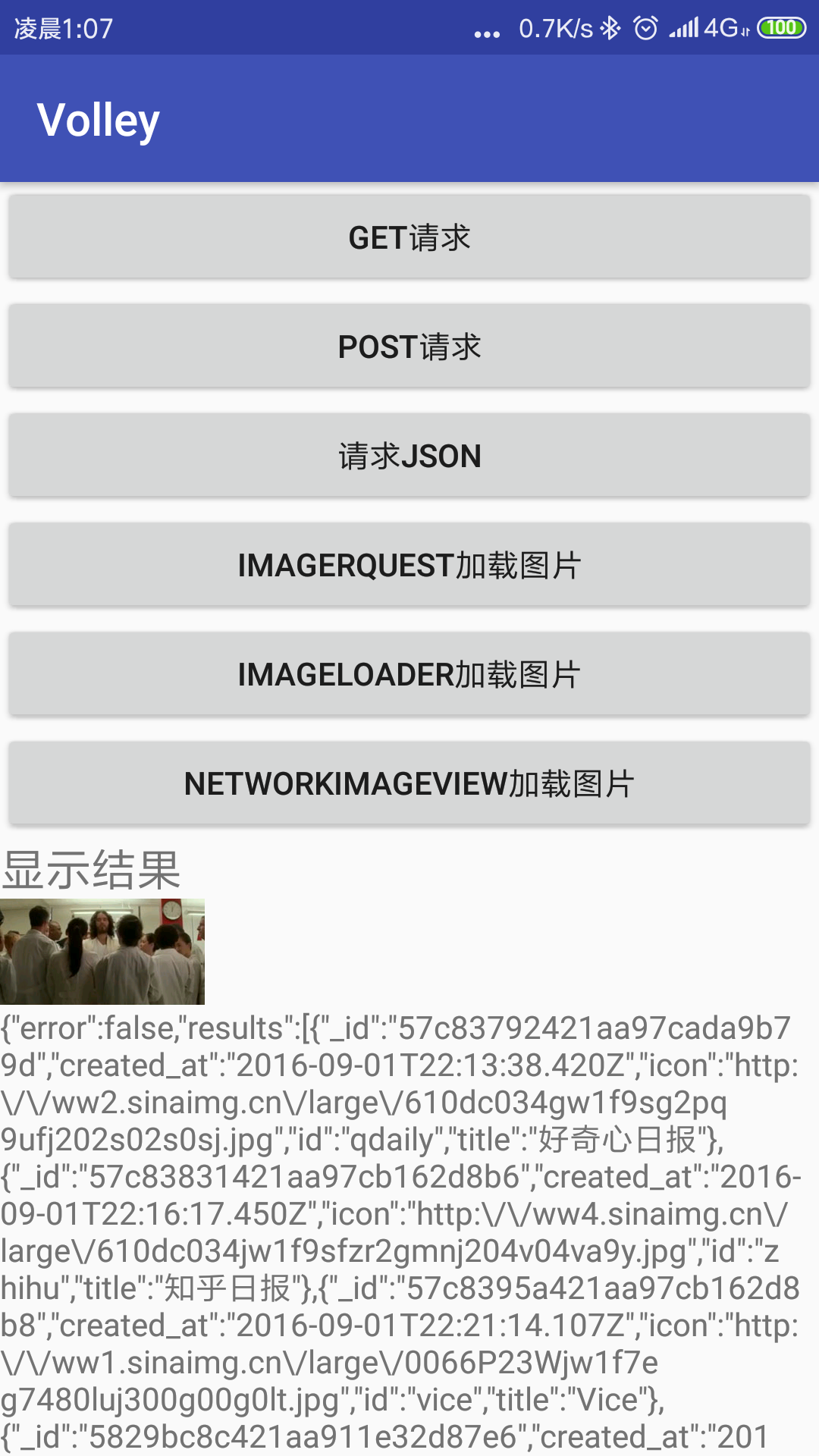
得到下圖:

則大吉大利,成功也!!


