小程式開發框架的目標是通過儘可能簡單、高效的方式讓開發者可以在微信中開發具有原生 APP 體驗的服務。 ...
小程式開發框架的目標是通過儘可能簡單、高效的方式讓開發者可以在微信中開發具有原生 APP 體驗的服務。
微信團隊為小程式提供的框架命名為MINA。MINA框架通過封裝微信客戶端提供的文件系統、網路通信、任務管理、數據安全等基礎功能,對上層提供一整套JavaScript API,讓開發者方便的使用微信客戶端提供的各種基礎功能與能力,快速構建應用。
MINA框架
微信小程式的框架示意圖如下所示:

MINA框架主要分為兩大部分:
第一部分頁面視圖層,開發者使用WXML文件來搭建頁面的基本視圖結構(WXML是類似於HTML標簽的語言和一系列基礎組件),使用WXSS文件來控制頁面的表現樣式。
第二部分AppService應用邏輯層,是MINA框架的服務中心,通過微信客戶端啟動非同步線程單獨載入運行,頁面渲染所需的數據、頁面交互處理邏輯都在其中實現。MINA框架中的AppService使用JavaScript來編寫交互邏輯、網路請求、數據處理,但不能使用JavaScript中的DOM操作。小程式中的各個頁面可以通過AppService實現數據管理、網路通信、生命周期管理和頁面路由。
MINA框架為頁面組件提供了一系列事件監聽相關的屬性(比如bindtap、bindtouchstart等),來與AppService中的事件處理函數綁定在一起,來實現頁面向AppService層同步用戶交互數據。MINA框架同時提供了很多方法將AppService中的數據與頁面進行單向綁定(註意數據的綁定方向是單向的),當AppService中的數據變更時,會主動觸發對應頁面組件的重新渲染。
框架的核心是一個響應式的數據綁定系統,它能讓數據與視圖很簡單的保持同步。只需要在邏輯層修改數據,視圖層就會做相應的更新。示例如下:
<!--頁面視圖層代碼-->
<view class="apptitle">
<text class="app-avatar">歡迎使用{{appname}}</text>
<button bindtap="changeAppname">更換名稱 </button>
</view>
//AppService應用邏輯層代碼
//初始數據
page({
data:{
appname:'易投票'
},
changeAppname:function(e){
this.setData({
appname:'我的小程式'
})
}
})


圖1:初始名稱 圖2:點擊按鈕“更換名稱”以後
示例中數據是如何更新的呢?首先,開發者通過框架將AppService應用邏輯層數據中的appname與頁面視圖層名為appname的變更進行了綁定,頁面在剛打開的時候會顯示“歡迎使用 易投票。然後,當點擊按鈕“更換名稱”之後,視圖層會發送changeAppname的tap事件給邏輯層,邏輯層找到事件函數changeAppname。最後,邏輯層changeAppname函數執行了setData操作,將對象appname的值改變為“我的小程式”,因為該對象已經在視圖層綁定,所以視圖層會顯示為圖2的名稱了。
小程式的MINA框架有著接近原生App的運行速度,在框架層面做了大量的優化,在重功能上(page或tab切換、多媒體、網路連接等)上使用接近於native的組件繼承,對安卓和ios端做出了高度一致的呈現,還有近乎完備的開發、調試工具。
目錄結構
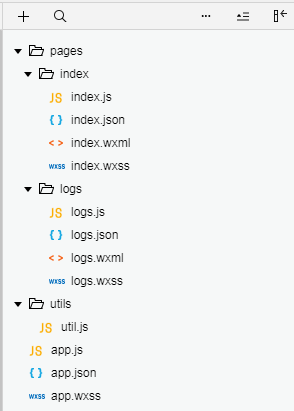
典型的小程式目錄結構非常簡潔,一般一個項目包含兩個目錄(pages和utils)三個文件(app.js、app.json、app.wxss)。pages目錄下包括程式所需的各個頁面,一個頁面對應一個目錄,包含2至4個文件(.js、.wxml、.json及.wxss)。utils目錄則包含一些公共的js代碼文件。當然,我們還可以添加其他的公共目錄,如用來存放本地圖片資源的images目錄。

邏輯層
小程式的邏輯層就是所有.js腳本文件的集合。小程式在邏輯層處理數據併發送至視圖層,同時接受視圖層發回的事件請求。
MINA框架的邏輯層是由JavaScript編寫,在此基礎上,微信團隊做出了一些優化,以便更高效的開發小程式,這些優化包括:
1、增加app方法用來註冊程式,增加page方法用來註冊頁面;
2、提供豐富的API介面;
3、頁面的作用域相對獨立,並擁有了模塊化的能力;
簡單概括,邏輯層就是各個頁面的.js腳本文件。
需要註意的是,小程式的邏輯層由js編寫,但並不是在瀏覽器中運行的,所以JavaScript在Web中的一些能力都不能使用,比如 dom、window等,這也是我們開發過程中要剋服的阻礙。
視圖層
對於微信小程式而言,視圖層就是所有的.wxml(WeiXin Markup language)文件與.wxss(WeiXin Style Sheet)文件的集合:.wxml用於描述頁面結構而.wxss用於描述頁面樣式。
視圖層以給定的樣式來展現數據並反饋事件給邏輯層,而數據展現是以組件來進行的。組件(Component)是視圖的基本組成單元。
數據層
數據層包括臨時數據或緩存、文件存儲、網路存儲與調用。
1、頁面臨時數據或緩存
在頁面page()中,我們要使用setData函數來將數據從邏輯層發送到視圖層,同時改變對應的this.data的值。this在小程式中一般指調用頁面,廣泛情況下指的是包含它的函數作為方法被調用時所屬的對象。直接修改this.data是無效的,無法改變頁面的狀態,還會造成數據的不一致。單次設置的數據有一個大小限制,不能超過1024KB,避免一次性設置過多的數據。
setData()函數的參數接受一個對象。以key,value的形式表示,將this.data中的key對應的值改變為value。key可以非常靈活,包括以數據路徑的形式表示,如array[0].title,並且無需在this.data中預定義。
2、文件存儲(本地存儲)
使用微信提供的現成數據API介面,如:
wx.getStorage:獲取本地數據緩存
wx.setStorage:設置本地數據緩存
wx.clearStorage:清理本地數據緩存
3、網路存儲與調用
上傳或下載文件的API介面,如:
wx.request:發起網路請求
wx.uploadFile:上傳文件
wx.downloadFile:下載文件
調用URL的API介面如下:
wx.navigateTo:保留當前頁面,跳轉到應用內的某個頁面。但是不能跳到 tabbar 頁面。可返回原頁面。
wx.redirectTo:關閉當前頁面,跳轉到應用內的某個頁面。但是不允許跳轉到 tabbar 頁面。不可返回原頁面。
以上就是微信小程式框架的相關描述,微信團隊一直在不斷的優化框架能力,及時的關註官方提供的小程式開發者文檔,瞭解小程式的最新能力及優化點。



