符號生成器(Symbol Generator) 符號生成器(Symbol Generator)能夠生成三角形、十字架、菱形、圓形等符號,相關方法有: d3.svg.symbol() //創建一個符號生成器。 symbol(datum[,index]) //返回指定數據datum的路徑字元串 symb ...
符號生成器(Symbol Generator) 符號生成器(Symbol Generator)能夠生成三角形、十字架、菱形、圓形等符號,相關方法有: d3.svg.symbol() //創建一個符號生成器。 symbol(datum[,index]) //返回指定數據datum的路徑字元串 symbol.type([type]) //設定或獲取符號的類型 symbol.size([size]) //設定或獲取符號的大小,單位是像素的平方。例如設定為100,則是一個寬度為10,高度也為10的符號。預設為64. d3.svg.symbolTypes //支持的符號類型。 type()和size()是訪問器,其參數可以是函數,也可以是常數。d3.svg.symbolTypes是一個數組,裡面存有各種各樣符號的字元串,看代碼:
1 var width = 600;
2 var height = 400;
3
4 var svg = d3.select("#body")
5 .append("svg")
6 .attr("width",width)
7 .attr("height",height)
8
9 //列印d3.svg.symbolTypes數組裡面的符號
10 console.log(d3.svg.symbolTypes) //輸出["circle", "cross", "diamond", "square", "triangle-down", "triangle-up"]
由此可以看到,符號生成器的類型共有六種:圓形(circle)、十字架(cross)、菱形(diamond)、正方形(square)、下三角形(trangle-down)、上三角形(trangle-up)。接下來定義一個數組,數組的每一項是一個對象,對象中有size和type成員。
1 var width = 600;
2 var height = 400;
3
4 var svg = d3.select("#body")
5 .append("svg")
6 .attr("width",width)
7 .attr("height",height)
8
9 //數組長度
10 var n = 30
11
12 //數組
13 var dataList = []
14
15 //給數組添加元素
16 for (var i = 0 ; i < n ; i++){
17 dataList.push({
18 size : Math.random() * 30 + 500 , //符號的大小
19 type : d3.svg.symbolTypes[Math.floor(
20 Math.random() * d3.svg.symbolTypes.length //符號的類型
21 )]
22 })
23 }
符號的大小和類型都使用隨機數來生成的。數組dataList的每一項是一個對象,其中的變數包括:size表示大小,type表示類型。因此定製符號生成器時,size和type訪問器也要使用此名稱,代碼:
1 //創建一個符號生成器
2 var symbol = d3.svg.symbol()
3 .size(function(d){return d.size})
4 .type(function(d){return d.type})
size()的函數里,返回d.szie,表示對於傳入的對象,以其名稱為size的變數作為符號的大小。接下來,添加足夠數量的路徑元素,代碼:
1 //定義顏色
2 var color = d3.scale.category20b();
3
4 //添加路徑
5 svg.selectAll()
6 .data(dataList)
7 .enter()
8 .append("path")
9 .attr("d",function(d){return symbol(d)})
10 .attr("transform",function(d,i){
11 var x = 100 + i % 5 * 50;
12 var y = 100 + Math.floor(i/5) * 50;
13 return "translate("+ x + "," + y + ")"
14 })
15 .attr("fill",function(d,i){
16 return color(i)
17 })
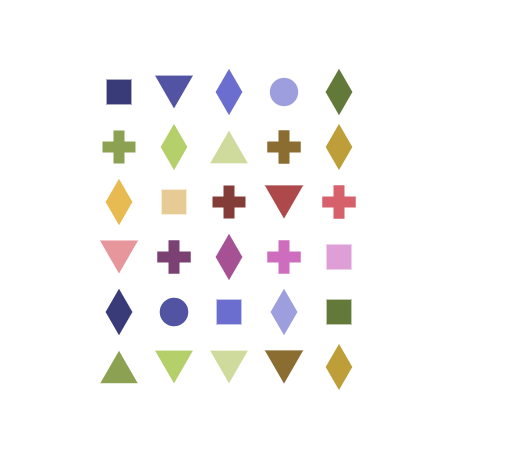
symbol(d)的返回值是一個字元串,構成一個符號。效果圖如下: 共30個符號,每行顯示5個,符號的位置是通過設定屬性transform確定的。