效果圖: 1.html代碼 1 <div class="form-group" style="display: flex;"> 2 <div> 3 <span>驗證碼:</span> 4 <input type="text" id="code" v-model="code" class="code" ...
效果圖:

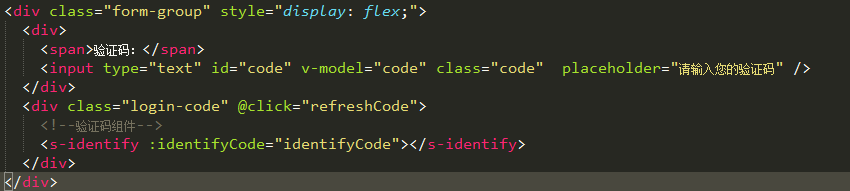
1.html代碼


1 <div class="form-group" style="display: flex;"> 2 <div> 3 <span>驗證碼:</span> 4 <input type="text" id="code" v-model="code" class="code" placeholder="請輸入您的驗證碼" /> 5 </div> 6 <div class="login-code" @click="refreshCode"> 7 <!--驗證碼組件--> 8 <s-identify :identifyCode="identifyCode"></s-identify> 9 </div> 10 </div>HTML
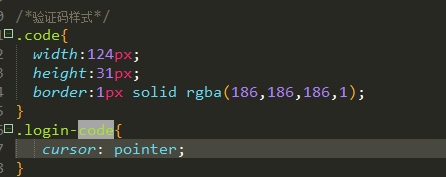
2.css樣式


1 /*驗證碼樣式*/ 2 .code{ 3 width:124px; 4 height:31px; 5 border:1px solid rgba(186,186,186,1); 6 } 7 .login-code{ 8 cursor: pointer; 9 }CSS 代碼
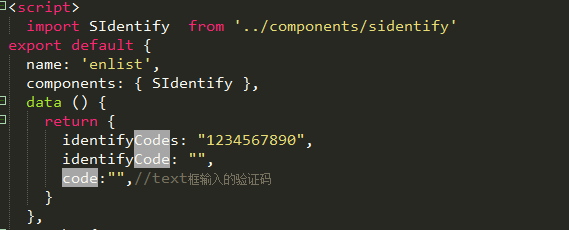
3.js引入驗證碼組件,並且定義三個變數。


import SIdentify from '../components/sidentify' components: { SIdentify }, data () { return { identifyCodes: "1234567890", identifyCode: "", code:"",//text框輸入的驗證碼 } },引入驗證碼組件,以及需要定義的變數
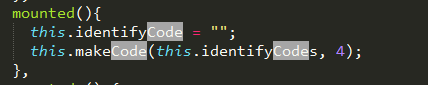
4.mounted里的代碼


1 mounted(){ 2 this.identifyCode = ""; 3 this.makeCode(this.identifyCodes, 4); 4 },mounted代碼
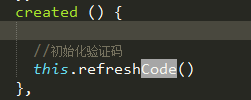
5.在created里初始化驗證碼

6.methods里添加以下方法。


1 //驗證碼 2 randomNum(min, max) { 3 return Math.floor(Math.random() * (max - min) + min); 4 }, 5 6 refreshCode() { 7 this.identifyCode = ""; 8 this.makeCode(this.identifyCodes, 4); 9 }, 10 makeCode(o, l) { 11 for (let i = 0; i < l; i++) { 12 this.identifyCode += this.identifyCodes[ 13 this.randomNum(0, this.identifyCodes.length) 14 ]; 15 } 16 console.log(this.identifyCode); 17 },需要用到的方法
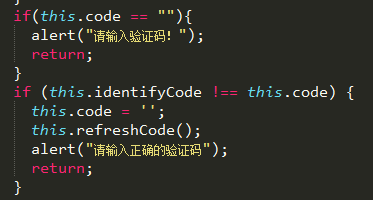
在提交表單的時候對驗證碼進行判斷。

sidentify.vue組件代碼:

代碼:
1 <template> 2 <div class="s-canvas"> 3 <canvas id="s-canvas" :width="contentWidth" :height="contentHeight"></canvas> 4 </div> 5 </template> 6 <script> 7 export default { 8 name: 'SIdentify', 9 props: { 10 identifyCode: { 11 type: String, 12 default: '1234' 13 }, 14 fontSizeMin: { 15 type: Number, 16 default: 25 17 }, 18 fontSizeMax: { 19 type: Number, 20 default: 30 21 }, 22 backgroundColorMin: { 23 type: Number, 24 default: 255 25 }, 26 backgroundColorMax: { 27 type: Number, 28 default: 255 29 }, 30 colorMin: { 31 type: Number, 32 default: 0 33 }, 34 colorMax: { 35 type: Number, 36 default: 160 37 }, 38 lineColorMin: { 39 type: Number, 40 default: 100 41 }, 42 lineColorMax: { 43 type: Number, 44 default: 255 45 }, 46 dotColorMin: { 47 type: Number, 48 default: 0 49 }, 50 dotColorMax: { 51 type: Number, 52 default: 255 53 }, 54 contentWidth: { 55 type: Number, 56 default: 112 57 }, 58 contentHeight: { 59 type: Number, 60 default: 31 61 } 62 }, 63 methods: { 64 // 生成一個隨機數 65 randomNum(min, max) { 66 return Math.floor(Math.random() * (max - min) + min) 67 }, 68 // 生成一個隨機的顏色 69 randomColor(min, max) { 70 let r = this.randomNum(min, max) 71 let g = this.randomNum(min, max) 72 let b = this.randomNum(min, max) 73 return 'rgb(' + r + ',' + g + ',' + b + ')' 74 }, 75 drawPic() { 76 let canvas = document.getElementById('s-canvas') 77 let ctx = canvas.getContext('2d') 78 ctx.textBaseline = 'bottom' 79 // 繪製背景 80 ctx.fillStyle = this.randomColor(this.backgroundColorMin, this.backgroundColorMax) 81 ctx.fillRect(0, 0, this.contentWidth, this.contentHeight) 82 // 繪製文字 83 for (let i = 0; i < this.identifyCode.length; i++) { 84 this.drawText(ctx, this.identifyCode[i], i) 85 } 86 this.drawLine(ctx) 87 this.drawDot(ctx) 88 }, 89 drawText(ctx, txt, i) { 90 ctx.fillStyle = this.randomColor(this.colorMin, this.colorMax) 91 ctx.font = this.randomNum(this.fontSizeMin, this.fontSizeMax) + 'px SimHei' 92 let x = (i + 1) * (this.contentWidth / (this.identifyCode.length + 1)) 93 let y = this.randomNum(this.fontSizeMax, this.contentHeight - 5) 94 var deg = this.randomNum(-45, 45) 95 // 修改坐標原點和旋轉角度 96 ctx.translate(x, y) 97 ctx.rotate(deg * Math.PI / 180) 98 ctx.fillText(txt, 0, 0) 99 // 恢復坐標原點和旋轉角度 100 ctx.rotate(-deg * Math.PI / 180) 101 ctx.translate(-x, -y) 102 }, 103 drawLine(ctx) { 104 // 繪製干擾線 105 for (let i = 0; i < 5; i++) { 106 ctx.strokeStyle = this.randomColor(this.lineColorMin, this.lineColorMax) 107 ctx.beginPath() 108 ctx.moveTo(this.randomNum(0, this.contentWidth), this.randomNum(0, this.contentHeight)) 109 ctx.lineTo(this.randomNum(0, this.contentWidth), this.randomNum(0, this.contentHeight)) 110 ctx.stroke() 111 } 112 }, 113 drawDot(ctx) { 114 // 繪製干擾點 115 for (let i = 0; i < 80; i++) { 116 ctx.fillStyle = this.randomColor(0, 255) 117 ctx.beginPath() 118 ctx.arc(this.randomNum(0, this.contentWidth), this.randomNum(0, this.contentHeight), 1, 0, 2 * Math.PI) 119 ctx.fill() 120 } 121 } 122 }, 123 watch: { 124 identifyCode() { 125 this.drawPic() 126 } 127 }, 128 mounted() { 129 this.drawPic() 130 } 131 } 132 </script> 133 <style scoped> 134 .s-canvas { 135 height: 38px; 136 137 } 138 .s-canvas canvas{ 139 margin-top: 1px; 140 margin-left: 8px; 141 } 142 </style>
這篇文章是我參考別人寫的,很感謝那個博主。
登錄功能帶驗證碼的例子:https://www.jianshu.com/p/99c6e2f3e457




