映射(Map) 映射(Map)是十分常見的一種數據結構,由一系列鍵(key)和值(value)組成的。每個key對應一個value,根據key可以獲取和設定value,也可以根據key來查詢value。 上面那個圖展示了一個映射,該映射以每個值得id作為鍵,每個鍵對應一個值。 上面那個圖展示了一個映 ...
映射(Map) 映射(Map)是十分常見的一種數據結構,由一系列鍵(key)和值(value)組成的。每個key對應一個value,根據key可以獲取和設定value,也可以根據key來查詢value。
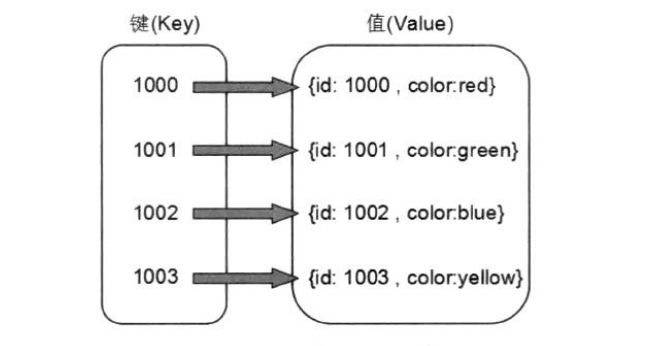
 上面那個圖展示了一個映射,該映射以每個值得id作為鍵,每個鍵對應一個值。
d3.map()能構建映射,包括以下方法:
d3.map([object][,key]) //構造映射。第一個參數是源數組,第二個參數用於指定映射的key。
map.has(key) //如果指定的key存在,則返回true。反之,返回false。
map.get(key) //如果指定的key存在,則返回該key的value。否則返回undefined。
map.set(key.value) //對指定的key設定value,如果該key已經存在,則新value會覆蓋舊value。如果該key不存在,則會添加一個新的value。
map.remove(key) //如果指定的key存在,則將此key和value刪除,並返回true。如果不存在,則返回false。
map.keys() //以數組的形式返回該map所有的key。
map.values() //以數組的形式返回該map所有的value。
map.entries() //以數組形式返回該map所有的key和value。
map.forEach(function) //分別對該映射中的每一項調用function函數,function函數傳入兩個參數:key和value。分別代表每一項的key和vallue。
map.empty() //如果該映射為空,返回true。否則返回false。
map.size() //返回該映射的大小。
接下來我們參照上圖來構建一個映射,並分別調用上述函數。
上面那個圖展示了一個映射,該映射以每個值得id作為鍵,每個鍵對應一個值。
d3.map()能構建映射,包括以下方法:
d3.map([object][,key]) //構造映射。第一個參數是源數組,第二個參數用於指定映射的key。
map.has(key) //如果指定的key存在,則返回true。反之,返回false。
map.get(key) //如果指定的key存在,則返回該key的value。否則返回undefined。
map.set(key.value) //對指定的key設定value,如果該key已經存在,則新value會覆蓋舊value。如果該key不存在,則會添加一個新的value。
map.remove(key) //如果指定的key存在,則將此key和value刪除,並返回true。如果不存在,則返回false。
map.keys() //以數組的形式返回該map所有的key。
map.values() //以數組的形式返回該map所有的value。
map.entries() //以數組形式返回該map所有的key和value。
map.forEach(function) //分別對該映射中的每一項調用function函數,function函數傳入兩個參數:key和value。分別代表每一項的key和vallue。
map.empty() //如果該映射為空,返回true。否則返回false。
map.size() //返回該映射的大小。
接下來我們參照上圖來構建一個映射,並分別調用上述函數。
1 //用於構建映射的數組
2 var dataList = [
3 {id:1000,color:"red"},
4 {id:1001,color:"green"},
5 {id:1002,color:"blue"}
6 ]
7
8 //以數組dataList構建映射,並以其中各項的id作為鍵
9 var map = d3.map(dataList,function(d){return d.id})
10
11 //列印一下各方法的返回值
12 console.log(map.has(1001)) //返回true
13 console.log(map.has(1003)) //返回false
14
15 console.log(map.get(1001)) //返回{id: 1001, color: "green"}
16 console.log(map.get(1003)) //返回undefined
17
18 //將1001鍵的值設置為{id:1001,color:"yellow"}
19 map.set(1001,{id:1001,color:"yellow"})
20 console.log(map.get(1001)) //返回值{id: 1001, color: "yellow"}
21
22 // 將1003鍵的值設置為{id:1003,color:"white"}
23 map.set(1003,{id:1003,color:"white"})
24 console.log(map.get(1003)) //返回值{id: 1003, color: "white"}
25
26 map.remove(1001)
27 console.log(map.has(1001)) //返回值false
28
29 console.log(map.keys()) //返回值 ["1000", "1002", "1003"]
30 console.log(map.values()) //返回值[
31 // {id:1000,color:"red"},
32 // {id:1002,color:"blue"},
33 // {id:1003,color:"white"}
34 // ]
35
36 console.log(map.entries()) //返回值[
37 // {key: "1000", value:{id: 1000, color: "red"}}
38 // {key: "1002", value:{id: 1002, color: "blue"}}
39 // {key: "1003", value:{id: 1003, color: "white"}}
40 // ]
41
42 //該迴圈會進行三次,鍵一次為1000,1002,1003
43 map.forEach(function(key,value){
44 console.log(key) //返回值依次為 1000、1002、1003
45 console.log(value) //返回值依次為 {id: 1000, color: "red"}、{id: 1002, color: "blue"}、{id: 1003, color: "white"}
46 })
47
48 console.log(map.empty()) //返回值false
49 console.log(map.size()) //返回值3
映射還是很好理解的。唯一要註意的是,以上代碼中,值(value)是包含鍵(key)的,即值是{id:1001,color:"yellow"}而不是{color:"yellow"}。使用set()設定的時候尤其要留意。鍵(key)是在構建映射時,由function(d){return d.id}指定的,當然也可以指定別的不相關的值,不一定要使用id。


