本文作者:CODING 用戶 xfly 身邊經常會有小伙伴問我有沒有辦法不買伺服器也能上線自己的個人項目,比如不少同學都非常喜歡搭建一個屬於自己的博客站點或者小游戲等。 目前相對比較簡便的 且不花自己一分錢 的方法就是 Pages 服務。這類服務在國外比較知名的如 GitHub Pages 服務,在 ...

本文作者:CODING 用戶 - xfly
身邊經常會有小伙伴問我有沒有辦法不買伺服器也能上線自己的個人項目,比如不少同學都非常喜歡搭建一個屬於自己的博客站點或者小游戲等。
目前相對比較簡便的且不花自己一分錢的方法就是 Pages 服務。這類服務在國外比較知名的如 GitHub Pages 服務,在國內雖然能訪問到,不過訪問速度不盡人意。那麼我們國內自家的有沒有這類服務呢?當然是有的,也就是今天要向大家推薦的 CODING Pages。
CODING Pages 是一個提供免費靜態網頁托管的服務平臺,你可以使用 CODING Pages 托管博客、項目官網等靜態網頁。
今天教大家如何通過 CODING Pages 服務快速搭建一個 HTML 小游戲,非常方便。本文以 HTML 版的 2048 小游戲為例,完整地帶大家走一遍搭建流程。
提前準備
1. 騰訊雲開發者平臺賬號。因為要使用 CODING Pages 服務,所以我們需要一個騰訊雲開發者平臺賬號,如果已經有了可以跳過該部分,如果沒有請前往 騰訊雲開發者平臺 | 技術助力開發 官網進行註冊。
2. 一些基本的 Git 命令行知識。比如初始化本地倉庫、提交代碼到本地倉庫、提交代碼到遠程倉庫等。
3. 本地需要安裝好 Git 開發環境。你可以選擇使用方便的 GUI 客戶端,也可以下載官方的 Git 命令行,點擊前往下載頁面。
註意:以下對騰訊雲開發者平臺均使用「平臺」作為簡稱。
創建 CODING 項目
首先我們在平臺上新建一個項目,填寫一些必要信息,如下圖所示:

創建完成後,會進入我們的項目首頁,複製右下角的遠程倉庫鏈接,以 HTTPS 協議頭為例,為克隆項目到本地做準備。本示例項目的遠程倉庫鏈接是:
https://git.dev.tencent.com/dtid_1d9eee295ed8d822/html_2048.git

至此我們在 CODING 上的項目就初始化完成了。
克隆項目至本地
我們可能會有兩種情況:
本地沒有任何代碼,屬於新項目。那麼我們把項目克隆下來後就可以開始在項目目錄下進行開發工作了。
本地已有代碼,只需要綁定遠程倉庫。
第一種情況
我們需要先將遠程倉庫中的項目克隆到本地開發環境,可以藉助 Git GUI 客戶端來操作,也可以使用 Git 命令行來完成。筆者以命令行為例:
假設在現有目錄下克隆項目,打開命令行,輸入如下命令,其中 clone 後面的參數即為我們上一步驟中複製的遠程倉庫鏈接。
$ git clone https://git.dev.tencent.com/tuercun/html_2048.git
Cloning into 'html_2048'...
remote: Enumerating objects: 4, done.
remote: Counting objects: 100% (4/4), done.
remote: Compressing objects: 100% (3/3), done.
remote: Total 4 (delta 0), reused 0 (delta 0)
Unpacking objects: 100% (4/4), done. 需要註意的是,如果在平臺創建項目的時候未勾選公開源代碼選項,此時克隆命令執行的時候會提示你輸入平臺的賬號和密碼,輸入按回車即可。
接下來只需要在這個項目下進行代碼的開發,或者你也可以將寫好的代碼拷貝到該目錄下。
第二種情況
假設我們本地已經有 html_2048 這個項目了(不需要和遠程倉庫的項目名一致),那麼我們只需要對這個項目進行 Git 倉庫初始化,並綁定遠程倉庫鏈接即可,具體操作如下:
- 進入已有項目進行 Git 倉庫初始化。
$ git init
Initialized empty Git repository in ~/2048/.git/ - 綁定遠程倉庫鏈接。
$ git remote add origin https://git.dev.tencent.com/tuercun/html_2048.git 提交代碼至遠程倉庫
你可以選擇在任何時候提交代碼,為方便講解,我們假設到這已經開發完成我們的小游戲了。
每一次提交的步驟都是類似的,我們這裡只涉及最基本的提交流程,對於 tag 、release 等操作就不拓展開來說明瞭。
# 將修改過的代碼文件全部提交到暫存區(stage)
$ git add .
# 將暫存區的修改記錄推送到本地倉庫,並包含提交備註
$ git commit -m "init"
# 將本地倉庫更改記錄推送到遠程倉庫
$ git push origin master
Enumerating objects: 43, done.
Counting objects: 100% (43/43), done.
Delta compression using up to 8 threads
Compressing objects: 100% (39/39), done.
Writing objects: 100% (41/41), 291.76 KiB | 11.22 MiB/s, done.
Total 41 (delta 2), reused 0 (delta 0)
To https://git.dev.tencent.com/tuercun/html_2048.git
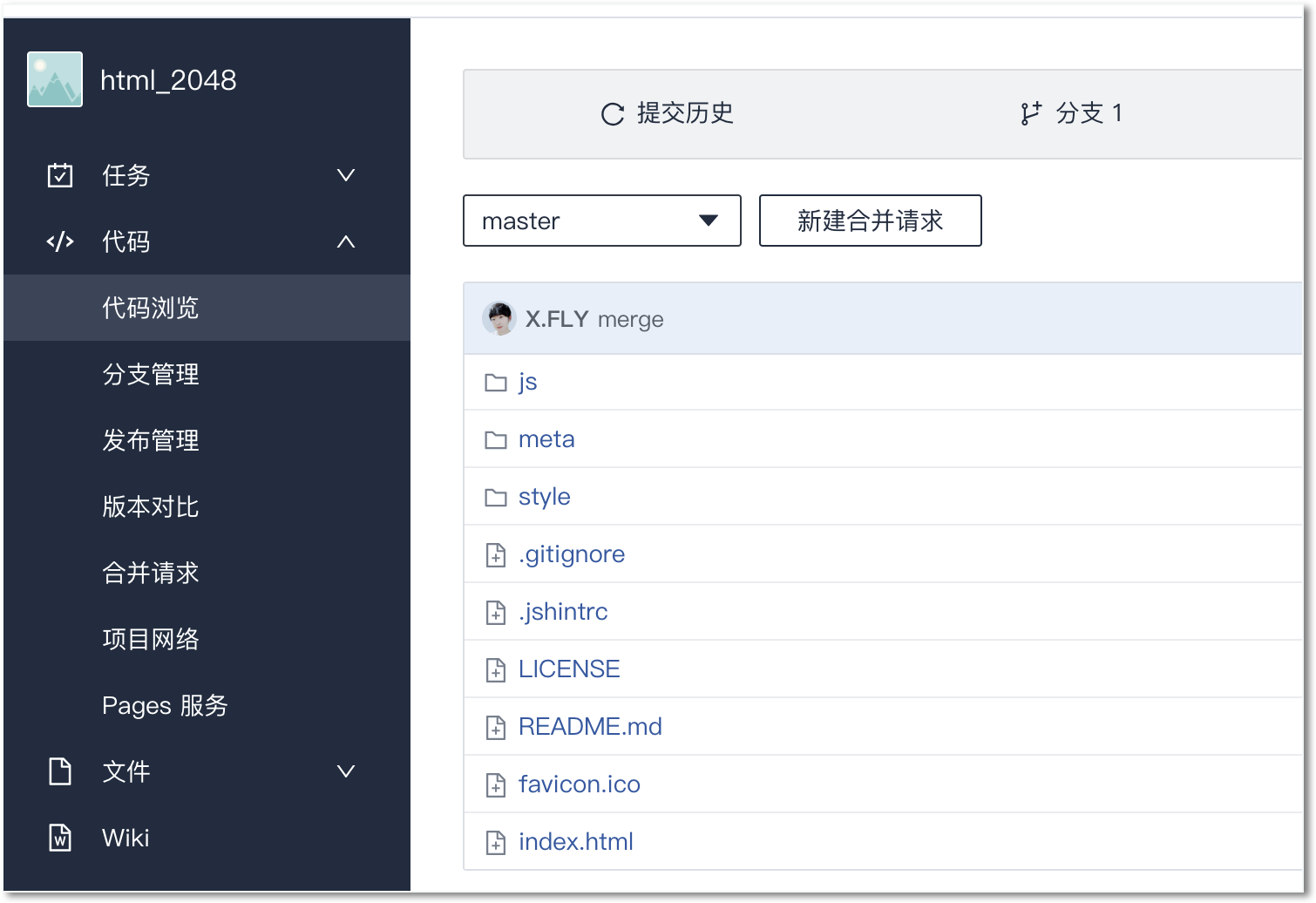
2f8c4d9..42196b8 master -> master此時我們回到平臺,前往代碼瀏覽頁面,可以看到我們剛纔提交的代碼已經在遠程倉庫裡面了。

部署 Pages 服務
接下來我們就要進入最激動人心的步驟 —— 部署 Pages 服務了,其實到這裡只需要在平臺上滑鼠點幾下就能完成。
首先我們進入 Pages 服務頁面,入口如下圖所示:

勾選 我已閱讀 《Coding Pages 服務聲明》,點擊一鍵開啟Coding Pages,然後你會發現最神奇的事情發生了。

CODING Pages 服務已經搭建完成了,訪問提供的地址:
http://tuercun.coding.me/html_2048,完美運行。

到這裡有些同學會感到奇怪,CODING Pages 服務怎麼知道要訪問哪一個文件呢?其實這裡 Pages 服務有一個限制,預設只能識別項目根目錄的 index 文件,在本示例中就是根目錄下的 index.html 文件。
配置 Pages 服務
到這裡其實已經完成了 Pages 服務的搭建,有些同學就想能否不使用 CODING Pages 服務提供的預設功能變數名稱,改成自己的功能變數名稱呢?貼心的 CODING Pages 服務知道會有不少同學有這種需求,所以答案自然是可以的。
我們點擊 Pages 服務頁面的 設置,如下圖所示:

在綁定新功能變數名稱部分填寫自己想要綁定的功能變數名稱,在綁定前需要前往自己功能變數名稱的 DNS 功能變數名稱解析商提供的解析工具上增加一條 CNAME 記錄,其中記錄類型為 CNAME、主機記錄為你要綁定的功能變數名稱,本示例為 2048.starcode.cn、記錄值為 CODING Pages 服務提供的 tuercun.coding.me。綁定好以後的效果如下圖所示:

其中 首選 和 跳轉至首選 的區別是:前者不會將原先的 http://tuercun.coding.me/html_2048 廢棄,仍可以訪問,同時也可以訪問自己的功能變數名稱;後者是強制將原先的訪問地址自動跳轉到自定義的功能變數名稱地址上。
還有一個需求:
能不能使用 HTTPS 訪問?答案是能,而且是會給你的自定義功能變數名稱自動配置一個相應的 HTTPS 證書。這個功能真的是很讓人感動。

如圖筆者開啟了強制 HTTPS 訪問,意味著訪問 2048.starcode.cn 這個地址會強制使用 HTTPS 訪問,保證了數據傳輸的安全。
小結
至此我們通過使用 CODING Pages 服務快速搭建了一個 HTML 版的 2048 小游戲,除去小游戲的開發時間,搭建過程非常便捷快速。各位小伙伴們還不趕緊來“薅羊毛”!



