這裡是預告 程式中經常有一些業務需要定製化,我定製化這些業務的方式主要是基於工作流、配置等方式。由於個人水平限制並不一定知道最好的方案是什麼。但卻希望有一種更通用的方案來處理。 雖然無代碼化並不是最終的追求,DSL在實用性方面還是具有獨到的優勢的。但是對於簡單的業務定製、甚至說不算是太複雜的業務,可 ...
線上可以看的,跟github上的代碼不一樣的:https://whensea.com/wfd/
程式中經常有一些業務需要定製化,我定製化這些業務的方式主要是基於工作流、配置等方式。由於個人水平限制並不一定知道最好的方案是什麼。但卻希望有一種更通用的方案來處理。
雖然無代碼化並不是最終的追求,DSL在實用性方面還是具有獨到的優勢的。但是對於簡單的業務定製、甚至說不算是太複雜的業務,可視化的環境還是有一定的優勢的。
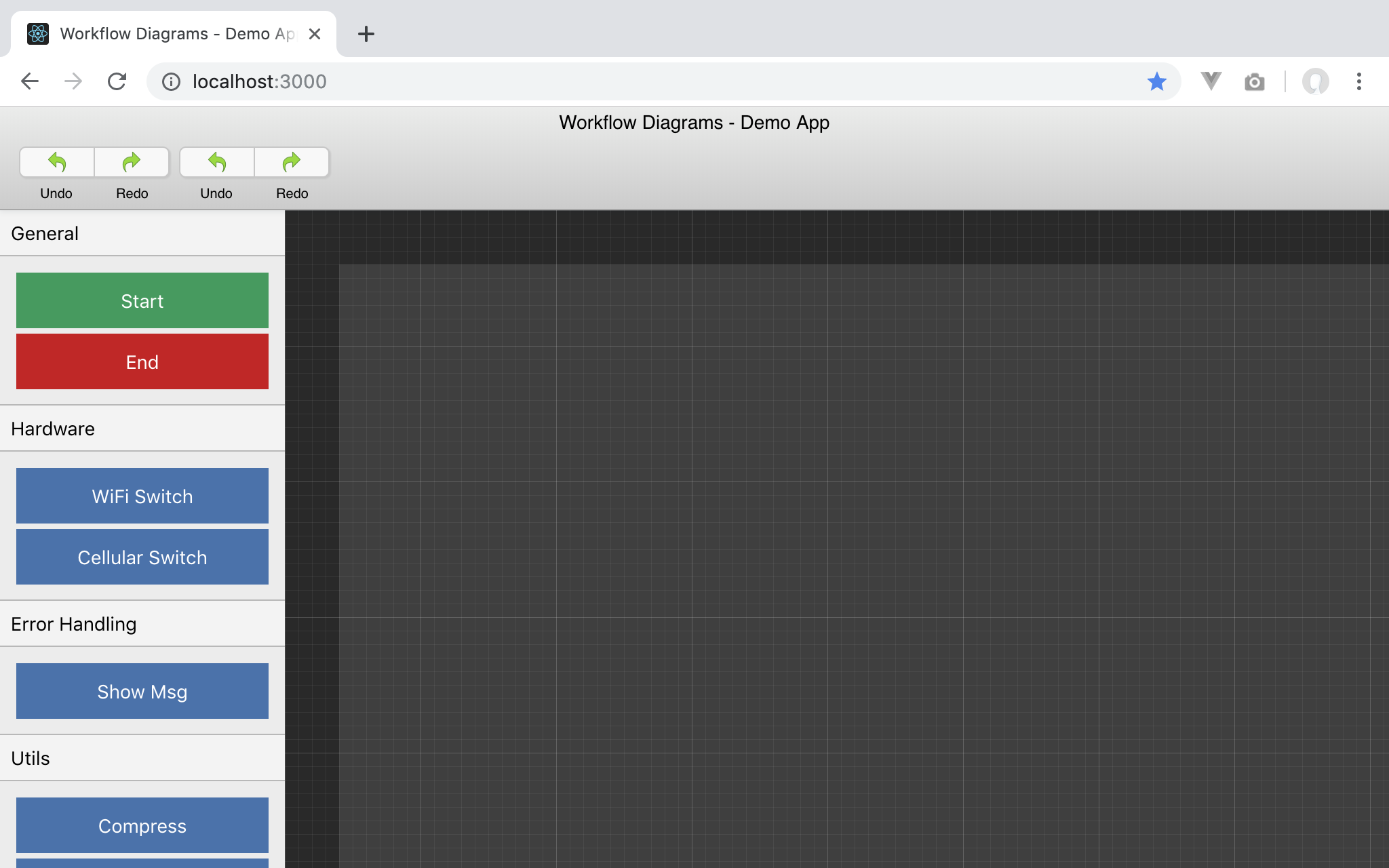
這裡先行討論的是一個簡單的編輯器的實現,最終效果類似下圖,由於原本項目雖然完全是自己的思想,但是確實為一個半途而廢的商業項目實現的。所以不能直接開源代碼。趁著 ReactJS 的 Hook API 已然成熟的機會,決定使用 Hook API重寫一遍。
面向的主要是中級前端開發,如果是初學前端的沒必要刻意去糾結。這裡假定你對以下技術有一定的瞭解:
- HTML5 & CSS3
- ReactJS (最好瞭解 Hook API)
- Redux (暫時打算用 useReducer,而不是 Redux)
- SVG (簡單瞭解)
- 貝塞爾曲線
另外還有件事情:我現在在接項目做,有需要的可以聯繫我哦。

創建項目:
這裡我使用 npx 直接執行 create-react-app (代碼在這裡)
1 mkdir wfd && cd wfd 2 npx create-react-app .
配置項目:
然後我在項目中加入了 EditorConfig 支持(https://EditorConfig.org),(代碼在這裡)
在項目中加入 SCSS 支持,並且重命名所有 .css 文件 為 .scss 或 .module.scss (支持 css module),安裝瞭如下依賴(代碼在這裡):
1 npm install --save node-sass sass-loader
打算做個什麼:
這裡主要是需要一個運行在瀏覽器里的程式,能夠可視化的配置程式的業務。而相應的業務功能可以作為插件的方式提供。主要用於業務的配置。
另外需要清楚的是這裡並不是在做可視化編程語言。首先做一門可視化的編程語言更加複雜、困難。其次對於程式員來說,一門編程語言以文本方式實現遠比蹩腳的以圖形方式實現更具有實用性,也更加靈活。
如果對可視化編程語言感興趣的可以移步到 http://www.unrealengine.com/ 去瞭解下 BluePrint。
這個項目對應的有個執行引擎,執行引擎通過實現相應的功能模塊,並且規範模塊的輸入、輸出。然後通過配置信息調用相應模塊。而這個項目就是為了編輯這些配置而創建的。
問題分析:
如何表示這些模塊:
每個模塊內部的功能都是獨立的,外部關心的只有如何找到這些模塊、模塊的輸入、輸出(這裡將錯誤也歸為輸出),所以可以簡單的用如下一個圖形來表示模塊,在圖形上附加一些小的圖形用來表示輸入、輸出。

模塊間通信、執行流程如何處理:
每個模塊中的輸出都可以作為另一個模塊的輸入,當前執行上下文可以記錄每個模塊的輸出,而將一個模塊的輸出作為另一個模塊的輸入只需要標記輸入需要哪個模塊的哪些輸出數據就行了。所以可以簡單的用連線來表示。
如果另一個模塊的執行依賴於特定的輸出,比如用下麵的圖表示:當 WIFI 無法成功開啟時,嘗試開啟蜂窩數據,當蜂窩數據也無法開啟時,顯示錯誤信息,忽略模塊內部錯誤信息。

額外遇到的問題:
在實際開發中,發現連線很容易被模塊遮擋,而採用多段直線鏈接會越來越亂。尤其是當第二個圖形移動到第一個圖形的前面時,連線很容易被擋在第一個圖形後面。為瞭解決這個問題,直接採用加大了曲率的貝塞爾曲線來鏈接。
另一個問題是連線太多時很容易搞的很混亂,很多連線看起來像纏繞在一起,為瞭解決這個問題,第一允許通過雙擊連接線添加控制點,通過移動控制點來調整曲線。第二當滑鼠放在某條連接線上時,線上會產生從輸入方向到輸出方向移動的螞蟻線。

實現基本頁面結構:(代碼在這裡)
頁面主要有頭部,工具箱,畫布組成。
其中頭部包括標題、工具欄
由於沒有具體需求,這裡暫時沒有屬性編輯器。而且屬性編輯器的實現比較簡單,這裡就不列在討論範圍內。

移動畫布:(代碼在這裡)
當按下 alt 鍵 + 滑鼠左鍵時移動滑鼠,畫布跟隨滑鼠移動。
這裡主要是寫了個自己的 hook useMoveAble ,通過 useEffect 在 window 上綁定 mousedown 、 mousemove 和 mouseup 事件。
useMoveAble 接收兩個參數: evaluate 用於評估是否允許移動, callback 為移動時的回調。
prevMousePosRef 用於記錄上次滑鼠位置, allowMove 用於記錄當前是否允許移動的狀態。
實現撤銷/重做:(代碼在這裡)
通過 undoStack 和 redoStack 記錄撤銷/重做數據。通過 hasMovedRef 記錄本次是否已經移動過,一系列移動操作只需要記錄第一次移動前的狀態。
實現模塊和輸入/輸出點基本結構:(代碼在這裡)
通過拖拽工具箱項目,在畫布上生成模塊:(代碼在這裡)
使用HTML5 Drag & Drop API (DnD)實現從工具箱拖動項目到畫布,然後根據配置信息生成模塊圖,並且生成模塊對應的輸入、輸出埠。
創建模塊功能支持撤銷/重做(代碼在這裡)
單擊選中模塊後可移動模塊:(代碼在這裡)
連接線基本結構實現:(代碼在這裡)
剩餘部分留在下篇裡面寫:
通過連接線將模塊連接起來
為連接接線添加控制點
寫作水品不咋地,但代碼都有,將就著看吧,看不懂的可以提問,雖然是個 demo,但如果發現了問題依然可以提 ISSUE。


