先初始化棋盤 HTML: CSS: JS:// 棋盤 我們先讓每個棋子的value都為1,看看效果: 不要犯密集恐懼症哦, 我們用事件委托來綁定事件, 這樣事件只需要綁定一次而不用綁定15 * 15次, 很大地提升了效率, 開始寫點擊事件: 現在我們可以下棋了: 很有成就感是不是,就差最後一步也最是 ...
先初始化棋盤
HTML:
<!--棋盤--> <div class="grid"></div>
CSS:
/*棋盤*/ .grid{ position: relative; width: 762px; height: 762px; background-image: url('./image/timg.jpg'); -webkit-background-size: 100% 100%; background-size: 100% 100%; background-position: center center; margin: 100px auto; } /*每個棋子落點區域*/ .per-zone{ position: absolute; width: 50px; height: 50px; padding: 10px; background-origin: content-box; box-sizing: border-box; background-position: center center; background-size: 100% 100%; background-repeat: no-repeat; }
JS:// 棋盤
const grid = document.getElementsByClassName('grid')[0];
// 棋盤有15列, 15行
const column = 15 , line = 15;
// 裝棋子的二維數組
let gridArr = [];
// 初始化二維數組
function init() {
// 文檔碎片用來裝棋子優化效率
const fragment = document.createDocumentFragment();
gridArr = new Array(line);
for(let i = 0; i < gridArr.length; i ++) {
gridArr[i] = new Array(column);
for(let j = 0; j < gridArr[i].length; j ++) {
// 創建每個棋子落點區域
fragment.appendChild(createZone(j, i));
}
}
grid.appendChild(fragment);
// 事件委托, 性能優化
grid.addEventListener('click', (e) => {
begin(e);
}, false)
}
init();
function createZone(x, y) {
// 創建棋子
const div = document.createElement('div');
div.classList.add('per-zone');
div.style.left = x * 50 + 7 + 'px';
div.style.top = y * 50 + 7 + 'px';
// 標記棋子的類型,黑子為1, 白子為2, 初始化為0
div.value = 1;
div.style.backgroundImage = `url(${'./image/' + div.value + '.png' })`;
return div
}
我們先讓每個棋子的value都為1,看看效果:

不要犯密集恐懼症哦,
我們用事件委托來綁定事件, 這樣事件只需要綁定一次而不用綁定15 * 15次,
很大地提升了效率,
開始寫點擊事件:
// 計數, 用來判定落黑子還是落白子 let count = 0; // 黑:value =1 ; 白: value = 2 function begin(target) {
// 判斷value為0 才能下子
if (!target.value) {
target.value = count%2 + 1 ;
target.style.backgroundImage = `url(${'./image/' + target.value + '.png' })`;
// 判斷是否結束
judgeFinish();
count ++ ;
}
}
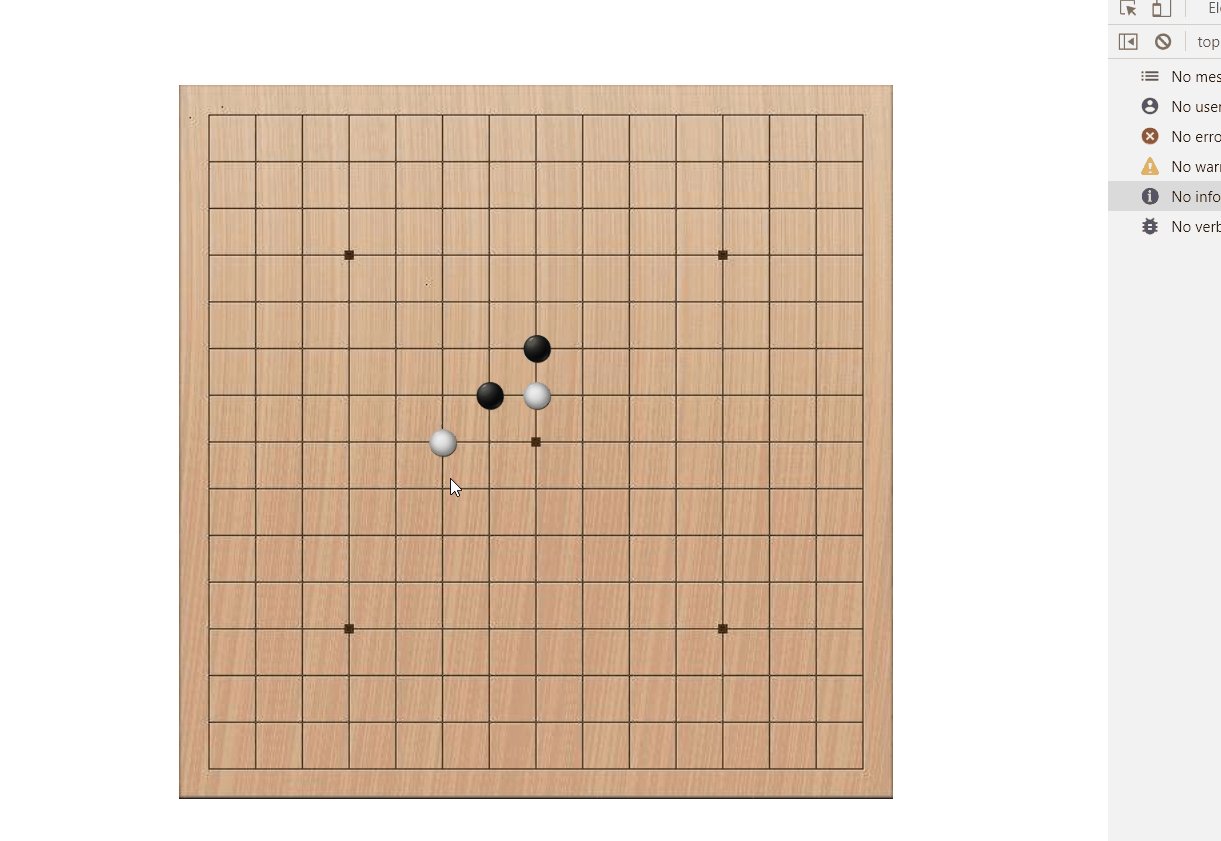
現在我們可以下棋了:

很有成就感是不是,就差最後一步也最是核心的一步
判斷橫著, 豎著, 斜著 是否有5個以上相同顏色的棋子
function judgeFinish() { for (let i = 0; i < gridArr.length; i ++) { for(let j = 0; j < gridArr[i].length; j ++) { // value 為 0 跳過 if (gridArr[i][j].value === 0) { continue; } // 判斷是否五子連珠 const result = judgeLine(i, j); if (result === 1) { alert('黑棋勝利'); replay(); return } else if (result === 2) { alert('白棋勝利'); replay(); return } } } } // 判斷向下, 向右, 向斜上, 向斜下四個方向 function judgeLine(x, y) { // 黑1, 白2 let result1 = 3, result2 = 3, result3 =3, result4 =3; for (let i = 0; i < 5; i ++) { // 向下 result1 &= y + i < 14 ? gridArr[x][y + i].value : 0; // 向右 result2 &= x + i < 14 ? gridArr[x + i][y].value : 0; // 斜上 result3 &= (x + i > 14 || y - i < 0) ? 0 : gridArr[x + i][y - i].value; // 斜下 result4 &= (x + i > 14 || y + i > 14) ? 0 : gridArr[x + i][y + i].value; } // 只要有一個方向不為0 游戲結束 return result1 | result2 | result3 | result4 } function replay() { // 裝棋子的二維數組 gridArr = []; // 計數, 用來判定落黑子還是落白子 count = 0; grid.innerHTML = ''; init(); }
核心: 使用& 運算符 來 判斷 是否 5 子 的 value 相同
1& 1& 1& 1& 1 = 1
2 & 2 &2 &2 &2 = 2
為什麼初始值設成3 呢, 因為任何數 & 3 都不會變
先轉化成2進位 再運算 3 =》 11
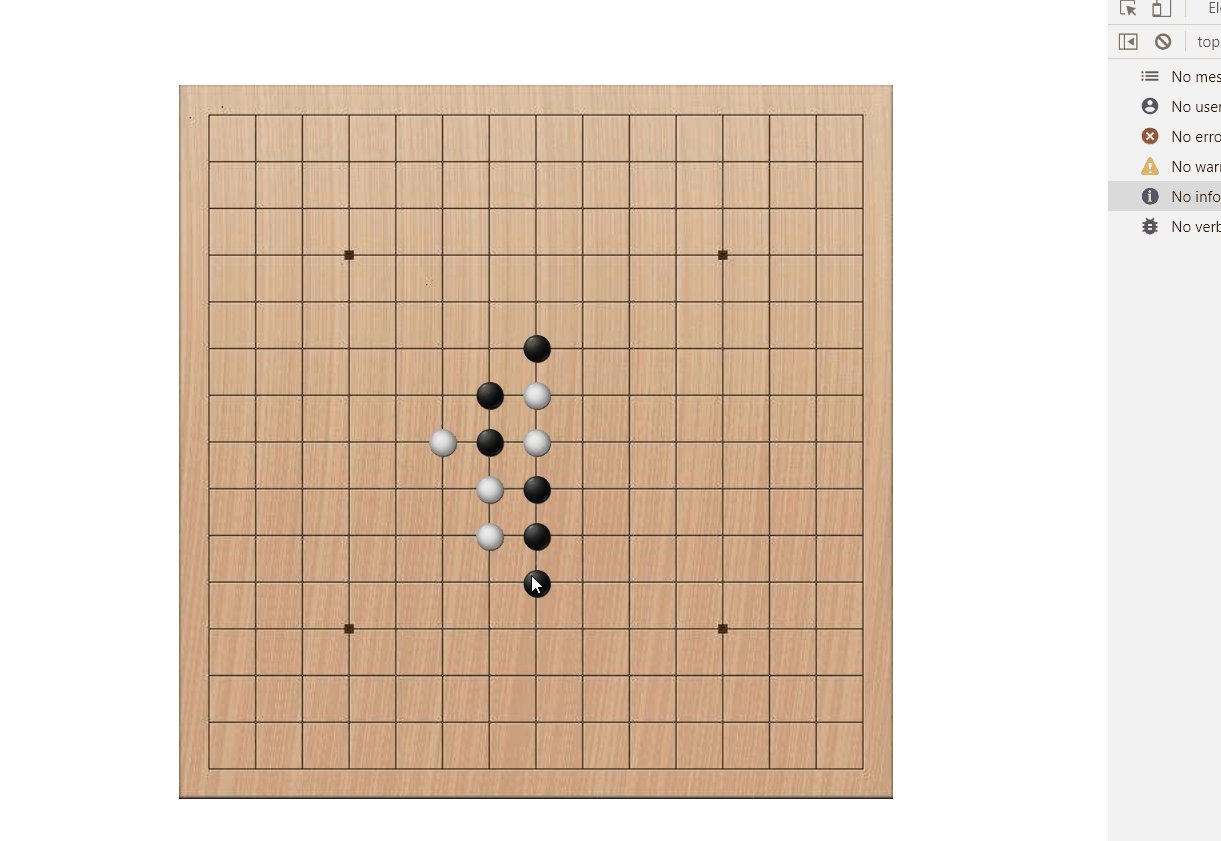
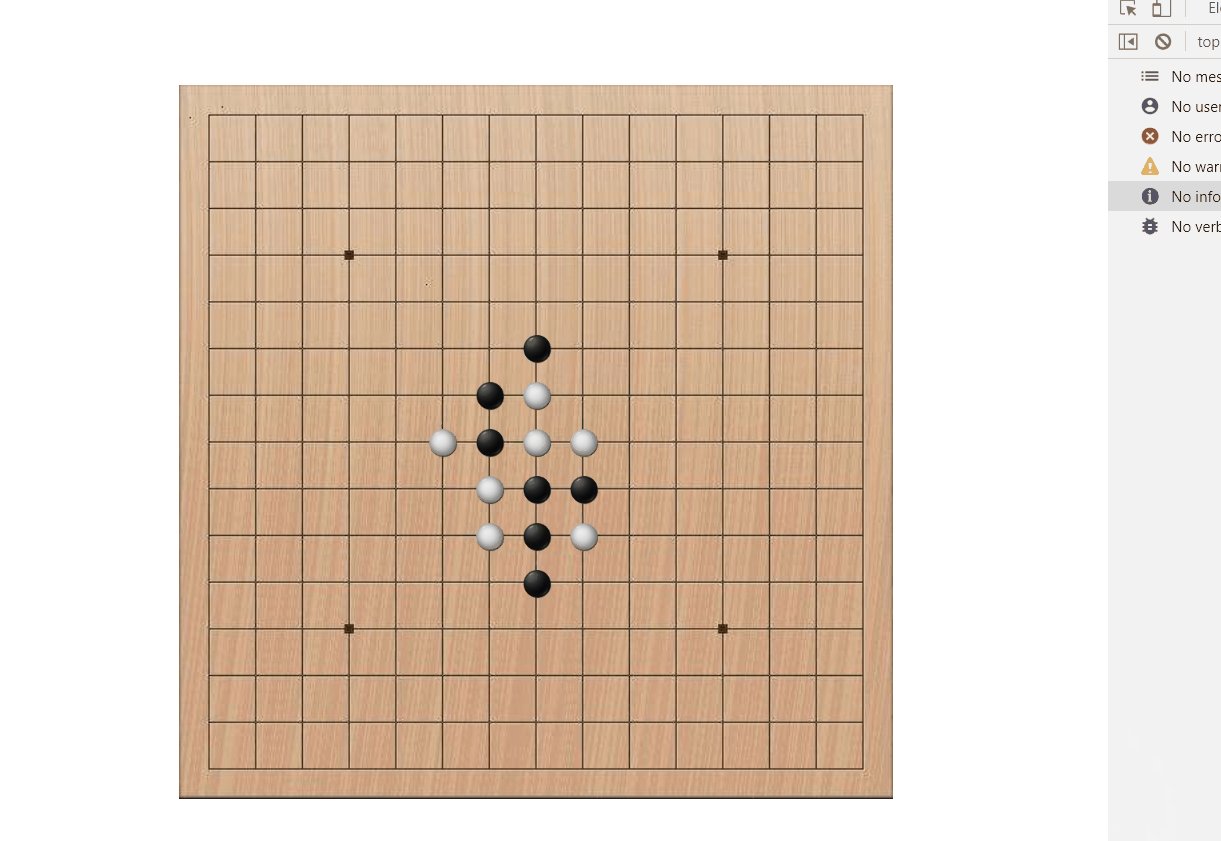
最後的效果: