索引 一、富文本編輯器 1.1 在Admin中使用 1.2 自定義使用 1.3 顯示 二、全文檢索 2.1 創建引擎及索引 2.2 使用 三、發送郵件 一、富文本編輯器 藉助富文本編輯器,網站的編輯人員能夠像使用offfice一樣編寫出漂亮的、所見即所得的頁面。此處以tinymce為例,其它富文本編 ...
索引
一、富文本編輯器
藉助富文本編輯器,網站的編輯人員能夠像使用offfice一樣編寫出漂亮的、所見即所得的頁面。此處以tinymce為例,其它富文本編輯器的使用也是類似的。
在虛擬環境中安裝包。
pip install django-tinymce
安裝完成後,可以使用在Admin管理中,也可以自定義表單使用。
示例
1)在項目的settings.py中為INSTALLED_APPS添加編輯器應用。

INSTALLED_APPS = ( ... 'tinymce', )View Code
2)在項目的settings.py中添加編輯器配置。

TINYMCE_DEFAULT_CONFIG = { 'theme': 'advanced', 'width': 600, 'height': 400, }View Code
3)在項目的urls.py中配置編輯器url。

urlpatterns = [ ... url(r'^tinymce/', include('tinymce.urls')), ]View Code
接下來介紹在Admin頁面、自定義表單頁面的使用方式。
1.1 在Admin中使用
1)在booktest/models.py中,定義模型的屬性為HTMLField()類型。

from django.db import models from tinymce.models import HTMLField class GoodsInfo(models.Model): gcontent=HTMLField()View Code
2)生成遷移文件,執行遷移。

python manage.py makemigrations
python manage.py migrate
View Code
3)在booktest/admin.py中註冊模型類GoodsInfo

from django.contrib import admin from booktest.models import * class GoodsInfoAdmin(admin.ModelAdmin): list_display = ['id'] admin.site.register(GoodsInfo,GoodsInfoAdmin)View Code
4)運行伺服器,進入admin後臺管理,點擊GoodsInfo的添加,效果如下圖

在編輯器中編輯內容後保存。
1.2 自定義使用
1)在booktest/views.py中定義視圖editor,用於顯示編輯器。

def editor(request): return render(request, 'booktest/editor.html')View Code
2)在booktest/urls.py中配置url。
url(r'^editor/',views.editor),
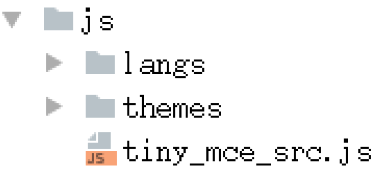
3)在項目目錄下創建靜態文件目錄如下圖:

4)找到安裝的tinymce的目錄。
5)拷貝tiny_mce_src.js文件、langs文件夾以及themes文件夾拷貝到項目目錄下的static/js/目錄下。

6)在項目的settings.py中配置靜態文件查找路徑。

STATICFILES_DIRS=[ os.path.join(BASE_DIR,'static'), ]View Code
7)在templates/booktest/目錄下創建editor.html模板。

<html>
<head>
<title>自定義使用tinymce</title>
<script type="text/javascript" src='/static/js/tiny_mce.js'></script>
<script type="text/javascript">
tinyMCE.init({
'mode':'textareas',
'theme':'advanced',
'width':400,
'height':100
});
</script>
</head>
<body>
<form method="post" action="#">
<textarea name='gcontent'>哈哈,這是啥呀</textarea>
</form>
</body>
</html>
View Code
8)運行伺服器,訪問網址,效果如下圖:

1.3 顯示
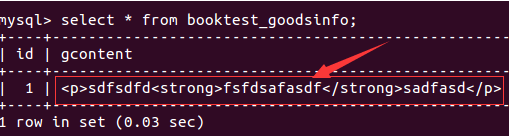
通過富文本編輯器產生的字元串是包含html的。 在資料庫中查詢如下圖:

在模板中顯示字元串時,預設會進行html轉義,如果想正常顯示需要關閉轉義。
在模板中關閉轉義
- 方式一:過濾器safe
- 方式二:標簽autoescape off
1)在booktest/views.py中定義視圖show,用於顯示富文本編輯器的內容。

from booktest.models import * ... def show(request): goods=GoodsInfo.objects.get(pk=1) context={'g':goods} return render(request,'booktest/show.html',context)View Code
2)在booktest/urls.py中配置url。
url(r'^show/', views.show),
3)在templates/booktest/目錄下創建show.html模板。

<html>
<head>
<title>展示富文本編輯器內容</title>
</head>
<body>
id:{{g.id}}
<hr>
{%autoescape off%}
{{g.gcontent}}
{%endautoescape%}
<hr>
{{g.gcontent|safe}}
</body>
</html>
View Code
4)運行伺服器,在瀏覽器中訪問網址,效果如下圖:

二、全文檢索
全文檢索不同於特定欄位的模糊查詢,使用全文檢索的效率更高,並且能夠對於中文進行分詞處理。
- haystack:全文檢索的框架,支持whoosh、solr、Xapian、Elasticsearc四種全文檢索引擎,點擊查看官方網站。
- whoosh:純Python編寫的全文搜索引擎,雖然性能比不上sphinx、xapian、Elasticsearc等,但是無二進位包,程式不會莫名其妙的崩潰,對於小型的站點,whoosh已經足夠使用,點擊查看whoosh文檔。
- jieba:一款免費的中文分詞包,如果覺得不好用可以使用一些收費產品。
1)在環境中依次安裝需要的包。

pip install django-haystack
pip install whoosh
pip install jieba
View Code
2)修改項目的settings.py文件,安裝應用haystack。

INSTALLED_APPS = ( ... 'haystack', )View Code
3)在項目的settings.py文件中配置搜索引擎。

HAYSTACK_CONNECTIONS = { 'default': { #使用whoosh引擎 'ENGINE': 'haystack.backends.whoosh_cn_backend.WhooshEngine', #索引文件路徑 'PATH': os.path.join(BASE_DIR, 'whoosh_index'), } } #當添加、修改、刪除數據時,自動生成索引 HAYSTACK_SIGNAL_PROCESSOR = 'haystack.signals.RealtimeSignalProcessor'View Code
4)在項目的urls.py中添加搜索的配置。
url(r'^search/', include('haystack.urls')),
2.1 創建引擎及索引
1)在booktest目錄下創建search_indexes.py文件。

from haystack import indexes from booktest.models import GoodsInfo #指定對於某個類的某些數據建立索引 class GoodsInfoIndex(indexes.SearchIndex, indexes.Indexable): text = indexes.CharField(document=True, use_template=True) def get_model(self): return GoodsInfo def index_queryset(self, using=None): return self.get_model().objects.all()View Code
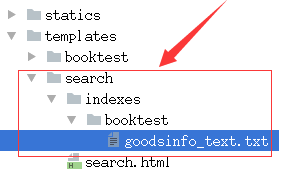
2)在templates目錄下創建"search/indexes/booktest/"目錄。

3)在上面的目錄中創建"goodsinfo_text.txt"文件。

#指定索引的屬性 {{object.gcontent}}View Code
4)找到安裝的haystack目錄,在目錄中創建ChineseAnalyzer.py文件。

import jieba from whoosh.analysis import Tokenizer, Token class ChineseTokenizer(Tokenizer): def __call__(self, value, positions=False, chars=False, keeporiginal=False, removestops=True, start_pos=0, start_char=0, mode='', **kwargs): t = Token(positions, chars, removestops=removestops, mode=mode, **kwargs) seglist = jieba.cut(value, cut_all=True) for w in seglist: t.original = t.text = w t.boost = 1.0 if positions: t.pos = start_pos + value.find(w) if chars: t.startchar = start_char + value.find(w) t.endchar = start_char + value.find(w) + len(w) yield t def ChineseAnalyzer(): return ChineseTokenizer()View Code
5)複製whoosh_backend.py文件,改為如下名稱:
註意:複製出來的文件名,末尾會有一個空格,記得要刪除這個空格。
whoosh_cn_backend.py
6)打開複製出來的新文件,引入中文分析類,內部採用jieba分詞。
from .ChineseAnalyzer import ChineseAnalyzer
7)更改詞語分析類。

查找 analyzer=StemmingAnalyzer() 改為 analyzer=ChineseAnalyzer()View Code
8)初始化索引數據。
python manage.py rebuild_index
9)按提示輸入y後回車,生成索引。
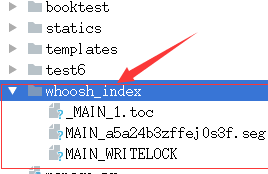
10)索引生成後目錄結構如下圖:

2.2 使用
按照配置,在admin管理中添加數據後,會自動為數據創建索引,可以直接進行搜索,可以先創建一些測試數據。
1)在booktest/views.py中定義視圖query。

def query(request): return render(request,'booktest/query.html')View Code
2)在booktest/urls.py中配置。
url(r'^query/', views.query),
3)在templates/booktest/目錄中創建模板query.html。
參數q表示搜索內容,傳遞到模板中的數據為query。

<html>
<head>
<title>全文檢索</title>
</head>
<body>
<form method='get' action="/search/" target="_blank">
<input type="text" name="q">
<br>
<input type="submit" value="查詢">
</form>
</body>
</html>
View Code
4)自定義搜索結果模板:在templates/search/目錄下創建search.html。
搜索結果進行分頁,視圖向模板中傳遞的上下文如下:
- query:搜索關鍵字
- page:當前頁的page對象
- paginator:分頁paginator對象
視圖接收的參數如下:
- 參數q表示搜索內容,傳遞到模板中的數據為query
- 參數page表示當前頁碼

<html>
<head>
<title>全文檢索--結果頁</title>
</head>
<body>
<h1>搜索 <b>{{query}}</b> 結果如下:</h1>
<ul>
{%for item in page%}
<li>{{item.object.id}}--{{item.object.gcontent|safe}}</li>
{%empty%}
<li>啥也沒找到</li>
{%endfor%}
</ul>
<hr>
{%for pindex in page.paginator.page_range%}
{%if pindex == page.number%}
{{pindex}}
{%else%}
<a href="?q={{query}}&page={{pindex}}">{{pindex}}</a>
{%endif%}
{%endfor%}
</body>
</html>
View Code
5)運行伺服器,訪問網址,進行搜索測試。
三、發送郵件
Django中內置了郵件發送功能,被定義在django.core.mail模塊中。發送郵件需要使用SMTP伺服器,常用的免費伺服器有:163、126、QQ,下麵以163郵件為例。
1)登錄設置。

2)在新頁面中點擊“客戶端授權密碼”,勾選“開啟”,彈出新視窗填寫手機驗證碼。

3)填寫授權碼。

4)提示開啟成功。
5)打開項目的settings.py文件,配置。

EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend' EMAIL_HOST = 'smtp.163.com' EMAIL_PORT = 25 #發送郵件的郵箱 EMAIL_HOST_USER = '[email protected]' #在郵箱中設置的客戶端授權密碼 EMAIL_HOST_PASSWORD = 'xxxxxxx' #收件人看到的發件人 EMAIL_FROM = 'python<[email protected]>'View Code
6)在booktest/views.py文件中新建視圖send。

from django.conf import settings from django.core.mail import send_mail from django.http import HttpResponse ... def send(request): msg='<a href="xxxxxxxxx" target="_blank">點擊激活</a>' send_mail('註冊激活','',settings.EMAIL_FROM, ['[email protected]'], html_message=msg) return HttpResponse('ok')View Code
7)在booktest/urls.py文件中配置。
url(r'^send/$',views.send),
8)啟動伺服器,在瀏覽器訪問地址,去郵箱查看郵件。




