1.什麼是跨域資源請求? https://www.cnblogs.com/niuli1987/p/10252214.html 如果兩個頁面的協議,埠(如果有指定)和功能變數名稱都相同,則兩個頁面具有相同的源。 1.1 同源策略 瀏覽器的一個安全功能,不同源的客戶端腳本在沒有明確授權的情況下,不能讀寫對方資 ...
1.什麼是跨域資源請求?
https://www.cnblogs.com/niuli1987/p/10252214.html
同源: 如果兩個頁面的協議,埠(如果有指定)和功能變數名稱都相同,則兩個頁面具有相同的源。
1.1 同源策略 : 瀏覽器的一個安全功能,不同源的客戶端腳本在沒有明確授權的情況下,不能讀寫對方資源。用於隔離潛在惡意文件的重要安全機制。
同源策略限制了從同一個源載入的文檔或腳本如何與來自另一個源的資源進行交互。
使用js腳本讀寫非同源的資源會被拒絕的(跨域資源的引入是可以的,使用js讀寫則受限制),因此 XMLHttpRequest 受同源策略限制。
1.2 不受同源策略限制的(跨域資源的引入是允許的)
1.2.1 頁面中的鏈接,重定向以及表單提交是不會受到同源策略限制的。
如嵌入到頁面中的<script src="..."></script>,<img>,<link>,<iframe>等。
ps: 跨域限制都是對瀏覽器端來說的,伺服器端是不存在跨域安全限制。
2.如何解決 跨域資源請求 限制
- JSONP https://blog.csdn.net/DFF1993/article/details/79925874
- CORS http://www.ruanyifeng.com/blog/2016/04/cors.html
https://www.cnblogs.com/niuli1987/p/10252214.html
- 利用nginx 反向代理解決跨域問題 https://www.cnblogs.com/bninp/p/5694277.html
2.1 JSONP (不推薦)
例子:跨域資源位於 http://localhost:8066/file/jsonp
## springboot 工程
@RequestMapping(value="/jsonp", method=RequestMethod.GET ) public String jsonp(@RequestParam("callback") String callback, HttpServletRequest request) { // 處理正確的jsonp請求, 返回: callback方法名(json字元串) if(callback != null && !callback.equals("")) { return callback + "(" + "{\"key\": \"hello\"}" + ")"; } //不是jsonp請求 return "hello"; }
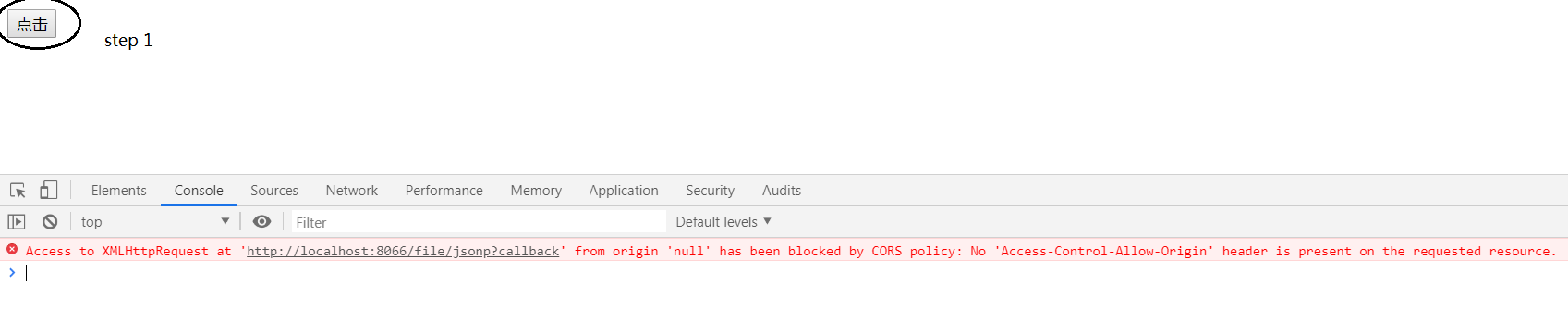
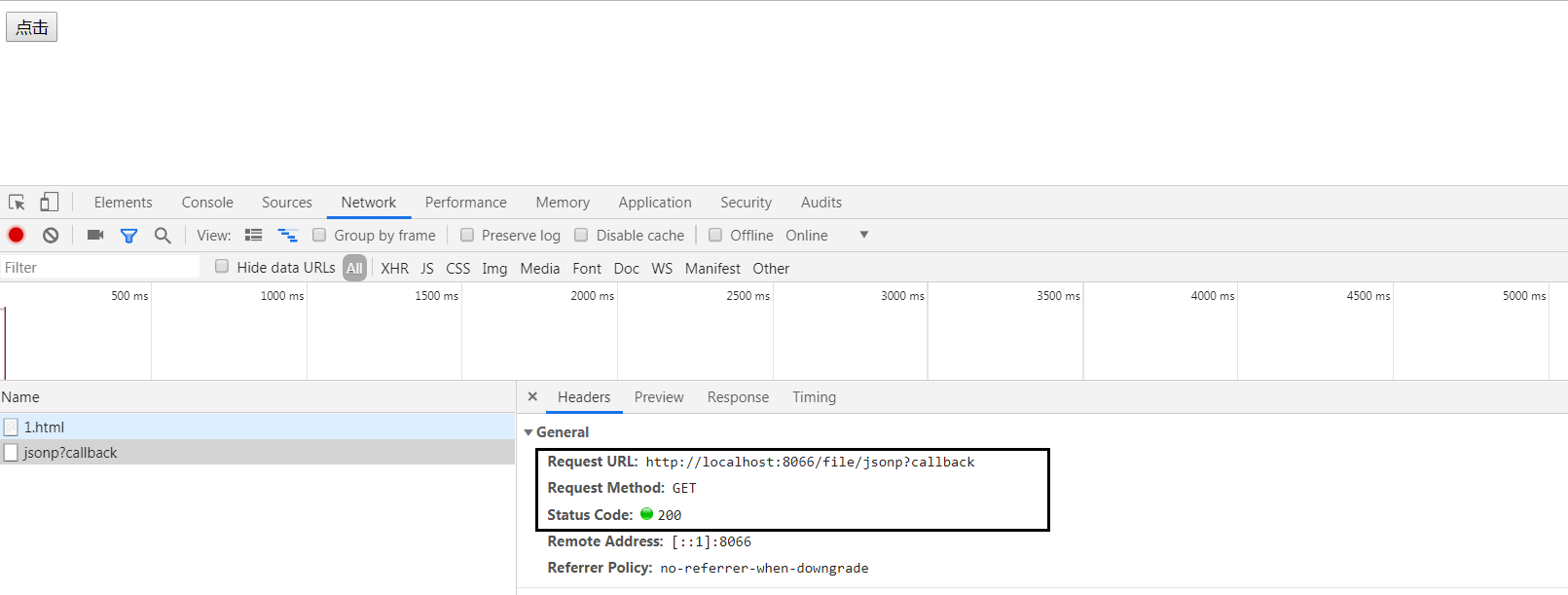
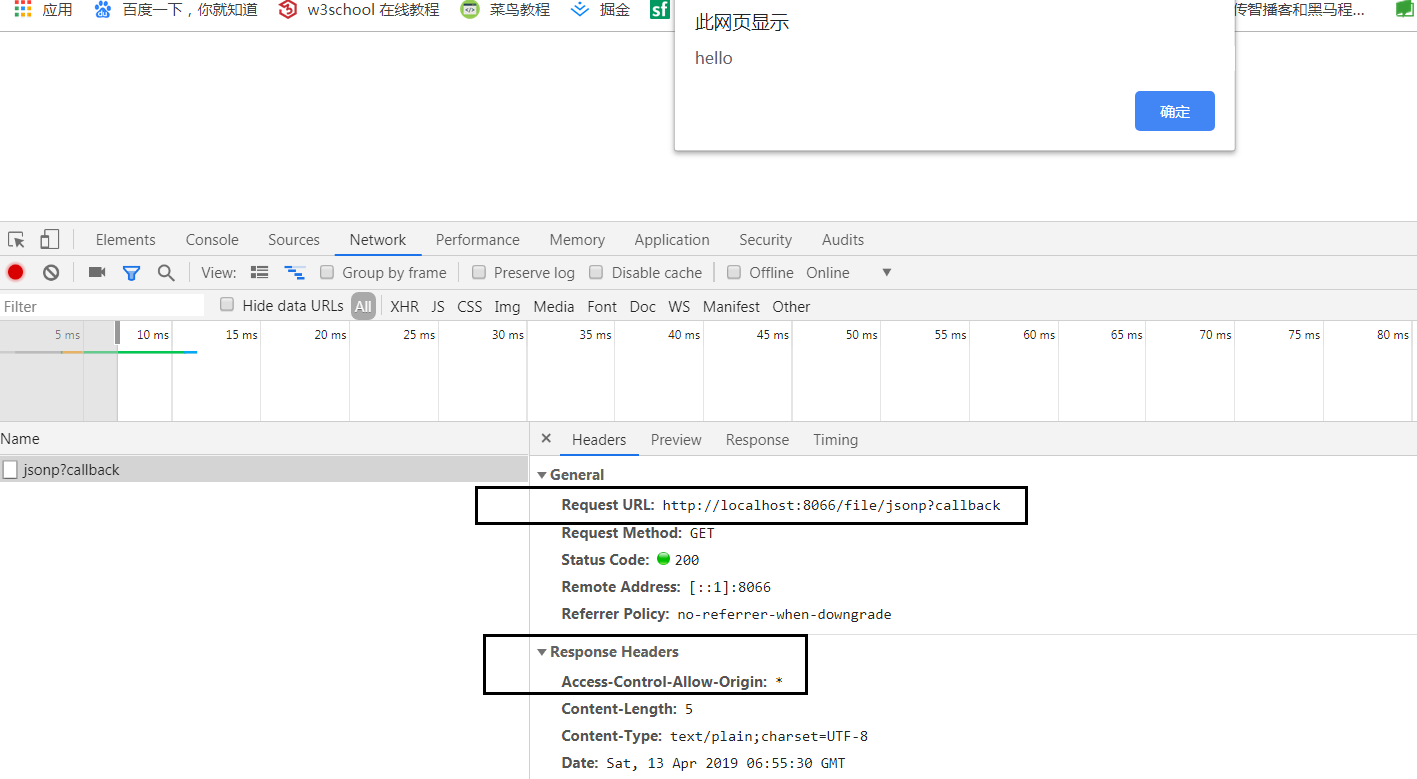
2.1.1 使用ajax出現 跨域請求限制
### XMLHttpRequest發起了請求,但是響應中獲取不到值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajax 跨域請求(不能成功)</title> </head> <body> <div id="mydiv"> <button id="btn">點擊</button> </div> </body> <script type="text/javascript"> window.onload = function() { var oBtn = document.getElementById('btn'); oBtn.onclick = function() { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function() { if (xhr.readyState == 4 && xhr.status == 200) { // 處理響應 alert( xhr.responseText ); } }; // 跨域請求 xhr.open('get', 'http://localhost:8066/file/jsonp?callback', true); xhr.send(); }; }; </script> </html>


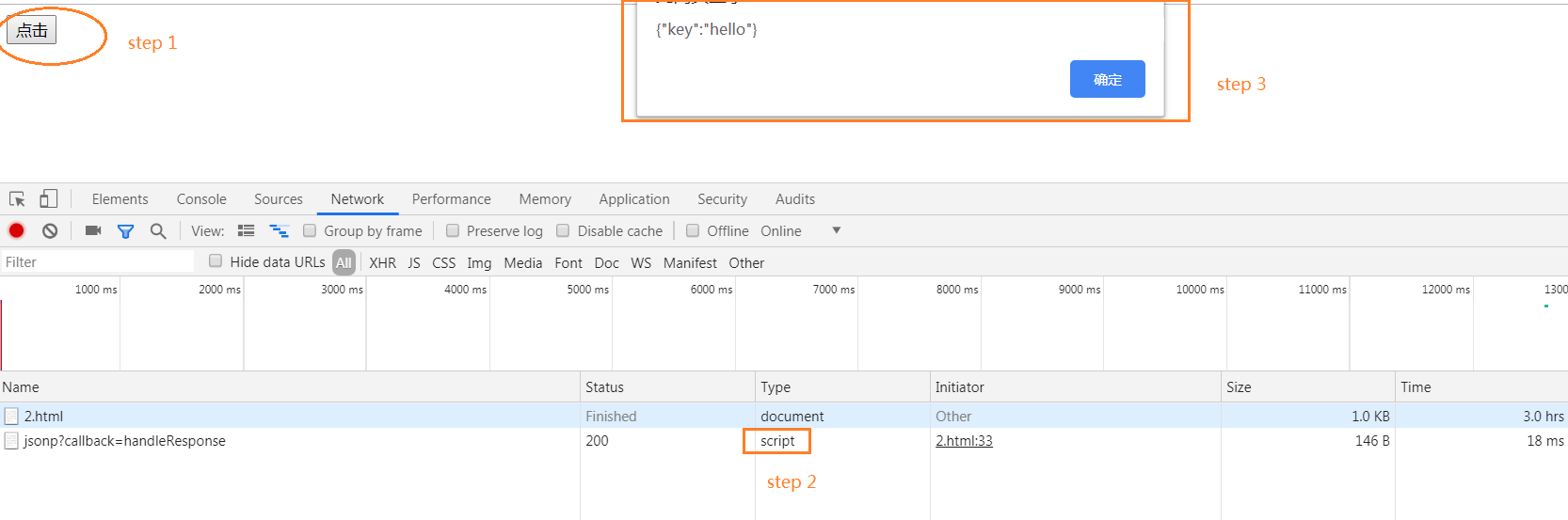
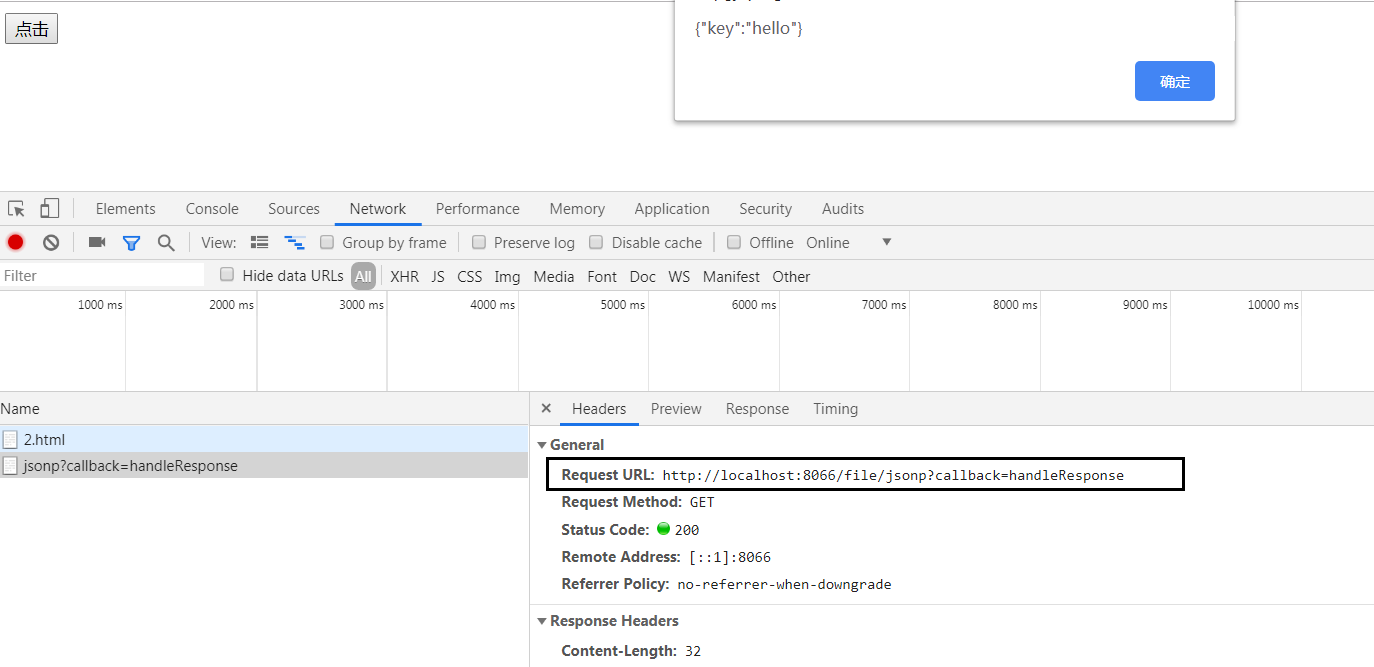
2.1.2 使用JSONP 避免跨域請求限制
原理:利用 <script src="..."></script> 中src 引入跨域資源(不受同源策略限制),瀏覽器收到響應後,通知回調函數處理該跨域資源。
缺點:只能通過是get請求引入跨域資源。
### 在頁面插入帶有src 屬性的 <script>標簽,src 地址即跨域資源地址;
### 服務端對於 JSONP請求的 響應格式是: callback函數名(JSON字元串) 。 (非標準協議)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JSONP實現跨域(只支持get請求)</title> </head> <body> <div id="mydiv"> <button id="btn">點擊</button> </div> </body> <script type="text/javascript"> // 回調函數,處理響應 function handleResponse(response){ console.log(response); alert(JSON.stringify(response)); //將json對象轉為 字元串 } </script> <script type="text/javascript"> window.onload = function() { var oBtn = document.getElementById('btn'); oBtn.onclick = function() { // 創建一個script標簽 var script = document.createElement("script"); //設置script標簽的src script.src = "http://localhost:8066/file/jsonp?callback=handleResponse"; //在頁面插入一個script標簽,將會發起src請求 document.body.insertBefore(script, document.body.firstChild); }; }; </script> </html>

#####

2.2 CORS (推薦)
CORS是一個W3C標準,全稱是"跨域資源共用"(Cross-origin resource sharing)。它允許瀏覽器向跨源伺服器,發出XMLHttpRequest請求,從而剋服了AJAX只能同源使用的限制。
CORS需要瀏覽器和伺服器同時支持。目前,所有瀏覽器都支持該功能,IE瀏覽器不能低於IE10。
整個CORS通信過程,都是瀏覽器自動完成,不需要用戶參與。對於開發者來說,CORS通信與同源的AJAX通信沒有差別,代碼完全一樣。瀏覽器一旦發現AJAX請求跨源,就會自動添加一些附加的頭信息,有時還會多出一次附加的請求,但用戶不會有感覺。
因此,實現CORS通信的關鍵是伺服器。只要伺服器實現了CORS介面,就可以跨源通信。
ps: Cookie 依然遵循“同源策略”,只有用目標伺服器功能變數名稱設置的 Cookie 才會上傳,而且使用 document.cookie 也無法讀取目標伺服器功能變數名稱下的 Cookie。
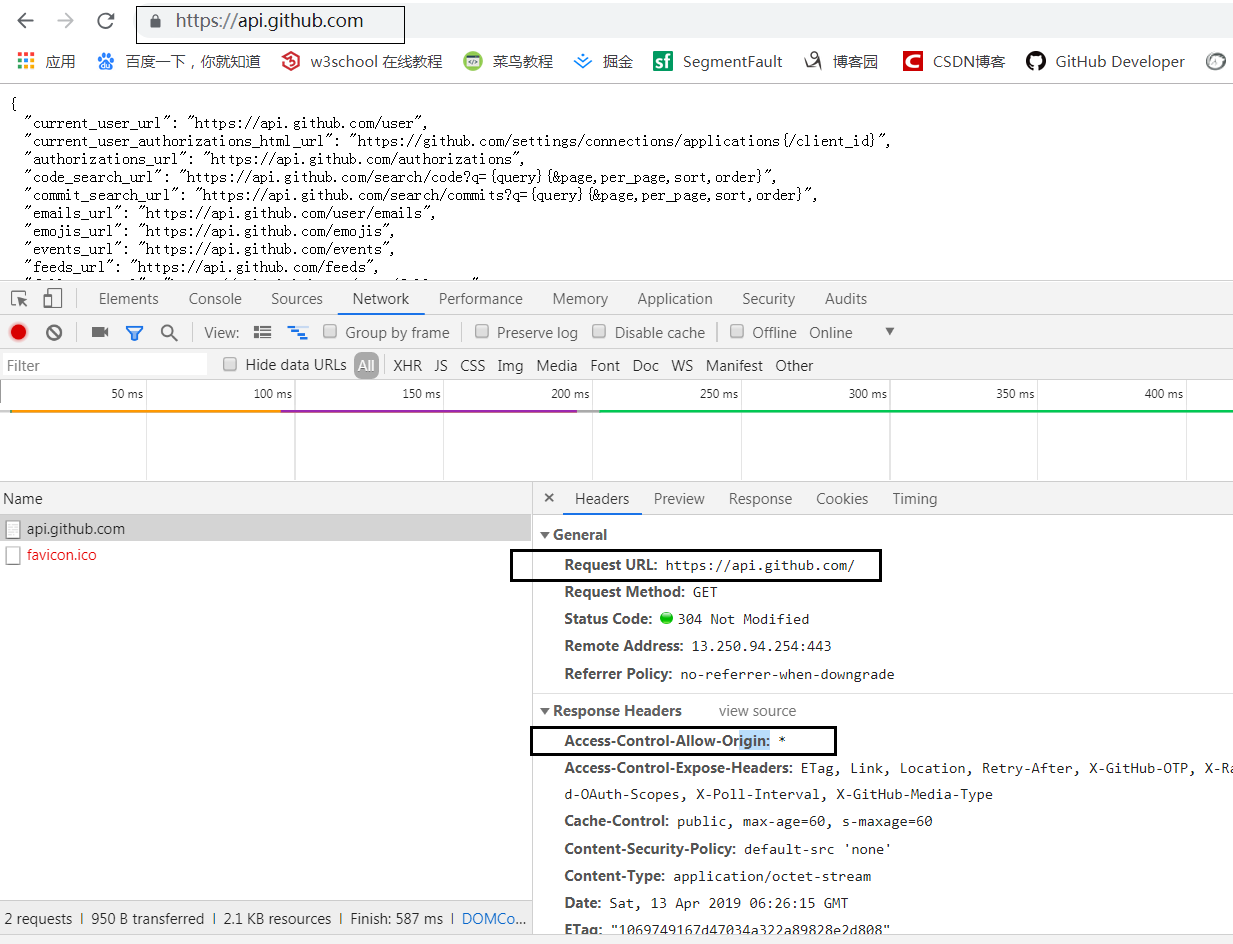
### 例如 : https://api.github.com/ 支持跨域請求
響應頭中含有 Access-Control-Allow-Origin ; 它的值要麼是請求時Origin欄位的值,要麼是一個*,表示接受任意功能變數名稱的請求。

2.2.1 springboot 後臺服務 配置 支持 CORS
## 配置 WebMvcConfigurerAdapter
## 增減配置後,則可提支持 站外Ajax請求訪問的跨域資源
2.2.1.1 配置後臺服務
import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.annotation.CorsRegistry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter; @Configuration public class CORSConfiguration extends WebMvcConfigurerAdapter { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**") .allowedMethods("*") .allowedOrigins("*") .allowedHeaders("*"); } }
addMapping:配置可以被跨域的路徑,可以任意配置,可以具體到直接請求路徑。
allowedMethods:允許所有的請求方法訪問該跨域資源伺服器,如:POST、GET、PUT、DELETE等。allowedOrigins:允許所有的請求功能變數名稱訪問我們的跨域資源,可以固定單條或者多條內容,如:"http://www.baidu.com",只有百度可以訪問我們的跨域資源。
allowedHeaders:允許所有的請求header訪問,可以自定義設置任意請求頭信息,如:"X-YAUTH-TOKEN"
2.2.1.2 可以直接使用 XMLHttpRequest 訪問跨域資源
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajax 跨域請求</title> </head> <body> <div id="mydiv"> <button id="btn">點擊</button> </div> </body> <script type="text/javascript"> window.onload = function() { var oBtn = document.getElementById('btn'); oBtn.onclick = function() { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function() { if (xhr.readyState == 4 && xhr.status == 200) { // 處理響應 alert( xhr.responseText ); } }; // 跨域請求 xhr.open('get', 'http://localhost:8066/file/jsonp?callback', true); xhr.send(); }; }; </script> </html>

location /apis {
rewrite ^.+apis/?(.*)$ /$1 break;
include uwsgi_params;
proxy_pass http://localhost:1894;
}
3. 跨域請求偽造 CSRF 防禦
https://www.cnblogs.com/lailailai/p/4528092.htmlCORS - Cross Origin Resourse-Sharing - 跨站資源共用
CSRF - Cross-Site Request Forgery - 跨站請求偽造
3.1 如何防止 CSRF 攻擊
https://www.bilibili.com/video/av33502871/?spm_id_from=333.788.videocard.0
CSRF 攻擊:
當用戶不小心在本機訪問 fuck.com 黑客頁面的時候,黑客頁面上放了一個按鈕或者一個表單(URL/action 為 http://you.com/delete-myself,當前用戶登錄過的網站),當用戶觸發這個按鈕或表單的,瀏覽器發出 GET 或 POST 請求的時候,會帶上 you.com 的 cookie;如果you.com網站沒有做 CSRF 防禦措施,那麼這次請求在 you.com 看來會是完全合法的,但是實際上是黑客偽造的請求。
CSRF 防禦:
CSRF攻擊之所以能夠成功,是因為攻擊者可以偽造用戶的請求。(該請求中所有的用戶驗證信息都存在於Cookie中,攻擊者可以在不知道這些驗證信息的情況下直接利用用戶自己的Cookie來通過安全驗證。)
CSRF 主流防禦方式是,用戶每次發起請求之前,先從後端獲取隨機 token(後端同時將此 token 保存到緩存如redis中);
用戶發起請求時攜帶該token,如果後端檢查到沒有 token或者提交的token和後端緩存的不一致,則請求失敗;當token校驗通過後,此toiken在緩存中被刪除以防止token被冒用。
*** 如何確保獲取token的請求不是偽造的??



