這篇隨筆講講HTML5中的表單和表單的一些元素 一、表單的作用是什麼? 概念:表單在網頁中主要是負責對數據信息的採取,表單一共分成三個部分: 1、表單的標簽:這裡麵包含了處理表單的數據所用CGI程式以及數據提交到伺服器的方法。 2、表單域元素:包含著文本框,和密碼框,多行文本框,覆選框,單選框,下拉 ...
這篇隨筆講講HTML5中的表單和表單的一些元素
一、表單的作用是什麼?
概念:表單在網頁中主要是負責對數據信息的採取,表單一共分成三個部分:
1、表單的標簽:這裡麵包含了處理表單的數據所用CGI程式以及數據提交到伺服器的方法。
2、表單域元素:包含著文本框,和密碼框,多行文本框,覆選框,單選框,下拉選擇框和文件上傳框等等元素。
3、表單按鈕:包括提交的按鈕,複位按鈕和一般的按鈕,用於將數據傳送到伺服器上的CGI腳本或者取消輸入,還可以用表單按鈕來控制其他定義了處理腳本的處理工作。
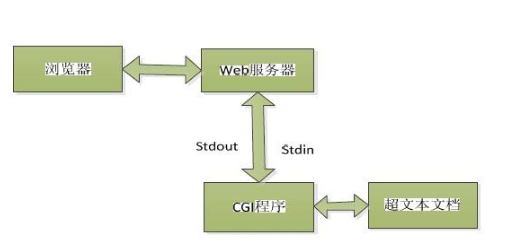
CGI是什麼呢?
CGI是Web伺服器運行時外部程式的規範,按CGI編寫的程式可以擴展伺服器功能。CGI 應用程式能與瀏覽器進行交互,還可通過資料庫API 與資料庫伺服器等外部數據源進行通信,從資料庫伺服器中獲取數據。格式化為HTML文檔後,發送給瀏覽器,也可以將從瀏覽器獲得的數據放到資料庫中。

二、表單標簽的認識
1、<form>標簽
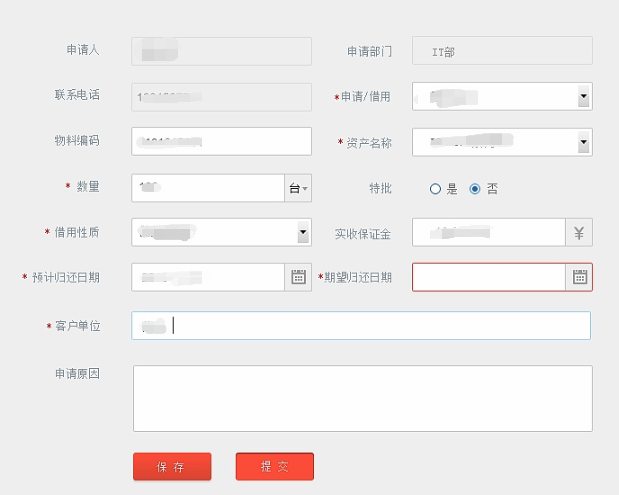
<form>標簽用於為用戶輸入創建HTML表單,如下圖是最常見的表單:

表單能包含input元素比如文本欄位,覆選框,單選框,提交按鈕等等
表單的主要作用就是傳輸數據給伺服器。
定義一個簡單的表單:
<!DOCTYPE html> <html> <head> <title>Form</title> <head> <body> <form action="" method="get/Post"> <p>姓名:<input type="text" name="txtName" /></p> <p>年齡:<input type="text" name="txtName" /></p> <input type="submit" value="提交" /> </form> </body> </html>
運行效果:

看到form元素裡面的Method屬性 它有連兩個值 set和Post
它們的區別:
1、get是從伺服器上獲取數據,post是向伺服器傳送數據。
2、對於get方式,伺服器端用Request,QueryString獲取變數值,對於post方式,伺服器端用Request,Form獲取提交的數據。
3、get安全性較低,post安全性較高。
 action屬性是規定當提交表單時向何處發送表單數據。(大概瞭解)。
action屬性是規定當提交表單時向何處發送表單數據。(大概瞭解)。
三、<input>標簽
定義:<input> 標簽規定用戶可輸入數據的輸入欄位。
根據不同的 type 屬性,輸入欄位有多種形態。輸入欄位可以是文本欄位、覆選框、密碼欄位、單選按鈕、按鈕等等。
效果如下:

定義input可以在文本框裡面輸入內容了。
type屬性:規定input元素的名稱
type屬性值預設text值,表示定義一個單行的文本欄位(預設寬度為 20 個字元)。
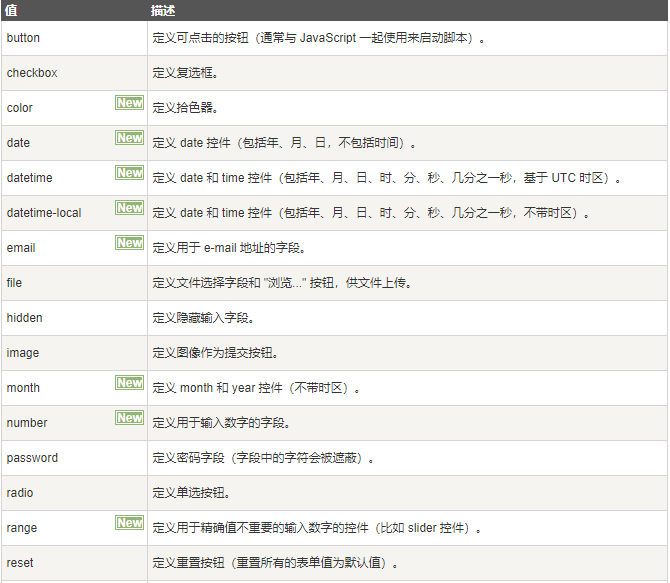
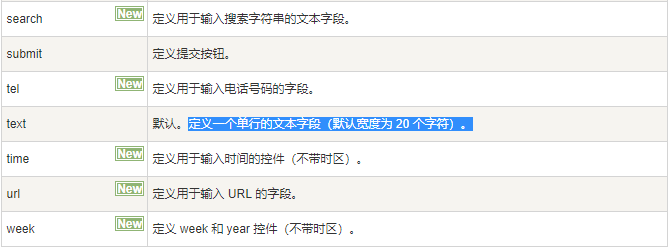
type屬性值有很多,如下圖:


做一個兩個文本輸入框和兩個單選按鈕還有一個提交按鈕的小案例:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Form</title> 5 <head> 6 <body> 7 <form action="" method="get"> 8 <!--name屬性是定有一個input元素的名稱--> 9 <!--文本輸入框--> 10 <p>姓名:<input type="text" name="txtName"></p> 11 <p>年齡:<input type="password" name="txtAge"></p> 12 <!--單選按鈕的屬性值為radio,當你要定義單選按鈕時就用radio屬性值--> 13 <!--單選按鈕--> 14 <p>性別:<input type="radio" name="sex">男 15 <input type="radio" name="sex">女</p> 16 <!--提交按鈕--> 17 <input type="submit" value="提交" /> 18 19 </form> 20 </body> 21 </html>
input有很多屬性,比如id,name,type,checked,size,max,min,height,form,width,value,list這些經常用的到的屬性。
就拿checked屬性來說,我們在註冊一個賬號的時候經常能看到性別選項,按照人口慣例,是男性的概率偏多,所以在選擇中時為了方便,我們可以給它一個預設選中男性(當然也可以現在女性),這樣讓用戶的體驗更好。
代碼實現:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Form</title> 5 <head> 6 <body> 7 <form action="" method="get"> 8 <!--name屬性是定有一個input元素的名稱--> 9 <!--文本輸入框--> 10 <p>姓名:<input type="text" name="txtName"></p> 11 <p>年齡:<input type="password" name="txtAge"></p> 12 <!--單選按鈕的屬性值為radio,當你要定義單選按鈕時就用radio屬性值--> 13 <!--單選按鈕--> 14 <p>性別:<input type="radio" name="sex" checked="checked" >男 15 <input type="radio" name="sex">女</p> 16 <!--提交按鈕--> 17 <input type="submit" value="提交" /> 18 19 </form> 20 </body> 21 </html>

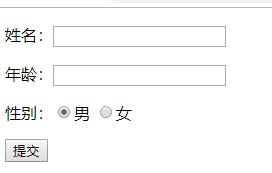
運行效果:

多選框:
<!DOCTYPE html> <html> <head> <title>textarea</title> <head> <body> <p>愛好:<input type="checkbox" name="游泳" >游泳 <input type="checkbox" name="唱歌">唱歌 <input type="checkbox" name="籃球">籃球 <input type="checkbox" name="跳舞">跳舞 </p> </body> </html>
運行效果:

四、<textarea>標簽
定義:<textarea>標簽定義多行的文本輸入控制項。文本中可容納無限數量的文本,可通過clos和rows屬性來規定textarea的尺寸,不過更好的辦法就是使用css的height和width屬性。
<!DOCTYPE html> <html> <head> <title>textarea</title> <head> <body> <textarea rows="3" cols="20">textarea標簽是多行的文本輸入控制項。可通過rows和cols來改變尺寸</textarea> </body> </html>
運行效果:

五、<button>標簽
定義:<button>標簽是定義一個按鈕。在button元素的內部,你可以放置內容,比如文本,圖像,這是該元素於使用input元素創建的按鈕之間的不同之處。相比<input type=" ">有更強大的功能和更豐富的內容。
請始終為按鈕規定type屬性,屬性 Internet Explorer 的預設類型是button 而其他的瀏覽器中的預設值是“submit”。
定義一個按鈕:
<!DOCTYPE html> <html> <head> <title>textarea</title> <head> <body> <button type="button">點擊</button> </body> </html>
註意:如果在HTML表單中使用button元素,不同的瀏覽器會提交不同的按鈕值,請使用input元素在HTML,表單中創建按鈕。
六、<select>標簽
定義:select元素可創建單選多選菜單,<select>元素中的<option>標簽用於定義列表中的可用選項。
下拉菜單:

代碼實現:
<!DOCTYPE html> <html> <head> <title>textarea</title> <head> <body> <select> <option value="HTML5">HTML5網頁編程語言</option> <option value="CSS">css樣式</option> <option value="java編程">Java編程</option> <option value="JavaScript">JavaScript</option> </select> </body> </html>
運行效果:

<option>
註:1、<option>標簽可以在不帶有任何屬性的情況下使用,但是你通常需要使用value屬性,此屬性會指示被送往伺服器的內容。
2、請與select元素配合使用此標簽,否則這個標簽毫無意義。



