在這一集我們將講到如何從安裝vue-cli開始,到新建一個本地項目,再到vscode中關於eslint的配置,以及本地項目關聯公司遠程項目的基本操作。 一,初始化本地項目 1,首先,全局安裝vue-cli 3.0 2.檢查vue-cli的版本,確定是3.0以上 3,新建一個叫question-edi ...
在這一集我們將講到如何從安裝vue-cli開始,到新建一個本地項目,再到vscode中關於eslint的配置,以及本地項目關聯公司遠程項目的基本操作。
一,初始化本地項目
1,首先,全局安裝vue-cli 3.0

2.檢查vue-cli的版本,確定是3.0以上

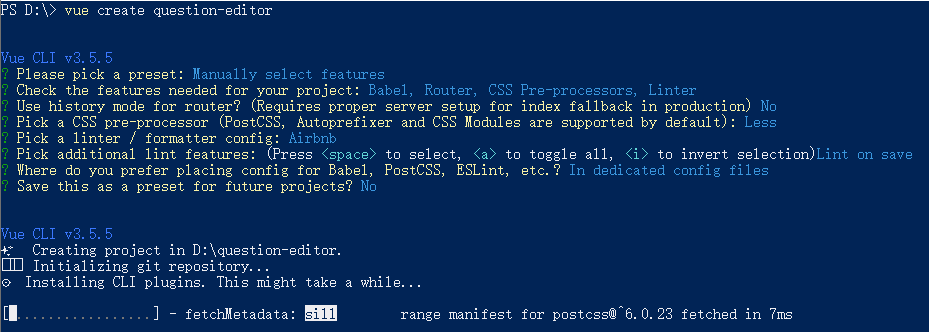
3,新建一個叫question-editor的本地項目,註意這裡的配置,預設置選擇手動,勾選必要的Babel,Router,CSS預處理器,Linter格式化工具。不選擇歷史模式,CSS預處理器的選擇看個人喜好,SCSS和Less其實語法區別不大,而ESLint的配置選擇airbnb(在eslint的官方地址中star數高居第一,遠超prettier和standard的存在),選擇在保存時自動lint,獨立放置配置文件,即可等待其初始化完成。
(順便吐槽一下,在windows系統中的git bash方向鍵有問題,所以這裡才用回自帶的powershell來建項目)

說一下歷史模式這個問題,關於歷史模式和哈希模式的區別不僅僅是有沒有#號這麼簡單,歷史模式還帶來了關於二級菜單刷新出現404,重定向等問題,而哈希模式在url中僅僅是多了一個#號,就可以避免歷史模式的所有缺陷,以及提供低版本瀏覽器甚至是ie的支持!所以在此牆裂不推薦使用歷史模式。
二,在vscode中配置eslint
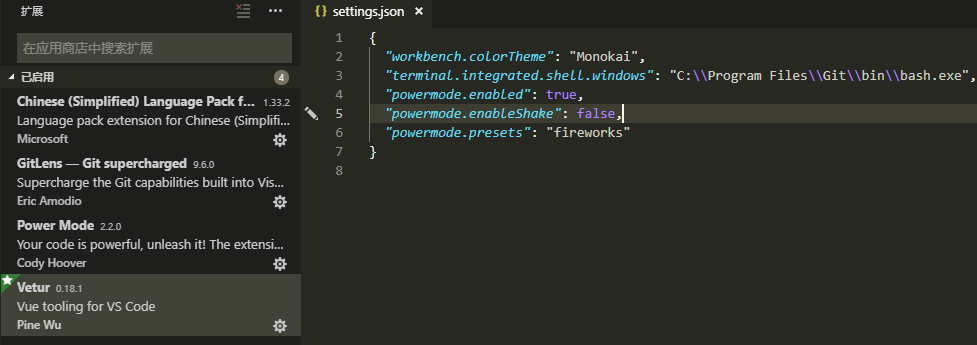
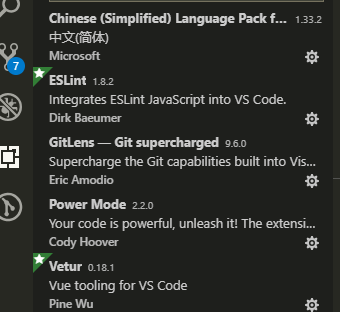
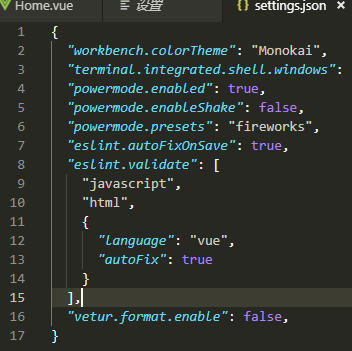
1,首先,我的vscode一開始在插件方面以及設置方面如下,可以看到是非常簡單的,插件只有一個漢化工具、代碼提交者追查工具、代碼特效工具、.vue文件語法高亮工具。而在setting.json中,僅僅是配了顏色主題、shell終端、代碼煙花特效而已。

2.拋棄vetur格式化功能。
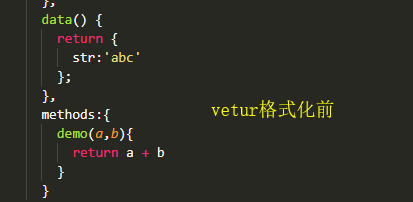
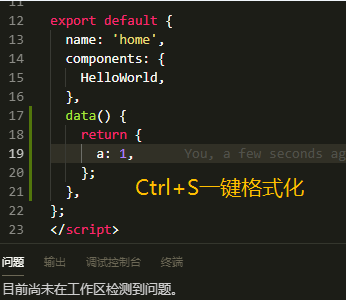
在這個時候,如果我們在一個vue文件中,書寫一些代碼如下,會發現是可以格式化的。


如果你對eslint的airbnb有所瞭解,那麼你一定知道它有兩條大名鼎鼎的規矩:第一,字元串必須為單引號;第二,函數語句不必加分號。
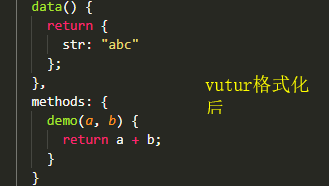
而在我們執行完格式化後(快捷鍵Alt+Ctrl+F),這兩個規矩都被破壞了,產生這種現象的原因是vscode預設是不支持vue文件的格式化,而Vetur插件自帶了格式化工具。所以在vue文件中執行格式化操作的時候 ,先在vscode自身找格式化工具,找不到就到插件中找,然後在Vetur裡面找到了,然後執行Vetur自帶的格式化標準。
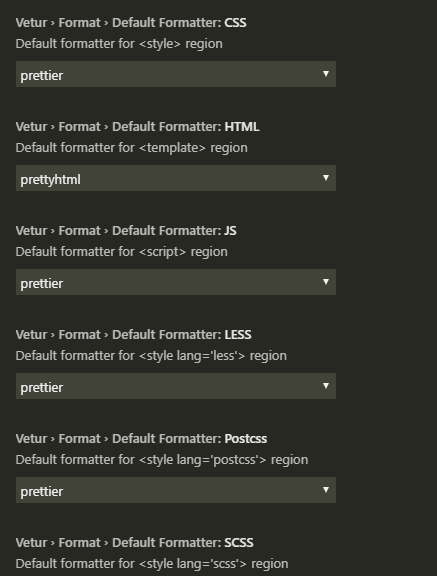
而Vetur的格式化標準叫做prettier,這玩意跟airbnb標準是不太一樣的。可以在設置中驗證這一點。

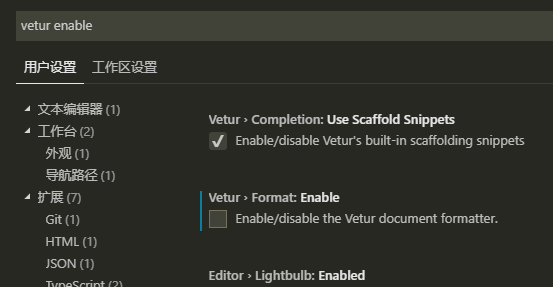
所以我的建議是,Vetur就僅僅是作為一個語法高亮工具,能給vue文件上點顏色,就行了。至於代碼格式化這件事情,就不要來參與。在設置中把Vetur的“特權”給禁掉。

3.讓所有的格式化工作都交給eslint插件去完成。
然後就可以安裝eslint插件,安裝這承載著全項目格式化希望的關鍵插件。

安裝完成後,我們需要配置一下eslint的validate(也就是eslint在哪兒生效),setting.json更改如下:

現在來試試效果:


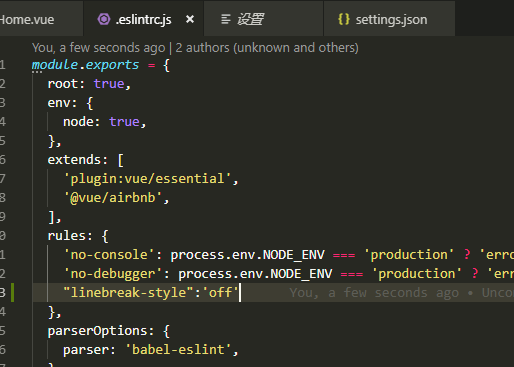
哦對了,在windows還會遇到Expected linebreaks to be 'LF' but found 'CRLF'這個問題,這是因為不同的操作系統對於換行符的定義不同,windows是回車換行(CR+LF),而在Linux和Unix中是簡單換行(LF),預設為LF。至於換行這件事情,不止和操作系統有關,有時候不同的編輯器也可能導致換行符的問題,而這些所謂的“換行問題”並不會反映到代碼中,你根本看不著這東西,所以在eslintrc.js中,把換行檢測關閉就可以了。

三,線上對接項目(GitLab)
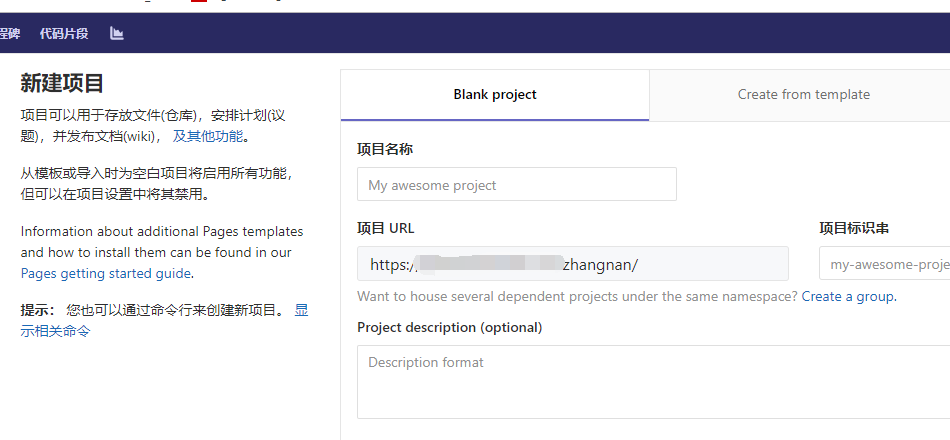
1,在GitLab中新建一個項目,這時候會發現,項目名稱會帶有個人用戶名首碼:

這當然是不科學的,因為我在新建的是一個公司的項目,而不是個人項目,出現這種尷尬的現象是因為在GitLab群組中,分為三個角色:
Owner(群主,擁有所有許可權) -->Maintainer(管理員,可以新建組內項目)--> Developer(開發者,只負責開發);
好吧,我是Developer,所以我去找了個Maintainer同事來幫我建項目

現在項目已經被同事建好了,我現在要做的就是把本地倉庫和遠程倉庫進行關聯。
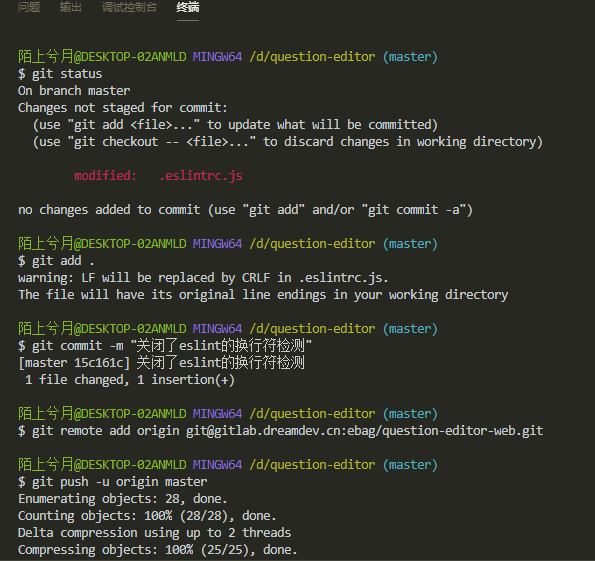
複製一下項目的ssh key,回到本地項目看看本地的狀態。

把遠程倉庫與本地倉庫相關聯的命令是git remote add origin <一個項目的ssh地址>,而第一次推的時候加上-u參數是為了把本地master分支與遠程master分支相關聯,有關git的更多內容請移步至廖大大的官網,這裡不詳細講各種git操作了,附上地址:廖雪峰git教程。

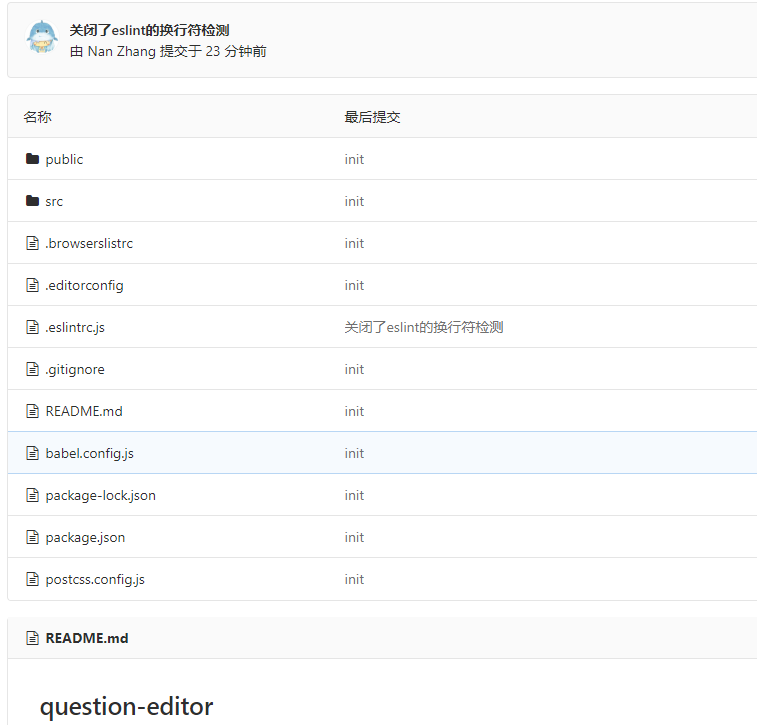
打開GitLab,發現已經推上去了。
當然,要讓這個項目真正線上上運行,根據我們的每次代碼提交可以看到最新的線上內容,我們還要搞一下CI,這個下一集在講如何手擼CI。



