一、CSS是什麼? 它是一種用來表現HTML(標準通用標記語言的一個應用)或XML(標準通用標記語言的一個子集)等文件樣式的電腦語言。CSS為HTML標記語言提供了一種樣式描述,定義了其中元素的顯示方式。CSS在Web設計領域是一個突破。利用它可以實現修改一個小的樣式更新與之相關的所有頁面元素。 ...
一、CSS是什麼?
它是一種用來表現HTML(標準通用標記語言的一個應用)或XML(標準通用標記語言的一個子集)等文件樣式的電腦語言。CSS為HTML標記語言提供了一種樣式描述,定義了其中元素的顯示方式。CSS在Web設計領域是一個突破。利用它可以實現修改一個小的樣式更新與之相關的所有頁面元素。
那麼 html ccs javascript 分別起到1了什麼作用呢?
| HTML | CSS | javaScript |
| 結構 | 樣式 | 行為 |
要分清楚他們分別負責什麼。
二、CSS是乾什麼的?
比如那麼說:蓋一層樓,你要先蓋後裝修,光給你裝修塗料有意義嗎,肯定是要先蓋好樓,才能裝修,所CSS就是裝修塗料,它自己沒辦法單獨存在,必須依靠結構,它沒有html的存在,CSS一點意義都沒有。
三、引入CSS的三種方法
CSS(cascading style sheet)層疊樣式表
1、行間樣式
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>CSS</title> 5 <head> 6 <body> 7 <div style=" 8 width:100px; 9 height:100px; 10 background-color:green;"> 11 </div> 12 13 </body> 14 </html>
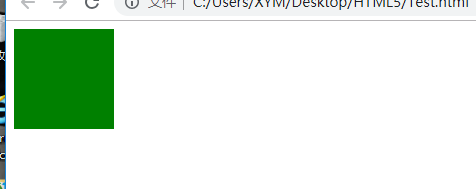
運行效果:

2、頁面級CSS
先來初步瞭解一下,頁面級就是在head裡面寫一個標簽叫<style></style>
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>CSS</title> 5 <style> 6 div{ 7 width:100px; 8 height:100px; 9 background-color:green; 10 } 11 </style> 12 <head> 13 <body> 14 <div></div> 15 16 </body> 17 </html
3、外部CSS文件(重點)
是最高大上,最實用,在開發中經常用到的
首先,我們要建一下文件,起個名名字尾碼名要寫出CSS

那如何如何將css文件和html聯合起來呢?
用link標簽:<link rel="stylesheet" type="text/css" href=" ">herf是放css文件的
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>CSS</title> 5 <link rel="stylesheet" type="text/css" href="lesson.css"> 6 <head> 7 <body> 8 <div></div> 9 10 </body> 11 </html>
CSS文件:
1 div{ 2 width:100px; 3 height:100px; 4 border-radius:50%;//圓角屬性 5 background-color:green; 6 }
這樣就是成功的引用了外部的CSS。
四、選擇器
1、什麼是選擇器呢? 每一條css樣式定義由兩部分組成,形式如下: [code] 選擇器{樣式} [/code] 在{}之前的部分就是“選擇器”。 “選擇器”指明瞭{}中的“樣式”的作用對象,也就是“樣式”作用於網頁中的哪些元素 基本語法:
第一種選擇器叫ID選擇器
在div裡面寫一個id,通過這個id就能找到這個div。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>CSS</title> 5 <link rel="stylesheet" type="text/css" href="lesson.css"> 6 <head> 7 <body> 8 <div id="only">123456</div> 9 </body> 10 </html>
怎麼找呢,首先在css文件裡面以#開頭,之後id的值是什麼就寫什麼之後{裡面寫css代碼}
#only{ background-color:red; }
提示:一個元素只能有一個id值,一個id值只能對應一個元素
簡單說就是一點id的命名,只能有一個。
第二種選擇器叫IClass選擇器
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>CSS</title> 5 <link rel="stylesheet" type="text/css" href="lesson.css"> 6 <head> 7 <body> 8 <div class="demo">123456</div> 9 </body> 10 </html>
Class選擇器和id選擇器差不多 以點(.)開頭,後面寫class值
1 .demo{ 2 background-color:red; 3 }
提示:如果我用兩個class及值相同可以嗎。
答:是可以的
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>CSS</title> 5 <link rel="stylesheet" type="text/css" href="lesson.css"> 6 <head> 7 <body> 8 <div class="demo">123456</div> 9 <div class="demo">78910</div> 10 </body> 11 </html>
.demo{ background-color:red; }
運行效果:

我那如想要改變背景色是紅色同時字體是黃色,要如何做
那就可以在後面加多一個dmeo1
代碼如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>CSS</title> 5 <link rel="stylesheet" type="text/css" href="lesson.css"> 6 <head> 7 <body> 8 <div class="demo demo1">123456</div> 9 <div class="demo">78910</div> 10 </body> 11 </html>
1 .demo{ 2 background-color:red; 3 } 4 .demo1{ 5 color:yellow; 6 }
運行效果:

class選擇器多對多。
第三種選擇器叫標簽選擇器。
標簽選擇器直觀明瞭,想選擇元素的話,直接寫上標簽名稱就好了
在css文件裡面寫上div,那麼在html裡面的所以div標簽都可以改變。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>CSS</title> 5 <link rel="stylesheet" type="text/css" href="lesson.css"> 6 <head> 7 <body> 8 <div>123456</div> 9 <div>78910</div> 10 <div>4545</div> 11 <div>743543</div> 12 <div>345345</div> 13 <div>34879</div> 14 </body> 15 </html>
1 div{ 2 background-color:red; 3 }
運行效果:

第四種選擇器叫I通配符選擇器
通配符的表現形式極其的單一 (*)代表全部,自己成為選擇器
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>CSS</title> 5 <link rel="stylesheet" type="text/css" href="lesson.css"> 6 <head> 7 <body> 8 <span>123</span> 9 <div>abc</div> 10 <strong>454</strong> 11 </body> 12 </html>
1 *{ 2 background-color:yellow; 3 }
運行效果:

這時會看見頁面全黃了,為什麼呢?
不是說嗎,*是代表所以全部呢
<html><body>也都是標簽,所以代表全部文檔,所以這叫通配符選擇器。
五、對比選擇器優先順序
先來對比運行id選擇器和class選擇器的優先順序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>CSS</title> 5 <link rel="stylesheet" type="text/css" href="lesson.css"> 6 <head> 7 <body> 8 <div id="only" class="demo">123</div> 9 </body>
10 </html>
css代碼:
1 #only{ 2 background-color:yellow; 3 } 4 .demo{ 5 background-color:red; 6 }
運行效果:

這裡可以看出來id選擇器的優先順序更高。
再看class選擇器和標簽選擇器對比
1 div{ 2 background-color:yellow; 3 } 4 .demo{ 5 background-color:red; 6 }
運行效果:

這裡就是可以看出class選擇器優先順序高
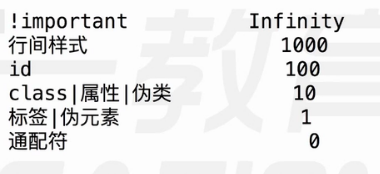
總結:id選擇器>class選擇器>標簽選擇器>通配符選擇器。
第五種選擇器叫I屬性選擇器
是可以通過屬性選擇的,比如有一個屬性名叫id,那麼有id的屬性值的都能被選出來。
代碼如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>CSS</title> 5 <link rel="stylesheet" type="text/css" href="lesson.css"> 6 <head> 7 <body> 8 <div id="only" class="demo">1232</div> 9 <div id="only2" class="demo">aaa3</div> 10 <div id="only3" class="demo">2334</div> 11 </body> 12 </html>
css代碼:
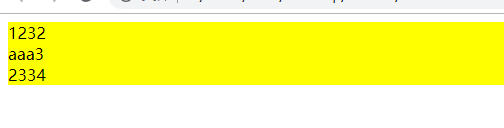
[id]{ background-color:yellow; }
運行效果: