前言 最近筆者在複習以前基礎知識,發現很多細的知識點還是需要重新再總結一番。本文對flex佈局進行圖解說明,以後忘了的同學可以隨時過來查看,歡迎轉載,煩請註明出處。 主體 萬丈高樓平地起,熟悉flex,先來瞭解下以下7種css屬性 1. 2. 3. 4. 5. 6. 7. 下麵我們就對每個屬性進行詳 ...
前言
最近筆者在複習以前基礎知識,發現很多細的知識點還是需要重新再總結一番。本文對flex佈局進行圖解說明,以後忘了的同學可以隨時過來查看,歡迎轉載,煩請註明出處。
主體
萬丈高樓平地起,熟悉flex,先來瞭解下以下7種css屬性
display: flex;
/* 設置父級元素flex模式 */flex-direction: column;
/* 設置子級元素排列方式,主軸是哪一根(橫/豎) */flex-wrap: wrap;
/* 決定子級元素一行排列不下時,是否換行 */flex-flow: row nowrap;
/* flex-direction和flex-wrap的綜合體 */justify-content: center;
/* 項目在主軸上的對齊方式 */align-items: center;
/* 項目在側軸上的對齊方式 */align-content: space-between;
/* 多行項目的對齊方式 */下麵我們就對每個屬性進行詳細的探討:
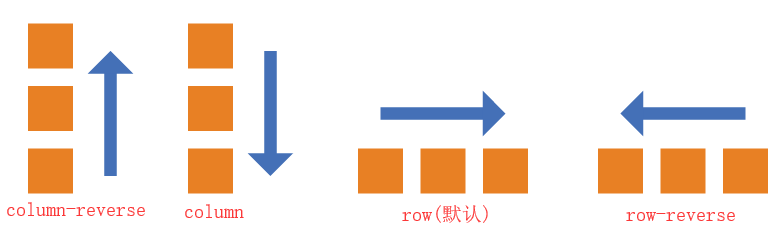
flex-direction: 絕對主軸的方向
row預設水平方向,起點在左邊row-reverse水平方向,起點在右邊column垂直方向,起點在上沿column-reverse垂直方向,起點在下沿
display: flex;
flex-direction: row | row-reverse | column | column-reverse;
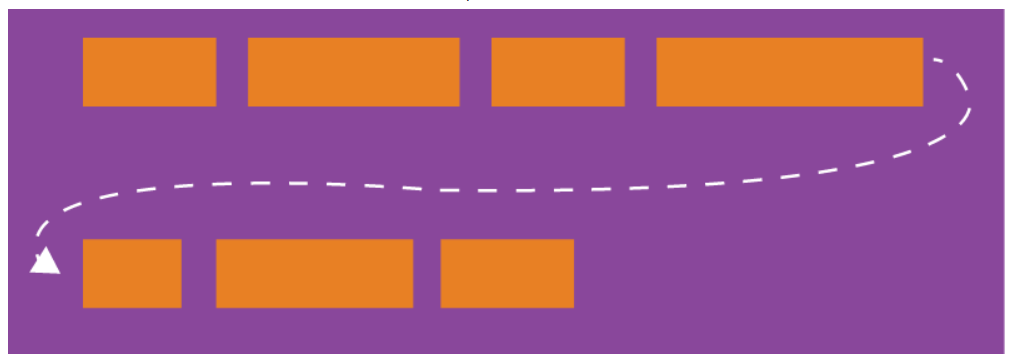
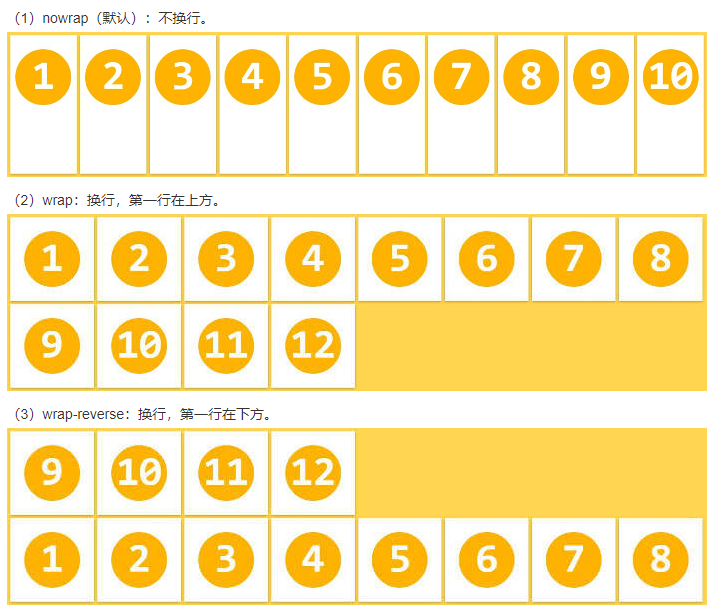
flex-wrap當項目在一條軸線上排不下時,是否換行
wrap換行nowrap(預設)不換行wrap-reverse換行,第一行在最下麵
display: flex;
flex-wrap: nowrap | wrap | wrap-reverse; 

flex-flow:flex-direction和flex-wrap的集合,也就是說這個屬性是後面兩個屬性的結合方式
row nowrap(預設)水平方向,起點在左端,不換行
display: flex;
flex-flow: <flex-direction> || <flex-wrap>;詳細可參考如上單個屬性的解釋
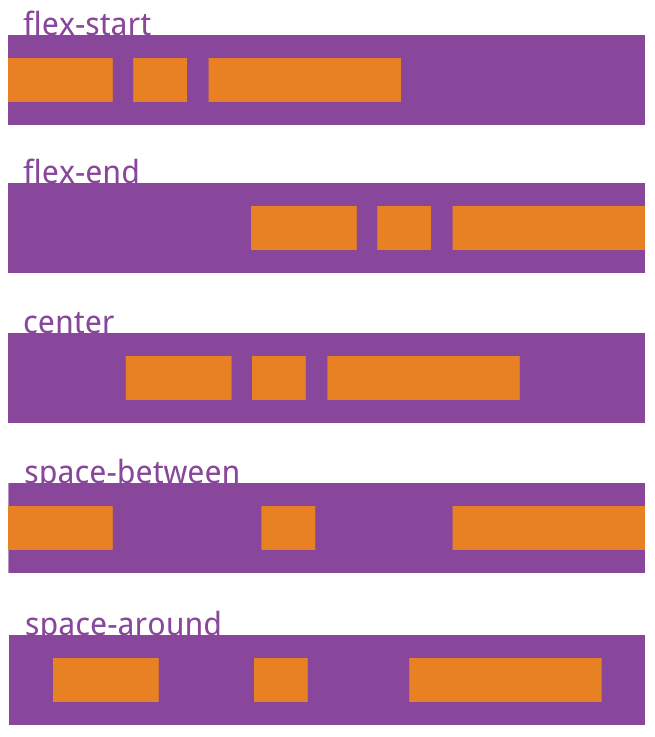
justify-content定義項目在主軸上的對齊方式
flex-start左邊對齊flex-end右邊對齊center居中對齊space-between兩端對齊,空格在中間space-around空格環繞
display: flex;
justify-content: flex-start | flex-end | center | space-between | space-around;
這裡對space-between和space-around做一個簡單的區別說明:
相同點:子元素都會自動排好,彼此之間距離相等
不同點:
space-between兩端對齊,第一個子元素和最後一個子元素會貼著父級元素的邊框。space-around第一個子元素和最後一個子元素與邊框也會有一定的距離。align-items項目在側軸的對齊方式
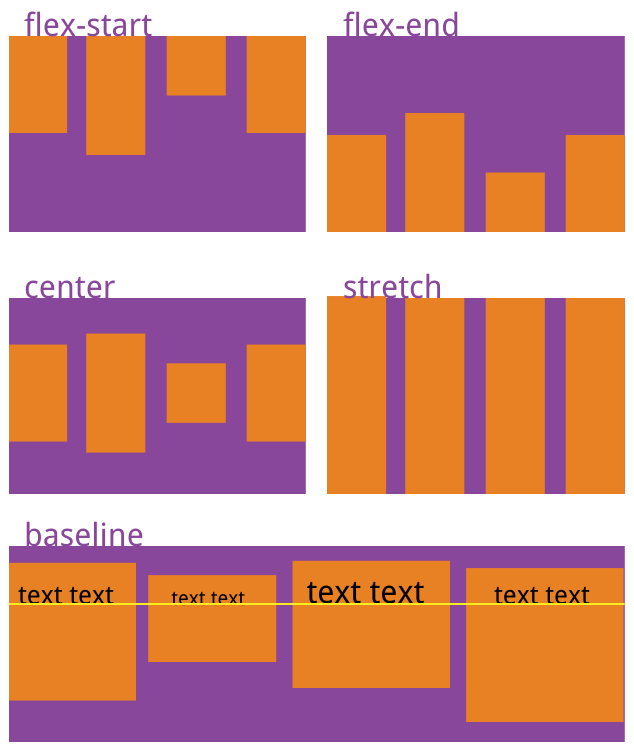
flex-start頂部對齊,即文字圖片等頂部同一條線上flex-end底部對齊,即文字圖片等底部在同一條線上center中間對齊,即文字圖片不管多高,都拿它們的中間放在同一條線上stretch將文字圖片充滿整個容器的高度,強制統一baseline將每項的第一行文字做統一在一條線上對齊
display: flex;
align-items: flex-start | flex-end | center | stretch | baseline;
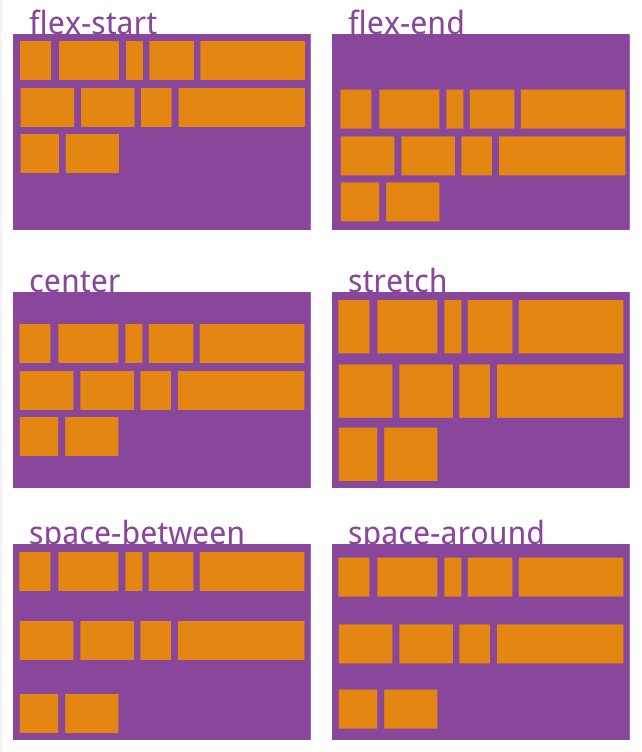
align-content定義多行項目的對齊方式。如果只有一行項目,該屬性不起作用
flex-start這幾行頂部對齊flex-end這幾行底部對齊center這幾行居中對齊stretch這幾行進行擴展或者縮放,從而填滿容器高space-between這幾行中間使用空格進行填充(兩端對齊)space-around這幾行用空格進行圍繞(兩邊及中間)
display: flex;
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
尾碼
如果你覺得這個對你有幫助,歡迎轉載,煩請註明出處。同時也歡迎大家在GitHub上和我一起進階前端。
找到我:GitHub
找到我:知乎



