一、數組 1.1數組概念 數組(array)是一個有序的數據集合。說白了,數組就是一組數。數組內部可以存放一個或多個單獨的數據,整體組成數組。 定義數組最簡單的方式:數組字面量。 數組的字面量“[]”。習慣將數組賦值給一個變數。 數組的字面量就是方括弧,這是定義數組最簡單的方式,至於更多創建數組的方 ...
一、數組
1.1數組概念
數組(array)是一個有序的數據集合。說白了,數組就是一組數。數組內部可以存放一個或多個單獨的數據,整體組成數組。
定義數組最簡單的方式:數組字面量。
數組的字面量“[]”。習慣將數組賦值給一個變數。
var arr = []; var arr = [1,2,3,4,5,6,7,888,999,666]; arr[5] = 88; //把數組下標為5的項改為88(設置數組中的某一項) console.log(arr); console.log(arr[0]); //1 console.log(arr[8]); //999 console.log(arr[9]); //666 console.log(arr[12]); //undefined
數組的字面量就是方括弧,這是定義數組最簡單的方式,至於更多創建數組的方式,後續會提到。
裡面用“,”逗號隔開每個值,最後一項沒有逗號。
變數arr就是一個數組變數,裡面存儲的不是一個數字,而是一組數。可以使用下標(編號)或稱為“索引值(index)”,來精確訪問數組中的某一項,下標從0開始。
數組中,並不規定保存相同類型的值,但是實際應用中,一般還是將相同類型的值保存在一起。
下麵的數組中,存儲的記憶體類型都不一樣,是合法。
function fn(){ alert("你好"); } var arr = [3,4,"麽麽噠!",12,true,[],fn]; console.log(arr); console.log(arr[6]); arr[6]();//數組下標為6的項,是以函數,是函數就能運行
1.2數組length屬性
數組有一個length屬性,英語是“長度”的意思,表示這個數組的項的個數。
什麼是“屬性”,數組是對象,對象就有屬性,屬性就是描述這個對象的特點、特征、特性。用來表示一個對象的屬性,用“.”點來表示一個對象的屬性:
|
arr.length; |
var arr = [100,200,3,4,5,6,7,888,999,666,12345,3333,7777]; console.log(arr); console.log(arr.length); //12 數組中有幾項,就彈出幾 console.log(arr[0] + 1); //數組第0項是100,所以100+1 =101 console.log(arr[arr.length-1]); //獲取數組最後一項,數組最大下標是arr.length-1,比arr.length-1還大是undefined console.log(arr[100]); //undefined arr[4] = "我是下標第4項"; arr.length = 18; //強行把數組長度屬性改為18 arr[66] = 8989; //可以跳躍設置數組,設置下標為66的項,並拉長了數組 console.log(arr);
寫一個小於數組元素的值會縮短數組,寫0會徹底清空數組arr.length = 2;那麼只會有兩項,其餘都丟失了
|
arr.length = 2; arr.length = 100; |
案例:
用數組判斷星期幾:
var arr = ["星期天","星期一","星期二","星期三","星期四","星期五","星期六"]; //假如今天是星期二、判斷1000天後是星期幾 var week = (1000 % 7 + 2) % 7;//0~6 console.log(week); console.log(arr[week]);
隨機點名:
var stuName = ["王大錘","李鐵錘","二蛋","二狗子","黑貓","白貓","小丸子"]; var num = parseInt(Math.random() * stuName.length); console.log(stuName[num]); document.write('<h1>'+stuName[num]+'</h1>');
1.3數組的遍歷
數組裡面存放的是一組數,我們經常需要對這些數字都進行一些操作。
就需要用for迴圈語句來遍歷它。這是一個經典的for殼子:
var arr = [21,214,52,85,88,2,53,77,100,76]; for(var i = 0;i <= arr.length - 1;i++){ if(arr[i] % 2 == 0){ console.log(arr[i]); //取出每一項能整除2的數據,進行輸出 } }
//給數組中的每一項都乘以2,數組遍歷,計算後給每一項賦值 for(var i = 0;i <= arr.length - 1;i++){ arr[i] *= 2; } console.log(arr);
//數組樣本 var arr = [...]; //遍歷,計算偶數的個數 //計算平均數,平均數就是:總和/個數 var count = 0; //累加偶數個數 var sum = 0; //計算平均數 for(var i = 0;i < arr.length;i++){ sum += arr[i]; //計算所有項的總和 if(arr[i] % 2 == 0){ count++; //如果是偶數,計數器+1 } } alert("偶數的個數是:" + count); console.log("平均數是:" + (sum / arr.length));
1.4數組是引用類型
|
var arr = [1,2,3,4]; console.log(typeof arr); //object |
用typeof arr 檢測,會發現數組是Object,數組是對象。
怎麼檢測數組是數組呢?高級JS再說。
基本類型:是保存值,判斷時,是判斷值是否相等。
var a = 1; //基本類型 var b = a; //會把a的值複製一個副本給b console.log(a);//1 console.log(b);//1 console.log(a == b);//true,值是相等的
引用類型:保存記憶體地址,比較時是判斷記憶體地址是否相等。
//都是數組[1,2,3,4],記憶體、長度、項的位置完全一樣,但是不相等。 var a = [1,2,3,4]; var b = [1,2,3,4]; //因為數組是引用類型,要比較地址,a和b變數指向地址不一樣,不能判相等。 console.log(a == b);//數組中的值一樣,但引用類型判斷記憶體地址是否相同,所以是false
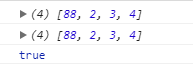
var a = [1,2,3,4]; var b = a; //b變數引用了a變數的值,所以都指向同一個記憶體地址 console.log(a == b);//true var a = [1,2,3,4]; var b = a; //b變數引用了a變數的值,所以都指向同一個記憶體地址 b[0] = 88; //修改的是數組b下標為0的項 console.log(a); //數組a和b下標為0的項都被修改為88 console.log(b); console.log(a == b);//true

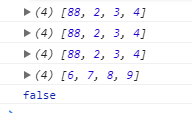
var a = [1,2,3,4]; var b = a; //b變數引用了a變數的值,所以都指向同一個記憶體地址 b[0] = 88; //修改的是數組b下標為0的項 console.log(a); console.log(b); b = [6,7,8,9]; //b現在是新的數組(指向了新的記憶體地址),不再繼續影響a console.log(a); console.log(b); console.log(a == b);//false

基本類型和引用類型講解:

如果a裡面存儲的是基本類型,那麼b=a就是把a的值複製一份給b
如果a裡面存儲的是引用類型,那麼b將指向a現在指向的記憶體地址,a的值不會複製一份,a、b指向同一個記憶體地址。
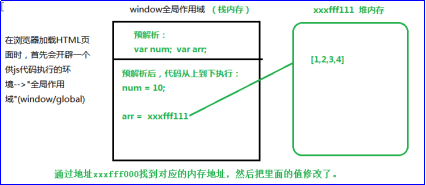
在瀏覽器載入HTML頁面時,首先會開闢一個供js代碼執行的環境-->"全局作用域"(window/global)
棧記憶體(作用域):存儲基本數據類型的值;提供js代碼執行的環境;
堆記憶體:存儲引用數據類型的值,首先會開闢一個新的記憶體空間,然後把代碼存儲到這個空間中,最後把空間的地址給相關的變數-->我們把新開闢的這個記憶體空間稱之為"堆記憶體"。
堆記憶體的作用:存儲引用數據類型值

二、數組的方法
數組是對象,現在要知道對象有屬性和方法。屬性已經介紹了,數組有length屬性。
屬性:就是描述對象的特點。比如“性別”,“姓名”,“身高”,“體重”。
方法:就是對象能執行的事情。比如“吃飯”,“睡覺”,“摳腳打dota”。
現在就要學習數組能執行什麼方法,看以下手冊:

2.1數組的頭尾操作pop()、push()、shift()、unshift()
push() 向數組的末尾添加一個或多個元素,並返回新的長度。
unshift() 向數組的開頭添加一個或多個元素,並返回新的長度。
shift() 刪除並返回數組的第一個元素
pop() 刪除並返回數組的最後一個元素
push()方法,向數組的末尾添加一個或更多元素,並返回新的長度。
|
var arr = ['東','南','西','北']; arr.push('中','發','白'); console.log(arr); |

unshift()向數組的開頭添加一個或更多元素,並返回新的長度。
|
var arr = ['東','南','西','北']; arr.unshift('一萬','八萬','九萬'); console.log(arr); |

pop()刪除數組的最後一項,只能刪最後一項,無法刪多項。並返回被刪除的元素。
var arr = ['東','南','西','北']; var last = arr.pop(); //刪除數組的最後一項 console.log(last); //pop有返回值,返回值就是被刪除的那一項 arr.pop(); arr.pop(); console.log(arr);//["東"]
shift()刪除數組的開頭項,只能刪第一項,無法刪多項。並返回被刪除的元素
var arr = ["東","南","西","北"]; var first = arr.shift(); //刪除數組的第一項,並返回刪除的值 console.log(first); //shift有返回值,返回值就是被刪除的那一項 arr.shift(); console.log(arr);

題目1:尾刪頭插
var arr = ["東","南","西","北"]; arr.unshift(arr.pop()); // ["北", "東", "南", "西"] console.log(arr); arr.unshift(arr.pop()); // ["西", "北", "東", "南"] console.log(arr); arr.unshift(arr.pop()); // ["南", "西", "北", "東"] console.log(arr); arr.unshift(arr.pop()); // ["東", "南", "西", "北"] console.log(arr); arr.unshift(arr.pop()); // ["北", "東", "南", "西"] console.log(arr);
題目2:頭刪尾插
var arr = ["東","南","西","北"]; arr.push(arr.shift()); // ["南", "西", "北", "東"] console.log(arr); arr.push(arr.shift()); // ["西", "北", "東", "南"] console.log(arr); arr.push(arr.shift()); // ["北", "東", "南", "西"] console.log(arr); arr.push(arr.shift()); // ["東", "南", "西", "北"] console.log(arr); arr.push(arr.shift()); // ["南", "西", "北", "東"] console.log(arr);
2.2數組合併concat()
concat()合併兩個或更多的數組,並返回結果。
該方法不會改變現有的數組,而僅僅會返回被連接數組的一個副本。
var arr1 = ["東","南","西","北"]; var arr2 = ['一條','二條']; var arr = arr1.concat(arr2); //concat是把arr1和arr2合併為一個新數組返回 console.log(arr1);//不變 console.log(arr2);//不變 console.log(arr); //合併的新數組
concat的參數非常靈活,可以是數組變數、數組字面量、散的值也行。
|
var arr3 = arr1.concat(arr2,['一筒','五條'],'么雞'); console.log(arr); |

2.3數組截取slice()
slice()方法可以從已有的數組中返回選定的元素。
arr.slice(start,end)
|
參數 |
描述 |
|
start |
必需。規定從何處開始選取。如果是負數,那麼它規定從數組尾部開始算起的位置。也就是說,-1 指最後一個元素,-2 指倒數第二個元素,以此類推。 |
|
end |
可選。規定從何處結束選取。該參數是數組片斷結束處的數組下標。如果沒有指定該參數,那麼切分的數組包含從 start 到數組結束的所有元素。如果這個參數是負數,那麼它規定的是從數組尾部開始算起的元素。 |
返回值:返回一個新的數組,包含從 start 到 end(不包括該元素)的中的元素。
|
var arr1 = ['東','南','西','北','中','發','白']; var arr2 = arr1.slice(1,4); //截取下標1、2、3的為一個新數組並返回 console.log(arr2); //["南", "西", "北"] |
arr.slice(start,end) 返回一個新的數組,包含從 start 到 end(不包括該元素)的元素。
只寫start開始參數:
|
var arr = ["東","西","南","北","中","發","白"]; var arr2 = arr.slice(3); //從下標3開始,截取到後面全部的項 console.log(arr2); // ["北", "中", "發", "白"] |
slice(a,b)取出了b-a項:
從倒數第4項至倒數第2項(不包括倒數第2項)。"白"是倒數第1項。slice(a,b)取出了b-a項
|
var arr = ["東","西","南","北","中","發","白"]; var arr2 = arr.slice(-4,-2); //從下標倒數第四個開始,截取到倒數第二個 console.log(arr2); // ["北", "中"] |
|
var arr = ["東","西","南","北","中","發","白"]; var arr2 = arr.slice(-4); //從下標倒數第四個開始,截取到後面全部的項 console.log(arr2); // ["北","中","發","白"] |
|
var arr1 = ["東","南","西","北","中","發","白"]; //var arr2 = arr1.slice(3,1); //順序錯誤 var arr2 = arr1.slice(3,3); //順序錯誤 console.log(arr2);//[] 空數組 |
2.3多功能splice()添加、刪除、替換
|
array.splice(index,howmany,item1,.....,itemX) |
||
|
參數 |
描述 |
|
|
index |
必需。整數,規定添加/刪除項目的位置,使用負數可從數組結尾處規定位置。 |
|
|
howmany |
必需。要刪除的項目數量。如果設置為 0,則不會刪除項目。 |
|
|
item1, ..., itemX |
可選。向數組添加的新項目。 |
|
返回值:
|
類型 |
描述 |
|
Array |
包含被刪除項目的新數組,如果有的話。 |
說明:
splice() 方法可刪除從 index 處開始的零個或多個元素,並且用參數列表中聲明的一個或多個值來替換那些被刪除的元素。如果從數組對象中刪除了元素,則返回的是含有被刪除的元素的數組。
確定一件事:一旦應用,arr立即改變,並不需要重新賦值,換句話說,這個函數不返回新的數組。
//**************替換一些項********** var arr = ["A","B","C","D","E","F","G"]; arr.splice(3,2,"蘋果","香蕉"); //從數組下標3開始,刪除兩項,改為後替換的內容 console.log(arr);

//**************替換一些項********** var arr = ["A","B","C","D","E","F","G"]; arr.splice(3,2,"蘋果","香蕉","葡萄","橘子"); //從數組下標3開始,刪除兩項,插入4項 console.log(arr);

// **************更改一些項********** var arr = ["A","B","C","D","E","F","G"]; arr.splice(2,4,"哈哈"); //從數組下標3開始,刪除兩項,插入1項 console.log(arr); //["A", "B", "哈哈", "G"]

// **************更改一個項********** var arr = ["A","B","C","D","E","F","G"]; arr.splice(2,1,"哈哈"); //從數組下標3開始,刪除兩項,插入1項 console.log(arr); //["A", "B", "哈哈", "D", "E", "F", "G"]

//**************刪除一些項********** var arr = ["A","B","C","D","E","F","G"]; arr.splice(2,4); //沒有東西可以替換,直接刪除4項 console.log(arr); //["A", "B", "G"]

//**************插入一些項,但不刪除********** var arr = ["A","B","C","D","E","F","G"]; arr.splice(2,0,"嘻嘻","哈哈"); //從下標2開始插入2項,不刪除 console.log(arr); //["A", "B", "嘻嘻", "哈哈", "C", "D", "E", "F", "G"]

splice依據參數的多少,和參數是什麼,有多功能。現在你要能反應過來。
刪除數組的最後5項。
|
arr.pop(); arr.pop(); arr.pop(); arr.pop(); arr.pop(); |
簡化為:
|
for(var i = 1 ; i <= 5 ; i++){ arr.pop(); } |
也可以:
var arr = ["A","B","C","D","E","F","G","H","I","J","K","L"]; //arr.splice(-5); arr.splice(-5,5); console.log(arr);
2.4倒序reverse();
reverse()方法就是立即讓數組倒置:
var arr = ["A","B","C","D","E","F","G"]; arr.reverse(); //不需要賦值 console.log(arr); //["G", "F", "E", "D", "C", "B", "A"]

2.5排序sort()
sort()方法排序
var arr = ["G","A","C","B","I","H","G","I","B"]; arr.sort(); console.log(arr);

//sort函數預設是按照字元順序排的,隱式將數字轉為string //比字元編碼順序 var arr = [23,435,456,23,2,345,2,32,11,324,32,43,65,667,78,43]; arr.sort(); console.log(arr);

sort()裡面有一個參數,這個參數是一個函數。
var arr = [41,4,52,64,99,66,88,77,100,412,78,43,2]; // 升序排序,從小到大 arr.sort(function(a,b){ //如果a要放在b前面,那麼return負數 //如果a要放在b後面,那麼return正數 //如果a和b不區分大小,那麼return 0 if(a < b){ return -1; //滿足第一個條件,返回值是-1,a要排在b前面 }else if(a > b){ return 1; //滿足第二個條件,返回值是1,a要排在b後面 }else if(a == b){ return 0; } }); console.log(arr);

按五角星的個數排序:
var arr = ["★★★","★★★★★","★★","★","★★★★","★★★★","★★★★★★"]; arr.sort(function(a,b){ // 若 a 小於 b,在排序後的數組中 a 應該出現在 b 之前,則返回一個小於 0 的值。 // 若 a 等於 b,則返回 0。 // 若 a 大於 b,則返回一個大於 0 的值。 if(a < b){ return -1; //滿足第一個條件,返回值是-1,a在b前面 }else if(a > b){ return 1; //滿足第二個條件,返回值是1,a在b後面 }else if(a == b){ return 0; } }); console.log(arr);

2.6數組分割join()
join() 方法用於把數組中的值放入一個字元串,並且可以通過指定的分隔符進行分隔的。
var arr = [1,2,3,4,5,6,7]; var str = arr.join("★"); //轉為字元串用新變數接收 console.log(str);

語法:
|
var str = arr.join(分隔符); |
如果不寫分隔符,預設用逗號分割:
|
var arr = [1,2,3,4,5,6,7]; var str = arr.join(); console.log(str); |

如果是空字元串""就不分割:
|
var arr = [1,2,3,4,5,6,7]; var str = arr.join(""); console.log(str); |

三、字元串的屬性和方法
3.1字元串屬性
屬性length就是字元串的長度
|
1 var str = "我們都非常喜歡JavaScript!希望能找到能帶你*****飛的工作。"; 1 console.log(str.length); |
中文、數字、英語字母、空格、特殊符號,都算1個長度。
3.2字元串方法
3.2.1 charAt()查找字元串
返回字元串中指定下標位置的字元,下標從0開始
|
//返回字元串中指定下標位置的字元,下標從0開始 console.log("abcdef".charAt(0)) ;//a console.log("abcdef".charAt(2)) ;//a |
|
"abcdef".charAt(0); "abcdef".charAt(2) ;//c |
 和數組下標類似的。
和數組下標類似的。
var str = "abcdefg" for(var i = 0 ; i < str.length ; i++){ console.log(str.charAt(i)); }
3.2.2 indexOf()查找字元串下標
indexOf(檢索的字元串,開始檢索的位置)
返回某個指定的字元串值在字元串中首次出現的下標位置(索引值)。
|
console.log(str.indexOf("非常喜歡")); |

如果要檢索的字元串值沒有完全匹配的值,則該方法返回 -1。
|
console.log(str.indexOf("喜歡呀")); |

3.2.3 lastIndexOf()
該方法可返回一個指定的字元串值最後出現的位置,在一個字元串中的指定位置從後向前搜索。
|
console.log(str.lastIndexOf("的")); |

3.2.4 replace()替換
該方法用於在字元串中用一些字元替換另一些字元,或替換一個與正則表達式匹配的子串。
|
"abcdefghijka".replace("a","蘋果");//把a替換乘蘋果,只替換一個 |
把a替換乘蘋果,只替換一個。
3.2.5 split()字元串分割為數組
方法用於把字元串分割成數組(字元串→數組),從什麼地方拆分,就是參數
|
"我愛你親愛的祖國的人民幣".split("的"); |

|
1嘻嘻2嘻嘻3嘻嘻4嘻嘻5嘻嘻6".split("嘻嘻") |

3.2.6 substr()提取字元串
方法可在字元串中抽取從 start 下標開始的指定數目的字元
"字元串".substr(start,length)
start參數:開始下標,可以為正數,也可以為負數,-1最後一個,-2指倒數第二個,以此類推。
length參數:截取總長度。可以不寫,直接截取到最後。
var str1 = str.substr(4,9); //從下標4開始,截取9個 var str2 = str.substr(-9,4);//從下標-9開始,截取4個 var str3 = str.substr(-9); //從下標-9開始,截取到最後 console.log(str1); console.log(str2); console.log(str3);

3.2.7 substring()提取字元串
方法用於提取字元串中介於兩個指定下標之間的字元。
"字元串".substring(start,end); 不包括end,參數只能是正數,都是索引值。
截取時,從開始位置截取到結束位置,不包含結束位置。在選擇開始位置之前,會先比較以下兩個參數的大小,其中小的作為start值,大的作為stop。
var str = "我們都非常喜歡JavaScript!希望能找到能帶你*****飛的工作。"; var str1 = str.substring(4,9); //從下標4開始,截取到下標為9的位置(不包括結束) // var str2 = str.substring(-9,4);//錯誤的,不能用負數 var str3 = str.substring(9,4); //從下標4開始,截取到下標為9的位置(不包括結束) var str4 = str.substring(4); //從下標4開始,截取到最後 console.log(str1); console.log(str3); console.log(str4);

3.2.8 slice()字元串截取
方法可提取字元串的某個部分,並以新的字元串返回被提取的部分。(該方法在數組中學習過)
一個新的字元串。包括字元串 stringObject 從 start 開始(包括 start)到 end 結束(不包括 end)為止的所有字元。
var str = "我們都非常喜歡JavaScript!希望能找到能帶你*****飛的工作。"; var str1 = str.slice(4,9); //從下標4開始,截取到下標為9的位置(不包括結束) var str2 = str.slice(-9,-4); //從下標-9開始,截取到下標為-4的位置(不包括結束) var str3 = str.slice(3); //從下標3開始,截取到最後 console.log(str1); console.log(str2); console.log(str3);

三種截取方法的相同和不同點:



