最近在學習es6的Promise,其中涉及到了Promsie的事件執行機制,因此總結了關於Promise的執行機制,若有錯誤,歡迎糾錯和討論。 在阮一峰老師的書中《es6 標準入門》對Promise的基礎知識做出了詳細的介紹,在此就不一一介紹了,直接開始整體,將Promsie中關於事件執行機制的問題 ...
最近在學習es6的Promise,其中涉及到了Promsie的事件執行機制,因此總結了關於Promise的執行機制,若有錯誤,歡迎糾錯和討論。
在阮一峰老師的書中《es6 標準入門》對Promise的基礎知識做出了詳細的介紹,在此就不一一介紹了,直接開始整體,將Promsie中關於事件執行機制的問題與大家分享。
1.Promsie對象的創建以及執行順序
創建方式:new Promise(function(resolve,reject){ //...}
這種方式在阮老師的書中指出該函數一旦創建,其內部的匿名函數會自動執行,在這裡我們可以認為這種方式相當於同步任務會直接執行。以下代碼亦可證明。
1 new Promise(function(resolve,reject){ 2 console.log('1'); 3 }); 4 console.log('2');
結果:

結論:從結果的順序來看,的確new Promise會立即執行,執行完後再繼續執行後面的同步任務。
2.Promsie對象中的then()方法
Promise中的then()會根據Promsie的狀態執行相應的回調函數,方法中有兩個參數,分別是回調成功和回調失敗時執行的函數。該函數是個非同步任務。在此補充下關於JS內部的機制。眾所周知,JS是單線程的,也就意味著無法同時做好幾件事情,只能一件一件的做。代碼執行時分為同步任務和非同步任務,同步任務會在當前主線程中完成,執行中將變數和對象放入堆中,方法調用運行壓入執行棧,需要變數時從堆中獲取。而非同步任務又可以分為microtask(微任務)和macrotask(巨集任務),可以簡單的理解為任務隊列,通常將鍵盤事件和滑鼠事件以及setTimeout()等歸為巨集任務,而我們的Promsie的then()歸為微任務,執行中遇到他們會將他們放入相應的任務隊列中。
在主線程的任務完成後會立即查看microtask是否有任務需要執行,若有則會執行直到隊列為空隊列,若本身為空則會查看macrotask任務隊列,執行該隊列中的第一個命令,當執行完第一條命令後會再次查看microtask是否有代碼需要執行,同理,有則執行至空隊列否則再次查看macrotask。
註意:這裡的過程相當於macrotask任務隊列的任務執行一次,則microtask任務隊列的任務會全部執行。microtask全部任務執行完才會再去執行macrotask的下一條命令。
1 new Promise(function(resolve,reject){ 2 resolve('1'); 3 }).then(function(value){ 4 console.log(value); 5 }).catch(function(error){ 6 console.log('出錯了,',error); 7 }); 8 console.log('2');
結果:

結論:從上述結果來看,代碼會立即執行new Promise中的代碼,此時Prosmie狀態改為resolved,而後調用then()方法,此時將該函數放入mircotask隊列中,向下繼續執行同步任務,待同步任務執行完後再回來執行mircotask中的函數。
3.Promsie和setTimeout的執行機制分析
此處直接引入一個例子作為介紹
1 console.log('1111111'); 2 setTimeout(() => { 3 console.log('4----'); 4 new Promise((resolve) => { 5 console.log('5-----'); 6 resolve(); 7 }).then(() => { 8 console.log('6----') 9 }) 10 }) 11 12 new Promise((resolve) => { 13 console.log('22222'); 14 resolve(); 15 }).then(() => { 16 console.log('33333-----') 17 }) 18 19 setTimeout(() => { 20 console.log('77777'); 21 new Promise((resolve) => { 22 console.log('888'); 23 resolve(); 24 }).then(() => { 25 console.log('9999999') 26 }) 27 })
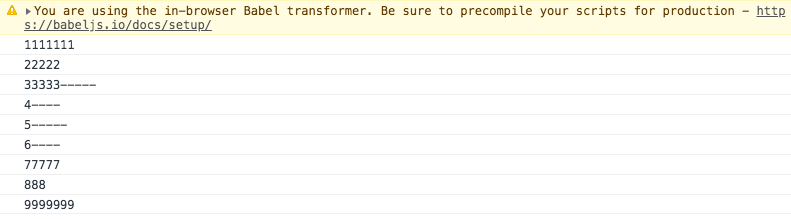
代碼分析:
分析之前我們可以先在自己的小本本上寫2列事件任務分類,分別是microtask微任務和macrotask巨集任務,等下我們在分析代碼時候可以模擬引擎的執行順序將其寫入小本子上,便於我們分析。
回歸正題,1.首先第一行執行輸出列印任務,這個是同步任務沒什麼說的,直接輸出;
2.下一行遇到了setTimeout()事件,先不管內部是什麼函數,先將這個函數放入到我們的macrotask任務隊列中第一行的位置等待執行;
3.又遇到了new Promise,之前我們講到,可以把它看成是同步任務所以直接執行其內部的代碼,首先列印輸出,之後遇到resovle(),此時Promsie的狀態改為resolved,並且值為‘22222’,之後調用then(),該方法是個非同步任務,所以同樣不管內部代碼是什麼,將其放入我們的microtask任務隊列的第一行中等待執行;
4.之後又遇到了setTimeout(),同樣不管其內部代碼直接加入macrotask任務中;
此時我們的同步任務執行完畢,我們整理下我們剛剛寫下的2個任務隊列中都有什麼函數,在microtask中,有一個then()方法的函數,在macrotask任務隊列中有2個按照執行順序加入的setTimeout()。
主線程任務執行後會直接去執行microtask的任務,所以下一步開始執行microtask任務隊列中的函數,輸出列印‘33333-----’,此時microtask任務隊列中的任務隊列執行完畢並且後面沒有其他任務了,此時隊列為空,這個時候會去執行macrotask的第一個函數,首先輸出列印,遇到Promise對象直接執行,並且狀態改為resolved,執行then(),將其函數加入到microtask中,此時該setTImeout執行完畢,這個時候會去再去看microtask是否為空,這個時候發現我們剛剛加入了一個指令,所以直接執行,執行完後microtask又沒有任務了,這個時候再去執行macrotask的下一條任務,同樣執行完再去執行我們剛剛再次向microtask加入的新任務,至此執行完畢。

大家可以看看是否和大家推到的一樣。
4.關於resolve()參數的問題
在這裡參數是非promise對象就不探討了,調用resolve()和reject()就決定了promise對象的狀態了。這裡討論下參數是promise對象的問題。首先,給出一段代碼。
var p1=Promise.resolve(); var p2=Promise.reject('出錯了'); var p3=new Promise(function(resolve,reject){ resolve(p1); }).then(()=>console.log('p3狀態為resolved'),()=>console.log('p3狀態為reject')); var p4=new Promise(function(resolve,reject){ resolve(p2); }).then(()=>console.log('p3狀態為resolved'),()=>console.log('p3狀態為reject'));

阮老師在書中指出傳入參數為Promsie對象時p1的狀態會決定p2的狀態。從上面的代碼中可以看到,p1和p2直接決定了p3和p4的狀態,不會管resolve(),也驗證了阮老師的說法。另外,當resolve()改為reject()方法時,我們發現不管參數的狀態是什麼最後Promise對象的狀態都會變為reject。
另外,參數為Promise對象時,引擎會先去獲取參數的狀態,獲得狀態在返回決定當前Promise對象的狀態,而獲取Promsie對象狀態的過程我們可以認為是非同步,也就是將此過程直接加入到microtask任務隊列中。當參數是thenable對象時,會調用其中的then方法,該過程也可以看成是非同步的。
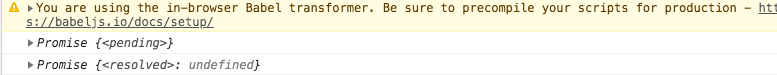
1 var p1=Promise.resolve(); 2 var p2=new Promise(function(resolve,reject){ 3 resolve(p1); 4 }); 5 // p2.then(()=>console.log(2)); 6 console.log(p2); 7 setTimeout(()=>console.log(p2),3000);

我們發現此時p2的狀態並沒有直接變為resolved,而是pending,在延遲3s後再判斷p2的狀態,此時已經變成了resolved,這樣證實了我們的想法。參數為thenable對象時也表現出同樣的結果。下麵代碼。
1 var p1={ 2 then(resolve,reject){ 3 resolve(); 4 } 5 } 6 var p2=new Promise(function(resolve,reject){ 7 resolve(p1); 8 }); 9 console.log(p2); 10 setTimeout(()=>console.log(p2),3000);

5.關於resovle(Promise.resolve())的非同步執行機制
此處問題也是困擾我好久的一個問題。這裡首先需要驗證下Promise.resolve()是否是同步的。
1 var p1=Promise.resolve(); 2 console.log(p1); 3 setTimeout(()=>console.log(p1),3000);

從結果來看,p1確實是同步執行的。並且該方法會返回一個新的Promise對象。回到正題,前面講到resolve()參數是Promsie對象時候去查詢參數狀態是個非同步的,但這個時候我們發現在查詢之前參數的狀態其實已經確定了,引擎只是去獲取狀態,而此時我們的resolve(Promise.resolve()),內部並非一個已經確定的Promise對象,而是一個待執行的命令,因此這裡會分兩步走,第一步,非同步執行執行Promise.resolve()命令,此時將新產生的Promsie對象的狀態確定下來,name這個時候該函數就變成了前面我們講到的那個樣式,這個時候再執行非同步操作獲取參數的狀態。
下麵分析下之前困擾我好久的那個例子:
1 new Promise((resolve, reject) => { 2 console.log("async1 start"); 3 console.log("async2"); 4 resolve(Promise.resolve()); 5 }).then(() => { 6 console.log("async1 end"); 7 }); 8 9 new Promise(function(resolve) { 10 console.log("promise1"); 11 resolve(); 12 }).then(function() { 13 console.log("promise2"); 14 }).then(function() { 15 console.log("promise3"); 16 }).then(function() { 17 console.log("promise4");

除IE外均測試,其結果一致。這裡按照我們剛纔的思維分析,首先輸出async1和async2,此時將Promise.resolve()壓入microtask,繼續向後執行,遇到新的Promise,輸出promise1,改變狀態此時將then()的函數壓入microtask,這個時候主線程執行完畢,開始執行microtask,Promise.resolve()執行完畢,得到確定狀態的新的Promise對象,此時resolve()為獲取該Promsie狀態將該過程加入到剛纔的microtask任務隊列中,這個時候任務隊列有2個,一個是輸出promise2的命令,其後面緊跟獲取狀態的命令,所以執行輸出Promise2的命令,執行完畢後又將下一個then()方法中的Promise3命令添加到獲取狀態的後面,這個時候再去執行獲取狀態的命令,得到了狀態執行resolve(),觸發then(),將輸出async end的命令添加到Promise3輸出的後面,下一步執行輸出Promise3,觸發then(),將Promise4輸出命令加入到輸出async end命令後面,這個時候執行async end輸出和Promise4輸出,執行完畢。
至此,Promise中的非同步機制總結完了,歡迎大家留言指正和批評,和大家一起進步。



