2019-03-21 16:05:45 周期:5天 學習資料:http://how2j.cn/k/css2/css2-tutorial/238.html?p=67889 源代碼地址 GitHub:https://github.com/BenCoper/CSS Readme:簡要概括知識點詳細代碼前往 ...
2019-03-21----16:05:45
周期:5天
學習資料:http://how2j.cn/k/css2/css2-tutorial/238.html?p=67889
源代碼地址---GitHub:https://github.com/BenCoper/CSS
Readme:簡要概括知識點詳細代碼前往GitHub-----Star--Fork
1.CSS基礎
1.CSS選擇器
元素選擇器:p{}
id選擇器:#p1{}
類選擇器: .pre{}
2.CSS註釋
註釋:/**/
3.CSS尺寸
width:寬度 height:高度
4.CSS背景
background-color-----背景顏色
background-image:url(imagepath)---圖片做背景
url(background.jpg)---本地測試
background-repeat---背景水平垂直方向重覆---參數可選
background-size: contain---背景平鋪
5.文本
color---文字顏色
text-align---對齊
text-decoration---文本修飾
lineheight---行間距
letter-spacing---單詞間距
text-indent---首行縮進
text-transform---大小寫
white-space---空白格
5.字體
font-size---尺寸
font-style---風格
font-weight---粗細
font-family---字型檔
font---聲明在一起
6.滑鼠樣式
cursor:crosshair---十字架
cursor:pointer---手指

7.表格
table-layout:automatic|fixed---表格佈局
border-collapse:separate|collapse---表格邊框
8.邊框
border-style---邊框風格
border-color---邊框顏色
border-width---邊框寬度
border---都放在一起
boder-top---只有一個方向有邊框
boder-top,border-left---有交界的邊都有邊框
div---塊級元素(自動換行)
span---內聯元素(無換行)
9.內邊距
padding-left: 左內邊距
padding-right: 右內邊距
padding-top: 上內邊距
padding-bottom: 下內邊距
padding: 上 右 下 左
10.外邊距
margin-left: 左外邊距
margin-right: 右外邊距
margin-top: 上外邊距
margin-bottom: 下外邊距
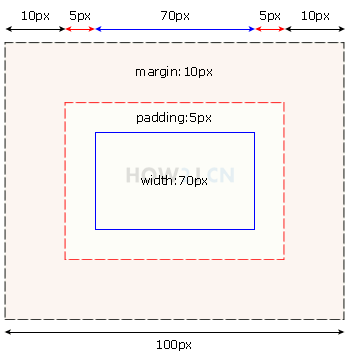
11.邊框模型

12.超鏈狀態
link - 初始狀態,從未被訪問過
visited - 已訪問過
hover - 滑鼠懸停於超鏈的上方
active - 滑鼠左鍵點擊下去,但是尚未彈起的時候
13.隱藏
display:none; ---隱藏一個元素,這個元素將不再占有原空間 “坑” 讓出來了
visibility:hidden;---;隱藏一個元素,這個元素繼續占有原空間,只是“看不見”
14.css文件
<link rel="stylesheet" type="text/css" href="/study/style.css" />
href指向的路徑就是單獨的css文件路徑
15.CSS優先順序
1. 在屬性後面使用 !important 會覆蓋頁面內任何位置定義的元素樣式。 2. 作為style屬性寫在元素內的樣式 3. id選擇器 4. 類選擇器 5. 標簽選擇器 6. 通配符選擇器 7. 瀏覽器自定義或繼承



