盒子模型 1.框模型 框:頁面上所有元素都可以稱為“框” 框模型:(BOX Model),又稱盒子模型 定義框處理元素內容、內邊距padding、外邊距margin、邊框的樣式border 外邊距margin margin-方向: margin-left: margin-right: margin- ...
盒子模型
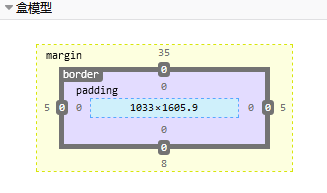
1.框模型
框:頁面上所有元素都可以稱為“框”
框模型:(BOX Model),又稱盒子模型
定義框處理元素內容、內邊距padding、外邊距margin、邊框的樣式border

外邊距margin
margin-方向:
margin-left:
margin-right:
margin-top:
margin-bottom:
不定義方向 一個值 預設四個方向一樣; 兩個值 第一個 左右 第二個 上下 ; 三個不常見 ; 四個值 左 上 右 下
左右外邊距設置為auto時,當前的塊級元素會居中顯示
內邊距padding
padding-方向:
padding-left
padding-right:
padding-top:
padding-bottom:
不定義方向 一個值 預設四個方向一樣; 兩個值 第一個 左右 第二個 上下 ; 三個不常見 ; 四個值 左 上 右 下
邊框的樣式border
border-方向:
border-left
border-right:
border-top:
border-bottom:
不定義方向 一個值 預設四個方向一樣; 兩個值 第一個 左右 第二個 上下 ; 三個不常見 ; 四個值 左 上 右 下
註意:
1.有些塊級元素會存在預設外邊距 如 body h1~h6 p
2、垂直外邊距合併
兩個垂直外邊距相遇時,將會合成一個外邊距。最終外邊距的值是兩者中 邊距較大的的值。
3、背景圖片
屬性:background-image
取值:url(圖像路徑)
background-image:url("");
1、背景重覆
預設情況,背景圖會在水平和垂直兩個方向都出現重覆的效果(平鋪)
屬性:background-repeat
取值:
repeat :預設值,水平垂直平鋪
repeat-x : 水平平鋪
repeat-y : 垂直平鋪
no-repeat : 不平鋪(用的最多)
2、背景圖片固定
屬性:background-attachment
取值:
fixed,背景圖像固定
3、背景定位
改變背景圖像在元素中的位置
屬性:background-position
取值:
x y :x表示水平方向移動距離,+向右,-向左,y表示垂直方向移動距離,+向下,-向上
x% y% :
0% 0% : 顯示在元素的左上方
100% 100% : 顯示在元素的右下方
50% 50% : 居中
left :靠左
right:靠右
center :將元素顯示在水平或垂直方向的中間
top:靠上
bottom:靠下
background-position:left top;
background-position:top left;
background-position:center;
4、文本格式化
1、指定字體
font-family:選擇字體格式
font-family:"microsoft yahei","arial","verdana";
2、字體大小
font-size:value;
font-size:12px;
3、字體加粗 normal正常
font-weight:normal / bold ;
400 - 900
4、字體樣式(斜體) i
font-style:normal/italic;
5、小型大寫字母 font-variant字體型狀
font-variant:normal/small-caps;
6、字體屬性
font:font-style font-variant font-weight font-size font-family;
常用方式:
font:font-size font-family;
font:12px "微軟雅黑",arial,verdana;



