Vue腳手架的搭建步驟 1. 去node.js官網下載node.js並安裝,如下圖: 2. 找到下載的文件並點擊安裝: 一直到finish完成。安裝成功 3. 通過DOS密令打開: 輸入:node –v回車 可以查看安裝node.js 版本號如下圖: 4. 使用淘寶NPM鏡像:下圖 5. 進入下圖頁 ...
Vue腳手架的搭建步驟
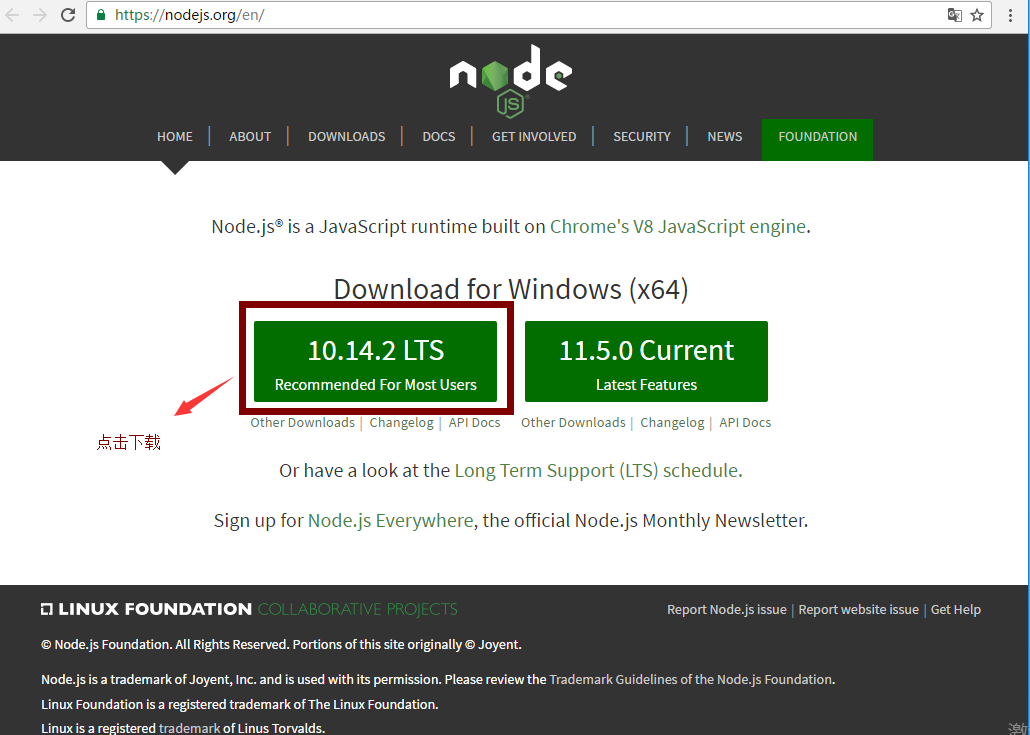
1. 去node.js官網下載node.js並安裝,如下圖:

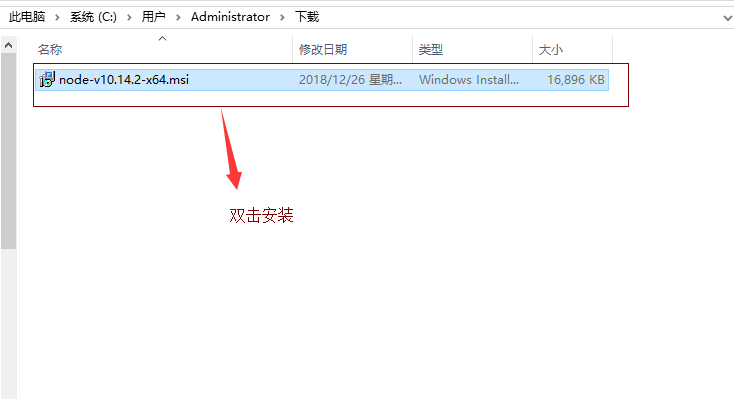
2. 找到下載的文件並點擊安裝:




一直到finish完成。安裝成功
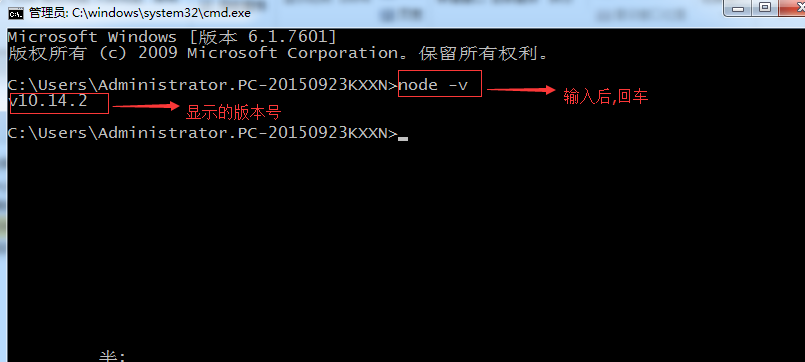
3. 通過DOS密令打開:

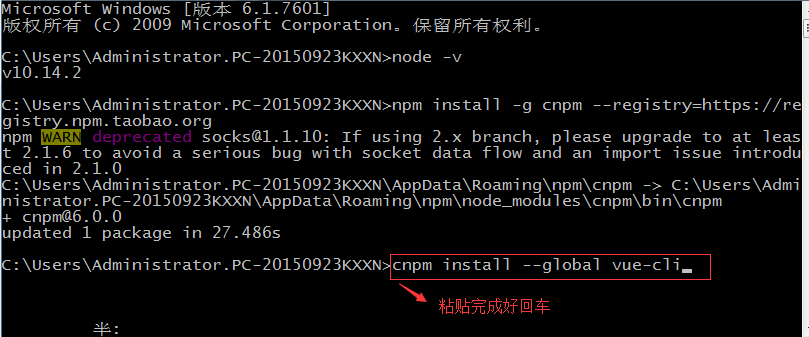
輸入:node –v回車 可以查看安裝node.js 版本號如下圖:

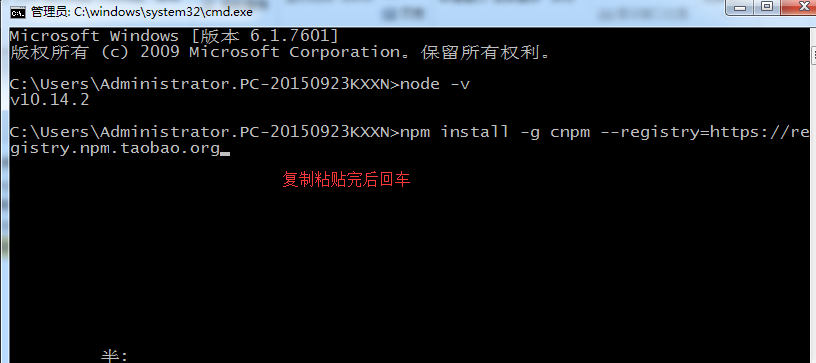
4. 使用淘寶NPM鏡像:下圖

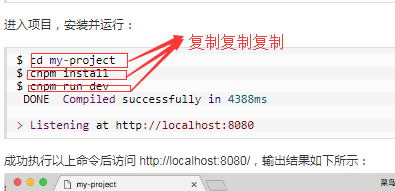
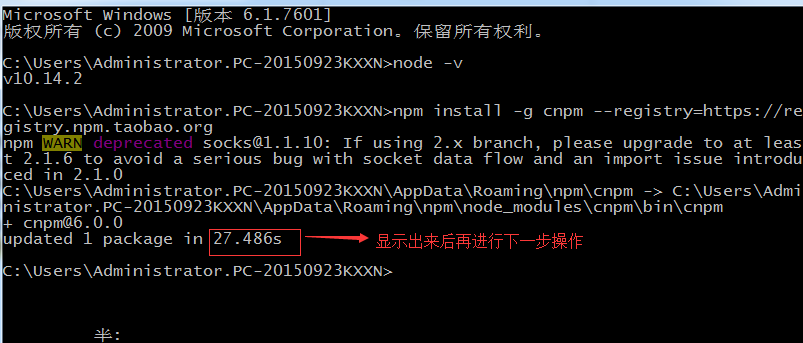
5. 進入下圖頁面:


等下圖出現後再操作

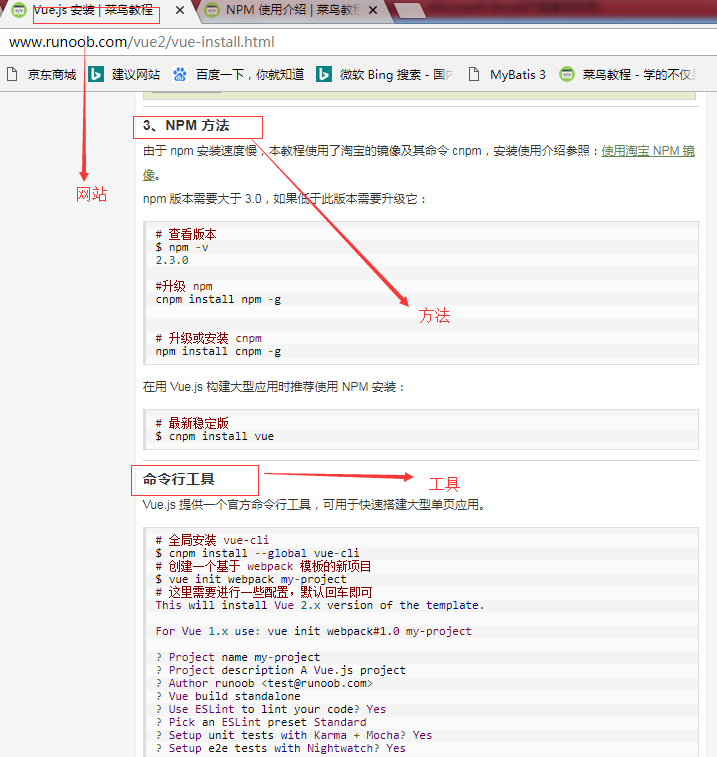
6. 回到Vue.js安裝頁面找到3. NPM方法下的命令行工具:下圖

複製 # 全局安裝 vue-cli下麵一行代碼:(除了$不要(若你電腦安裝了Git就需要帶上$符號)).

複製完成,粘貼到DOS密令下放:如下圖

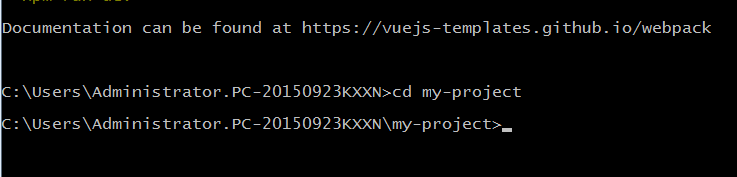
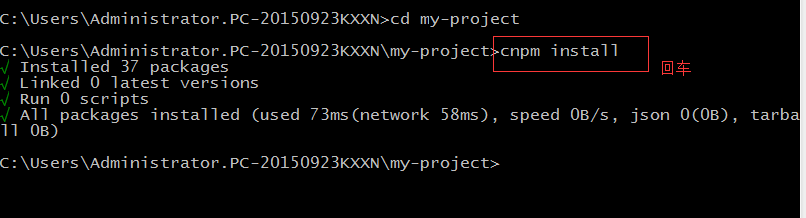
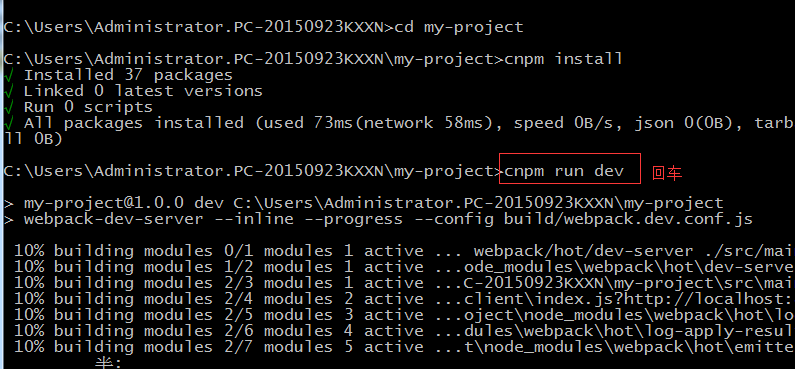
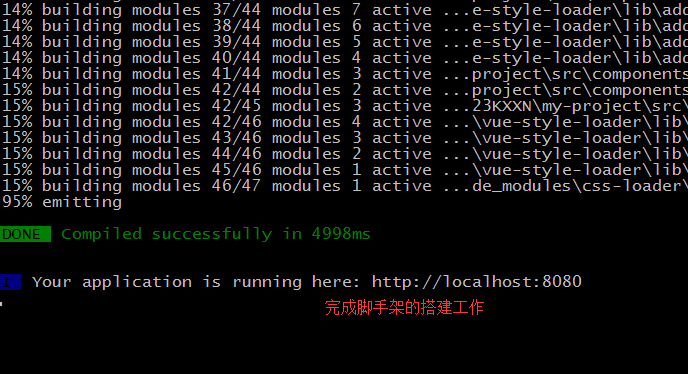
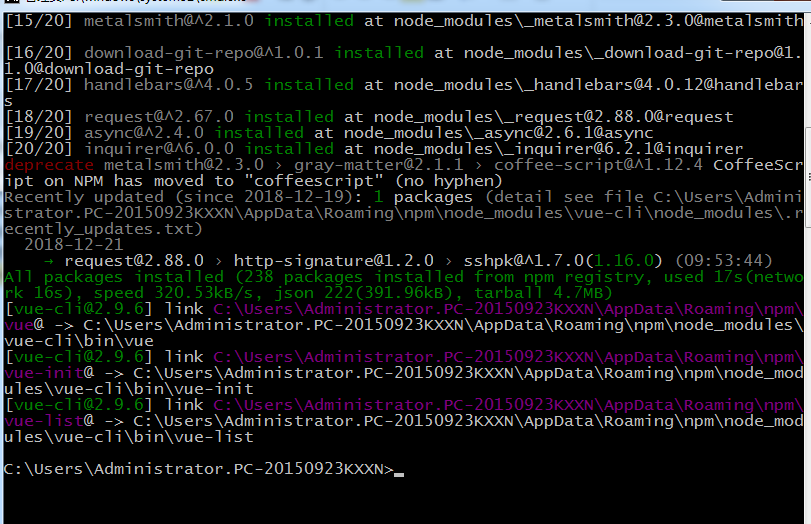
等-------等----------等出現下圖後再操作:

複製下麵代碼: