續前文: "線上代碼離線翻譯Chrome插件"一馬"v0.0.8" . 主要改進如下. 項目源碼庫: "program in chinese/webextension_github_code_translator" 添加基本詞庫 發現部分用戶安裝了"一馬"但未安裝離線英漢詞典插件, 這將導致翻譯完全 ...
續前文: 線上代碼離線翻譯Chrome插件"一馬"v0.0.8. 主要改進如下.
項目源碼庫: program-in-chinese/webextension_github_code_translator
添加基本詞庫
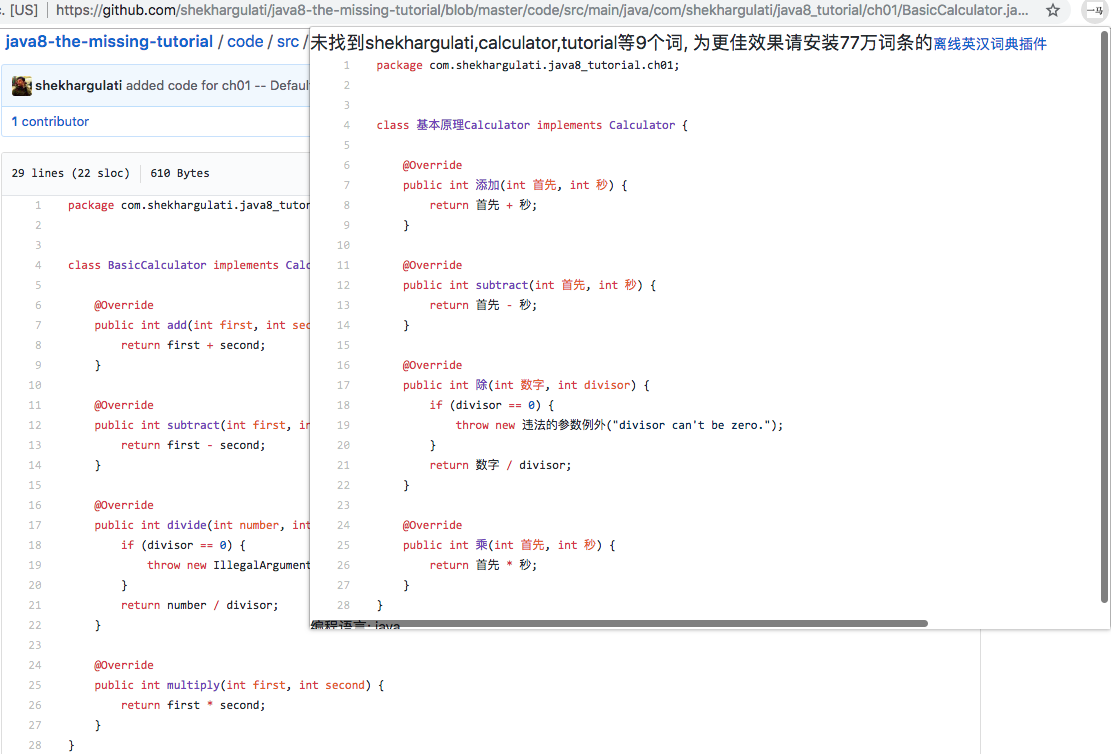
發現部分用戶安裝了"一馬"但未安裝離線英漢詞典插件, 這將導致翻譯完全無法進行, 彈窗將顯示相同代碼段, 用戶也許會誤認為插件無效. 於是在0.0.14版中添加基本詞庫(牛津核心三千詞), 以避免單獨安裝無法進行任何翻譯的情況. 在部分辭彙無法翻譯時改進提示信息如下:

預設不翻譯關鍵詞和核心API
提供用戶選項是否翻譯:

預設不翻譯(常式地址):

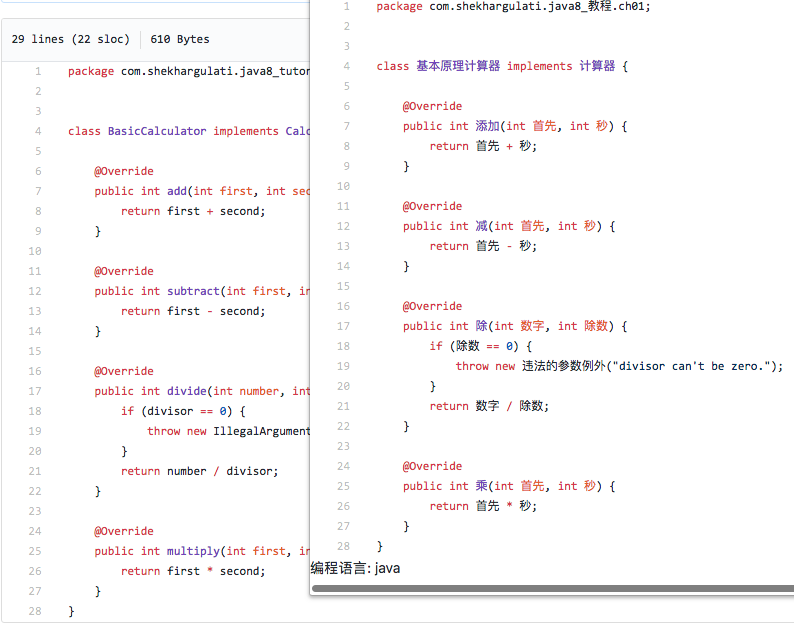
勾選翻譯後的效果與0.0.8版接近:

複數辭彙採用原型辭彙的釋義
比如"Minutes"的詞典釋義是"n. 會議記錄", "Seconds"是"n. 次級品, 二等品". 0.0.10中改為取原型釋義("分", "秒).
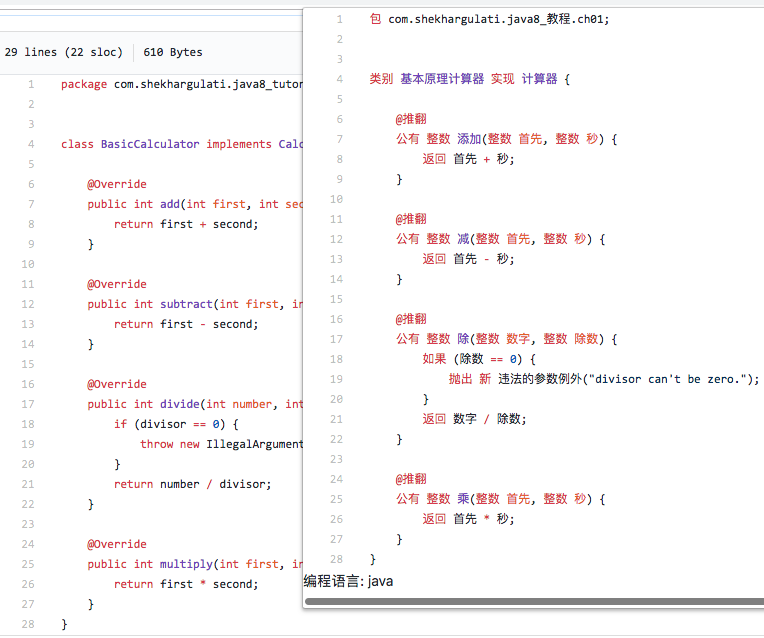
添加常用命名/縮寫的手工翻譯
僅前30個高頻詞, 之後將逐漸增加. 部分辭彙不予翻譯(to, of, bean). 常用縮寫如'util'的詞典釋義是"跑龍套", 手工翻譯為"功用". 詳見常用命名/縮寫的手工翻譯 · Issue #17 · program-in-chinese/webextension_github_code_translator
計劃
昨日收到用戶詳盡反饋: 請添加火狐插件吧 · Issue #19 · program-in-chinese/webextension_github_code_translator. 這是下一個主要目標.
附上Chrome插件商店地址: 鏈接



