一、前言 在上一章的學習中,我們學習了 Vue 中組件的基礎知識,知道了什麼是組件,以及如何創建一個全局/局部組件。不知道你是否記得,在上一章中,我們提到組件是一個可以復用的 Vue 實例,它與 Vue 實例也只是擁有些許的差異。本章,我們將繼續學習組件的相關基礎知識,瞭解 Vue 的組件中的 da ...
一、前言
在上一章的學習中,我們學習了 Vue 中組件的基礎知識,知道了什麼是組件,以及如何創建一個全局/局部組件。不知道你是否記得,在上一章中,我們提到組件是一個可以復用的 Vue 實例,它與 Vue 實例也只是擁有些許的差異。本章,我們將繼續學習組件的相關基礎知識,瞭解 Vue 的組件中的 data、prop 選項的使用。
學習系列目錄地址:https://www.cnblogs.com/danvic712/p/9549100.html
倉儲地址:https://github.com/Lanesra712/VueTrial/blob/master/Chapter02-Bronze/component/advance.html
二、乾貨合集
1、組件中的 data 選項
當一個 Vue 實例被創建之後,實例中的 data 選項的屬性值就與頁面的視圖做了一個“綁定”,當我們修改 data 中的屬性值時,視圖就會產生“響應”,同時,頁面上使用到屬性值的地方也會同步更新。那麼,組件作為一個特殊的 Vue 實例,對於 data 選項的使用上是不是和在 Vue 實例中的使用方式相同呢。
首先,我們還是先創建一個全局組件,按照 Vue 實例中使用 data 選項的使用方法,將 data 選項添加到組件的定義中,同時,使用插值表達式在頁面中顯示出屬性值,示例代碼如下。
<div id="app"> <tmpl></tmpl> </div> <template id="tmpl"> <div> <h3>這是全局組件,啊啊啊啊啊啊</h3> <h4>{{name}}</h4> </div> </template> <script> Vue.component('tmpl', { template: '#tmpl', data: { name: 'zhangsan' } }); var vm = new Vue({ el: '#app', data: {} }); </script>
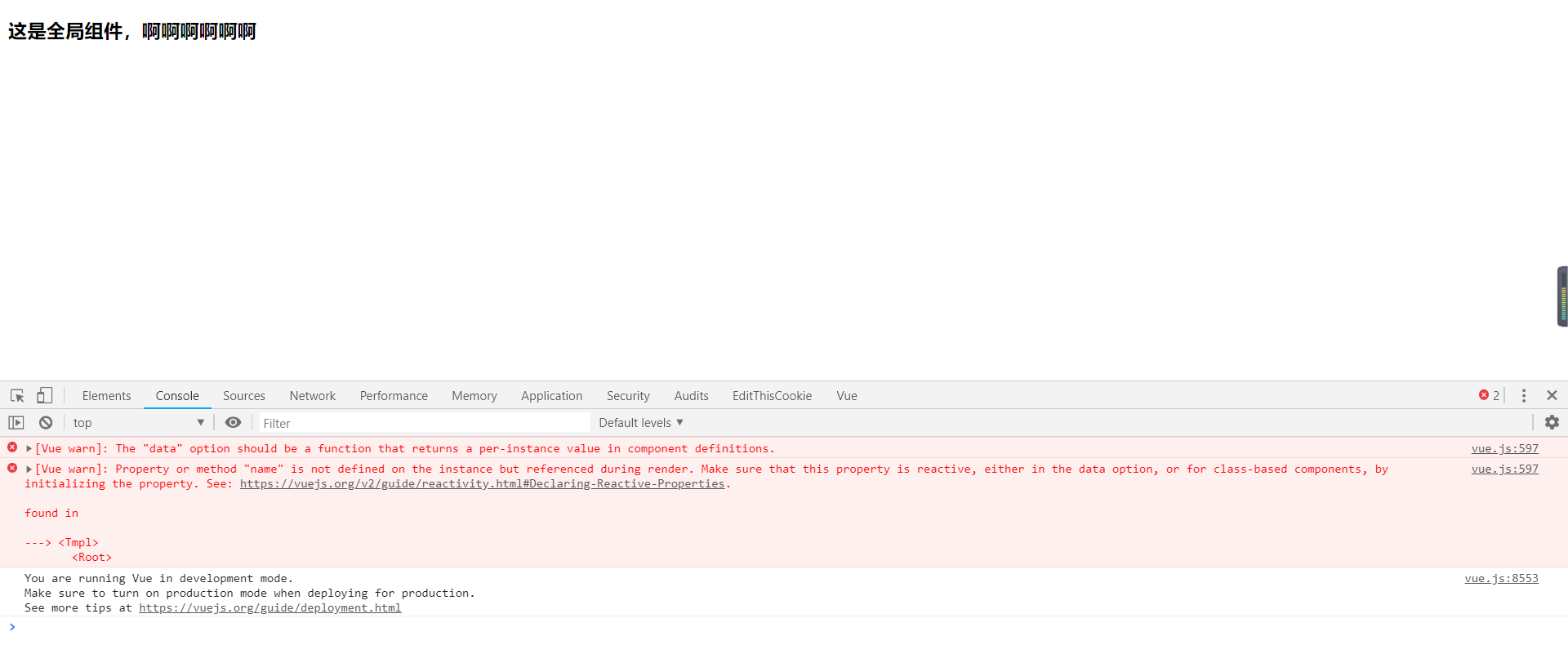
運行我們的代碼,發現頁面上並沒有顯示出數據,看下控制台,嗯,報錯了。我們一條條的看報錯信息。

第一條報錯信息,在創建組件實例中的 data 選項時,返回的應該是一個實例對象的方法。什麼意思呢?回想一下我們在創建 Vue 實例時添加 data 選項,我們創建的是一個 data 對象,而根據控制台的報錯信息提示,當我們在組件中使用 data 選項時,我們需要返回包含實例對象的方法,我們可以按照這個提示修改試試。
<script> Vue.component('tmpl', { template: '#tmpl', data: function () { return { name: 'zhangsan' } } }); </script>
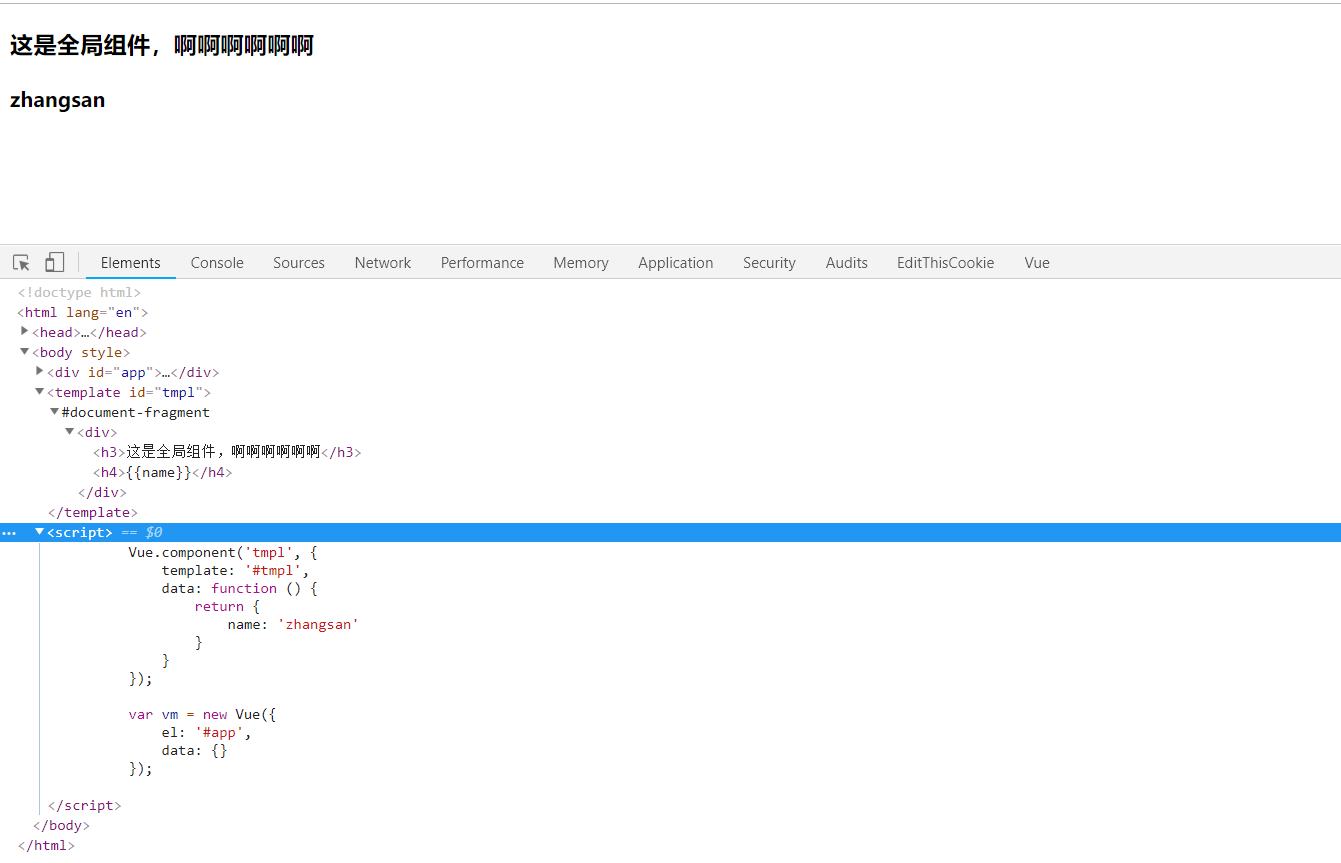
可以看到,在組件的 data 選項中,我們將 data 選項定義成一個方法,併在這個方法中返回了一個對象實例,此時,刷新頁面,可以看到兩條錯誤信息已經都不見了,頁面也已經可以正常顯示出數據。

為什麼會這樣呢,查看 Vue 的官方文檔後,我們可以找到這樣一句解釋:一個組件的 data 選項必須是一個函數,因此每個實例可以維護一份被返回對象的獨立的拷貝。
返回對象的獨立的拷貝,再聯繫上面報錯信息提到的,在方法中返回對象實例,是不是說,當我們在方法中返回的是一個定義好的對象,會出問題呢?
我們來繼續試試。這裡,我們將在 data 選項中返回的對象改成在外部定義,同時,多次調用這個組件,完整的示例代碼如下。
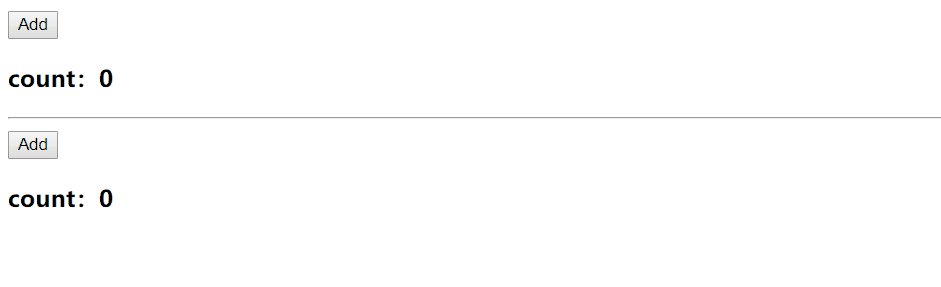
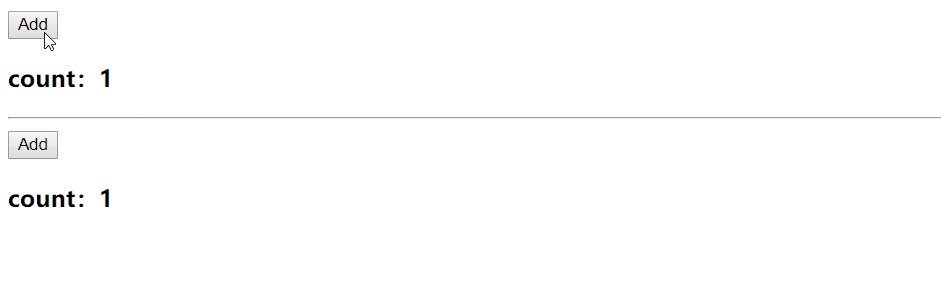
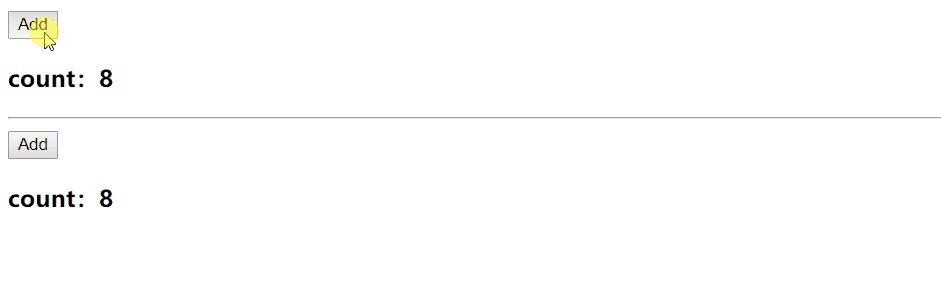
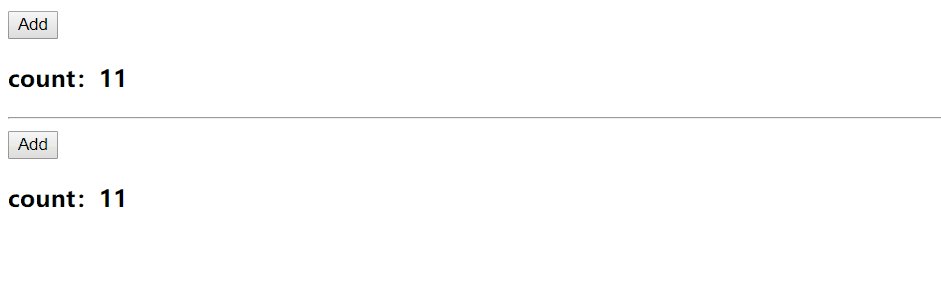
<div id="app"> <counter></counter> <hr /> <counter></counter> </div> <template id="counter"> <div> <button @click="add"> Add </button> <h3>count:{{count}}</h3> </div> </template> <script> var dataObj = { count: 0 } Vue.component('counter', { template: '#counter', data: function () { return dataObj }, methods: { add() { dataObj.count++ } }, }) var vm = new Vue({ el: '#app', data: {} }); </script>
可以看到,因為我們在 data 中返回的對象並不是一個新的對象實例,當我們修改返回對象中的屬性值時,所有使用到當前組件的地方都會發生變更,這無疑是無法接受的。因此,為了避免這一情況,當我們需要在創建組件時需要添加 data 選項,我們需要在 data 方法中返回對象實例,而不是一個已經定義好的對象。

2、組件中的 props 選項
組件的 Props 選項是我們可以在組件上註冊的一些自定義特性,當我們將一個值傳遞給一個 props 選項中的特性時,那個 prop 特性就變成了組件實例的一個屬性,這時候,我們當然就可以獲取到這個值了,因此,組件中的 props 經常用於將我們的父組件值傳遞到子組件或是將 Vue 實例中的屬性值傳遞到組件中使用。
在父組件/Vue實例引用子組件的時候,通過屬性綁定的方式(v-bind),將需要傳遞給子組件的數據進行傳遞,從而在子組件內部,通過綁定的屬性值獲取到父組件/Vue實例的數據。
例如,在下麵的代碼中,我在 Vue 實例中定義了一個局部組件,將實例的 title 屬性綁定到組件的 parenttitle 屬性上,同時,將 parenttitle 屬性賦值給組件的 content 屬性,從下麵的代碼中不難看出,我們希望的是可以實時獲取到父組件的 title 屬性值。
PS:這裡和之前定義組件名稱一樣,因為在 HTML 中,對於大小寫是不敏感的,因此,如果這裡你採用了 camelCase (駝峰命名法) ,在使用時,依然需要將屬性名稱用其等價的 kebab-case (短橫線分隔命名) 來指明。
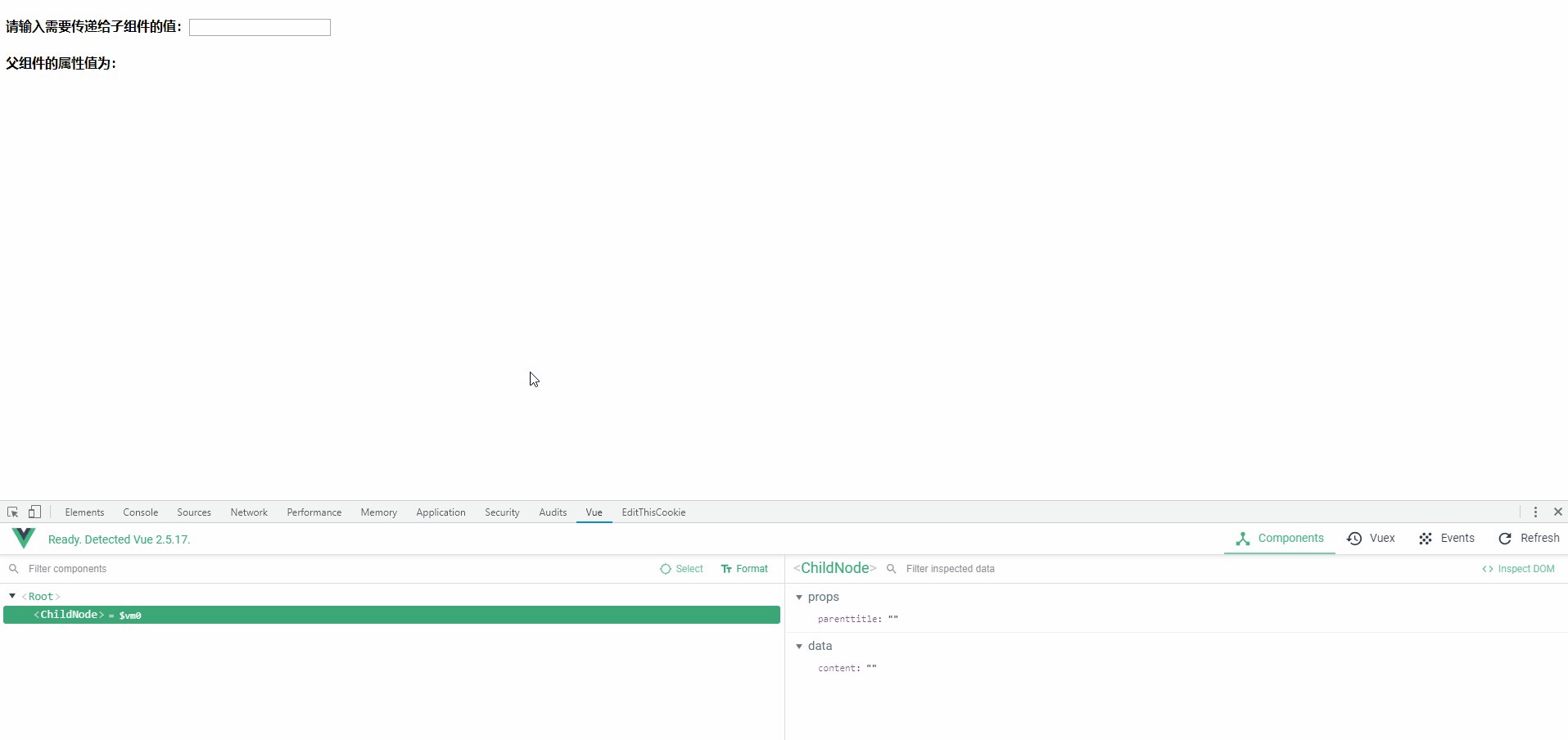
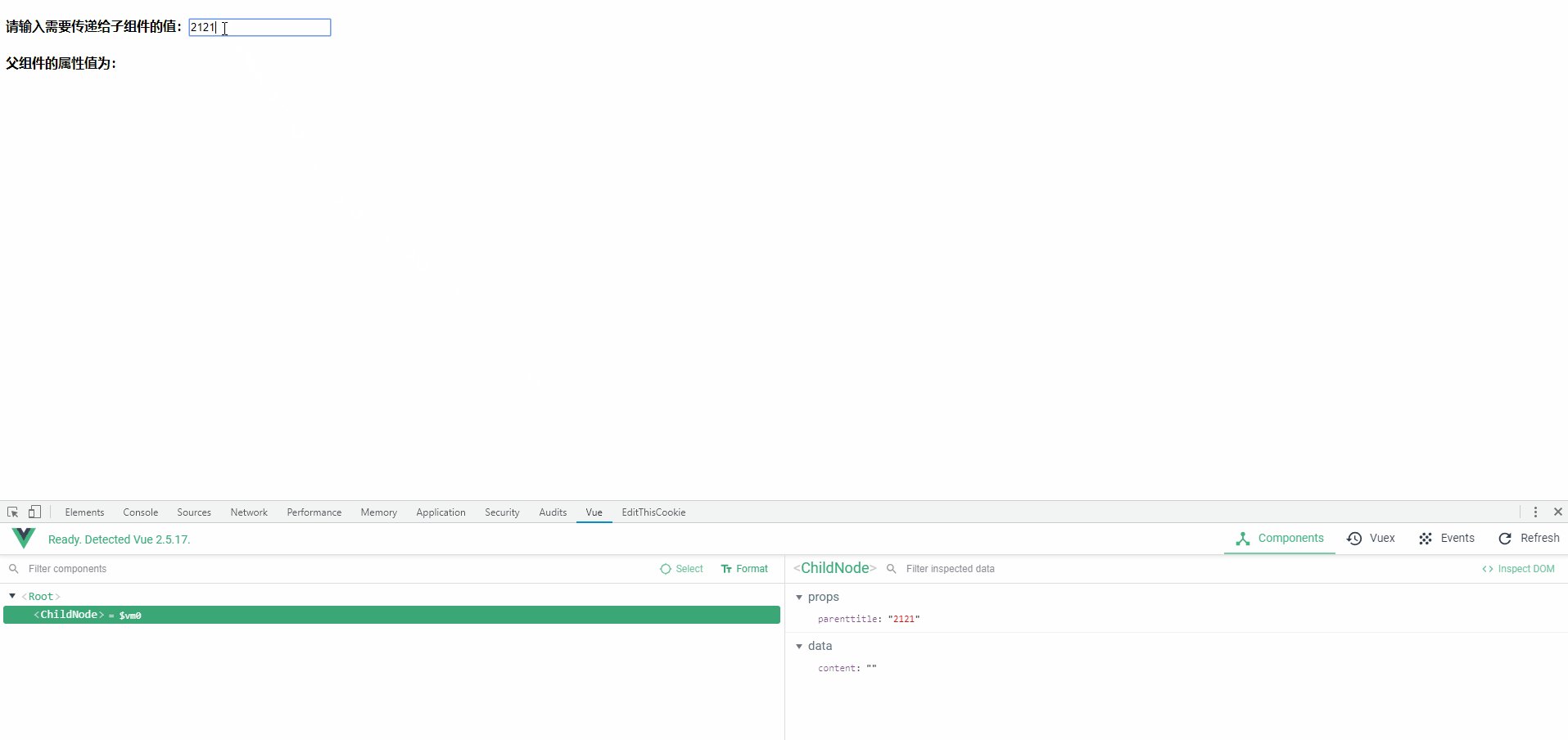
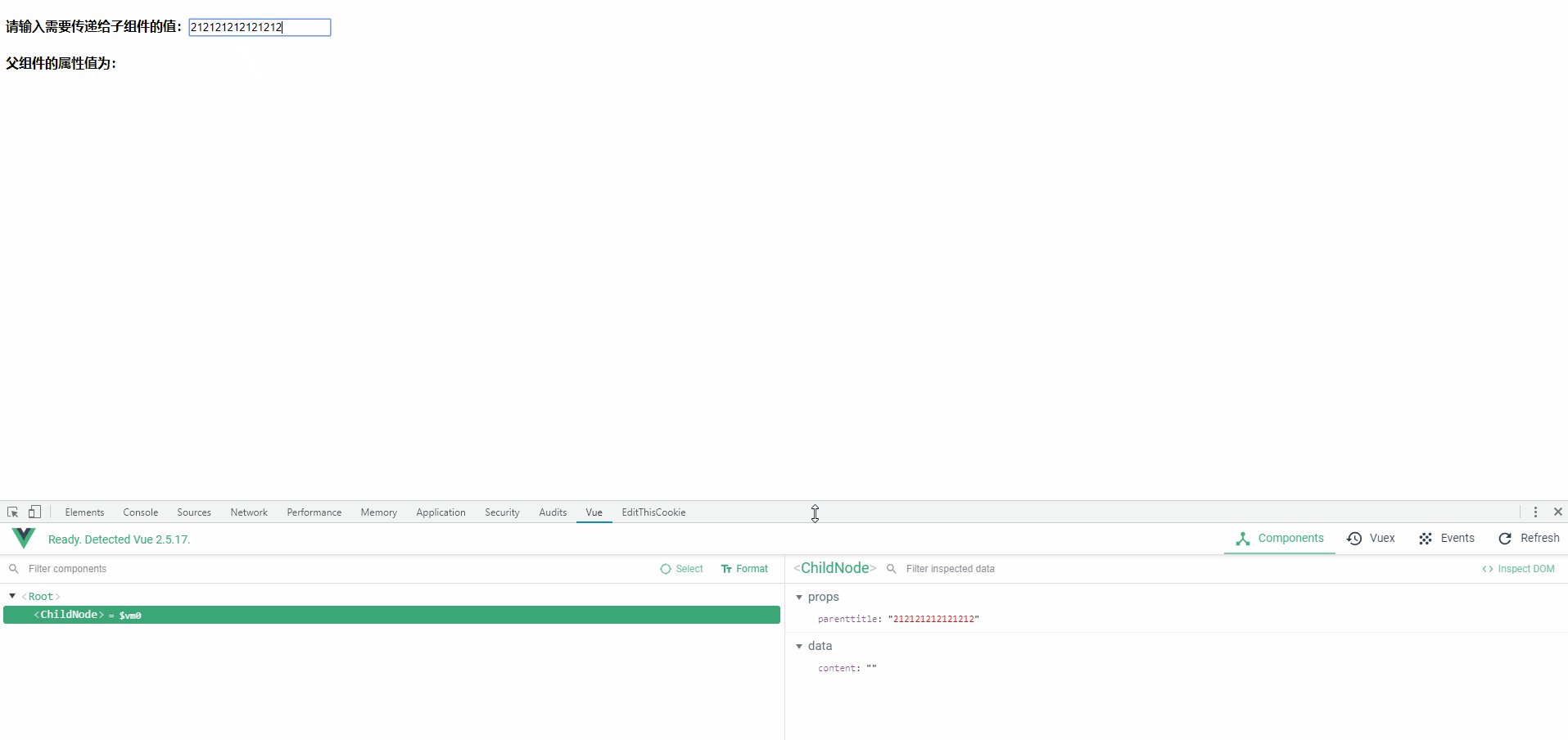
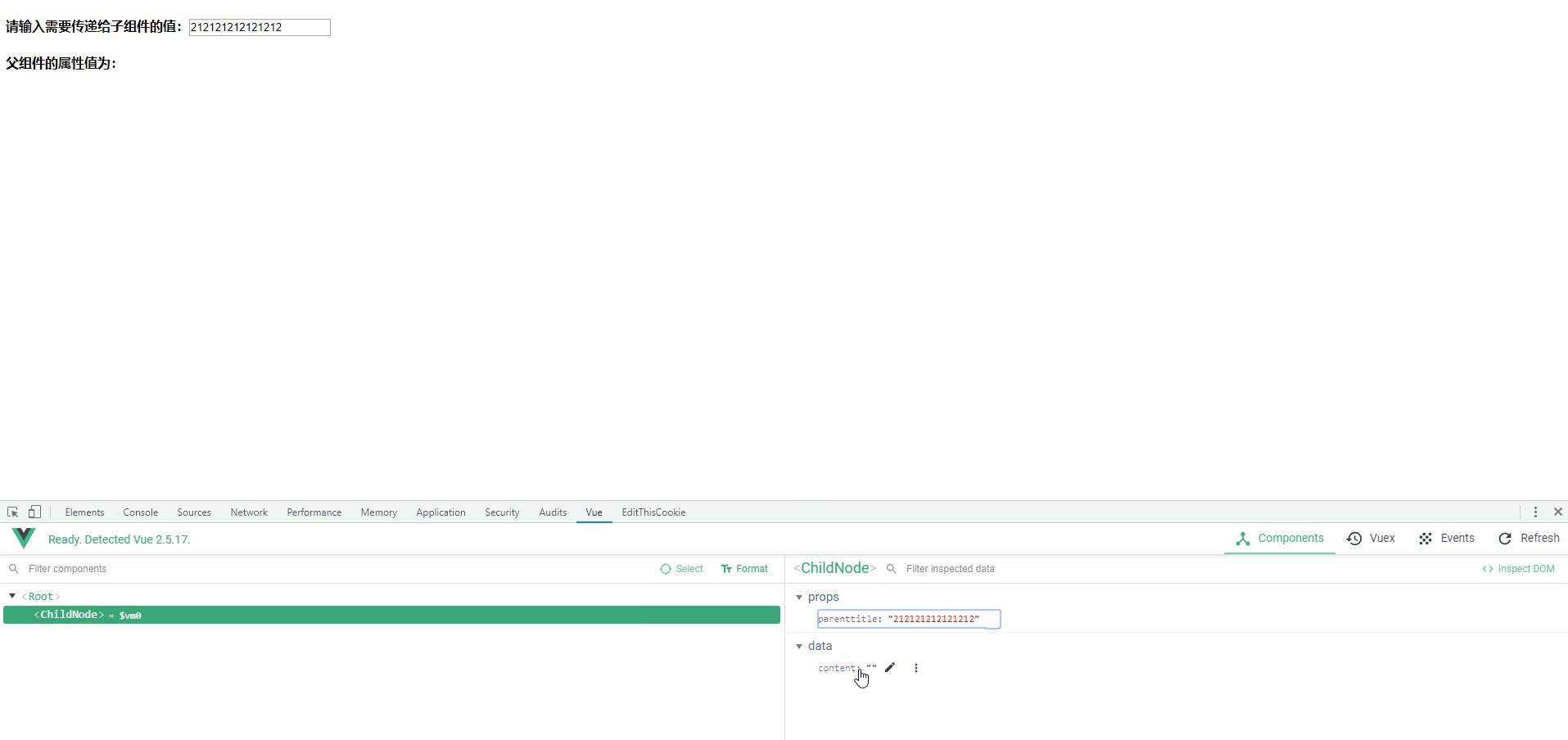
<div id="app"> <h4> 請輸入需要傳遞給子組件的值:<input type="text" v-model="title" /> </h4> <child-node v-bind:parenttitle="title"></child-node> </div> <template id="child"> <div> <h4>Vue 實例中的屬性值為:{{content}}</h4> </div> </template> <script> var vm = new Vue({ el: '#app', data: { title: '' }, components: { 'childNode': { template: '#child', props: ['parenttitle'], data() { return { content: this.parenttitle } } } }, }); </script>

可以看到,結果似乎和我們想的不一樣,雖然可以在綁定的 parenttitle 屬性上實時獲取到 Vue 實例的屬性值,可是,這裡卻無法同步更新組件的 content 屬性。仔細分析下可以我們就不難看出,組件的 data 選項中的 content 屬性是一個 String 類型的變數,也就是 js 中的基本數據類型,在創建時就已經將數據值寫入到記憶體棧中,之後與初始賦值的數據就沒有任何的關係,因此,後面對於 Vue 實例的 title 屬性的任何變更,都不會引起對於實例 content 屬性的變化。
因此,如果我們想完成最開始的需求的話,有兩種可行的解決辦法:
1、將 Vue 實例中的 title 屬性改為一個對象,輸入的值作為對象中的一個屬性,因此,我們在實例中綁定的 parenttitle 也將為一個對象。因為 js 中的對象為引用類型,賦值時,是將存儲數據的地址進行拷貝,因此,title 對象和 parenttitle 對象將指向同一地址,這時,任何對於 title 對象的屬性值的修改,都會引起 parenttitle 對象中屬性值得改變。
2、採取 watch 監聽 parenttitle 的方式來同步更新實例的 content 屬性。
這裡,我採用第二種方式,使用 watch 監聽器來同步變更組件中的 content 屬性值,修改代碼如下。
<script> var vm = new Vue({ el: '#app', data: { title: '' }, components: { 'childNode': { template: '#child', props: ['parenttitle'], data() { return { content: this.parenttitle } }, watch: { parenttitle() { this.content = this.parenttitle } }, } }, }); </script>
既然可以將 Vue 實例的數據傳遞到子組件中進行使用,那麼,我們是不是可以在子組件進行修改綁定的屬性值,從而影響到 Vue 實例呢?我們來繼續嘗試。
在上面的實例代碼的基礎上,我們為子組件的 h4 標簽添加一個點擊事件 change,通過 change 事件,我們來修改綁定的屬性值 parenttitle,看看會不會造成對於 Vue 實例中的 title 屬性的影響。
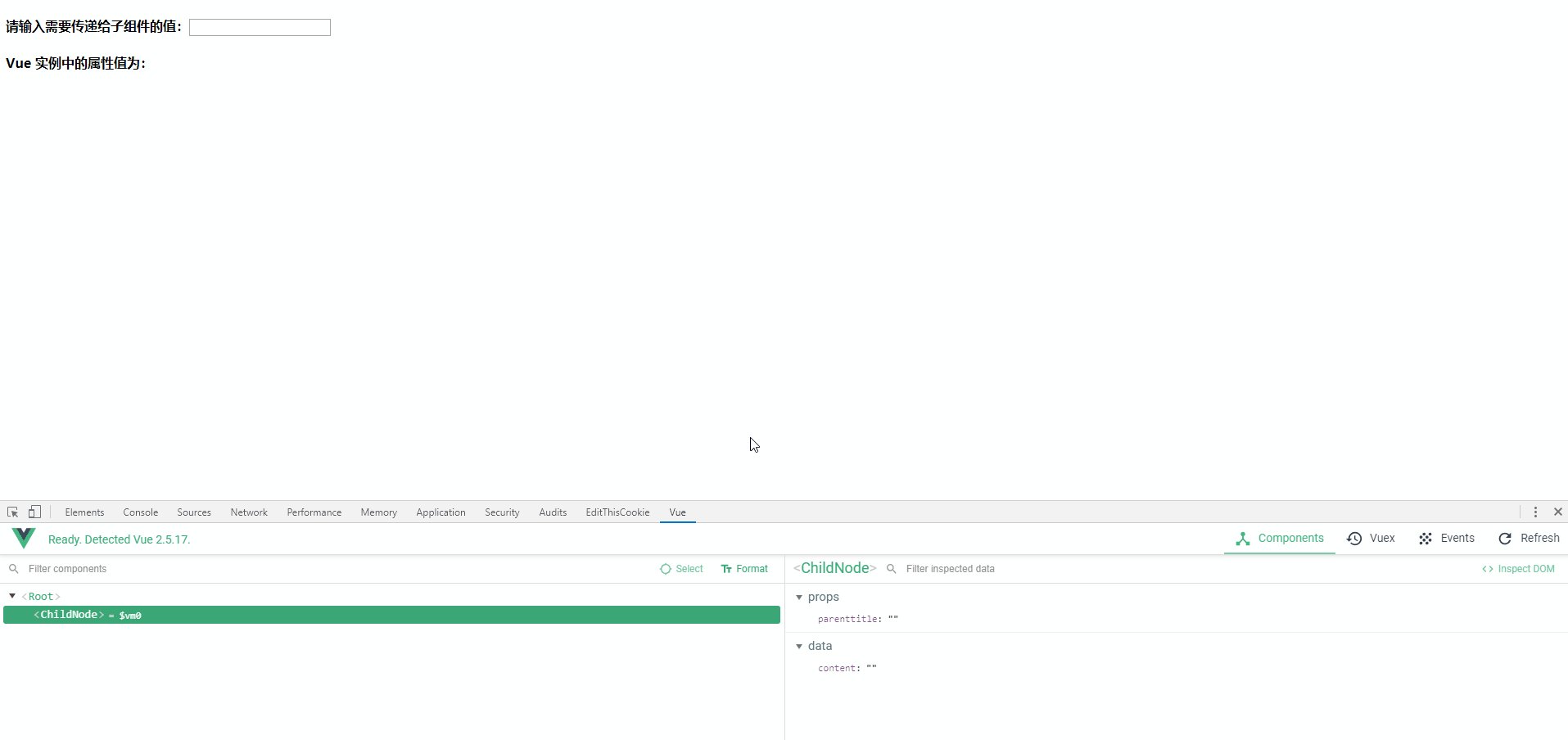
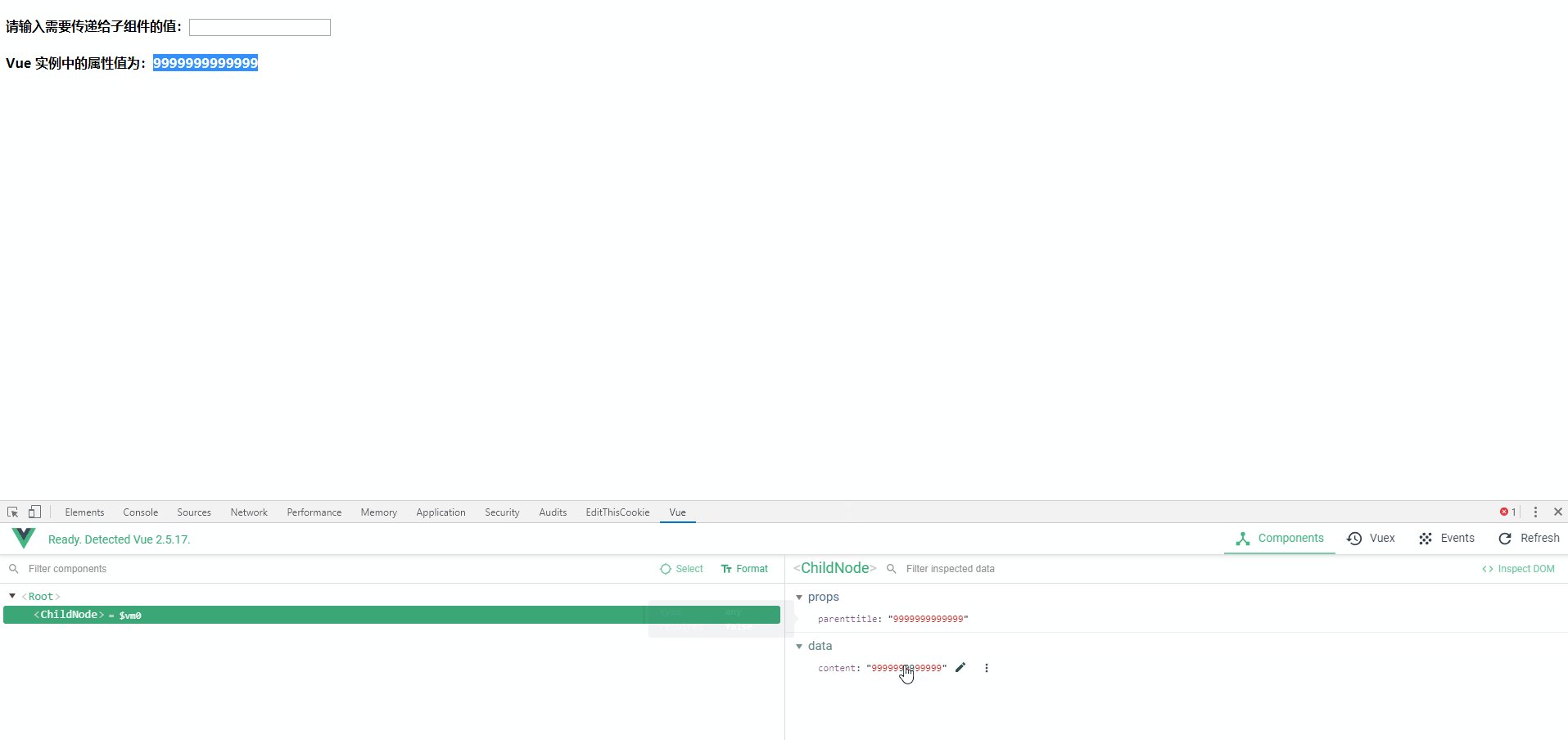
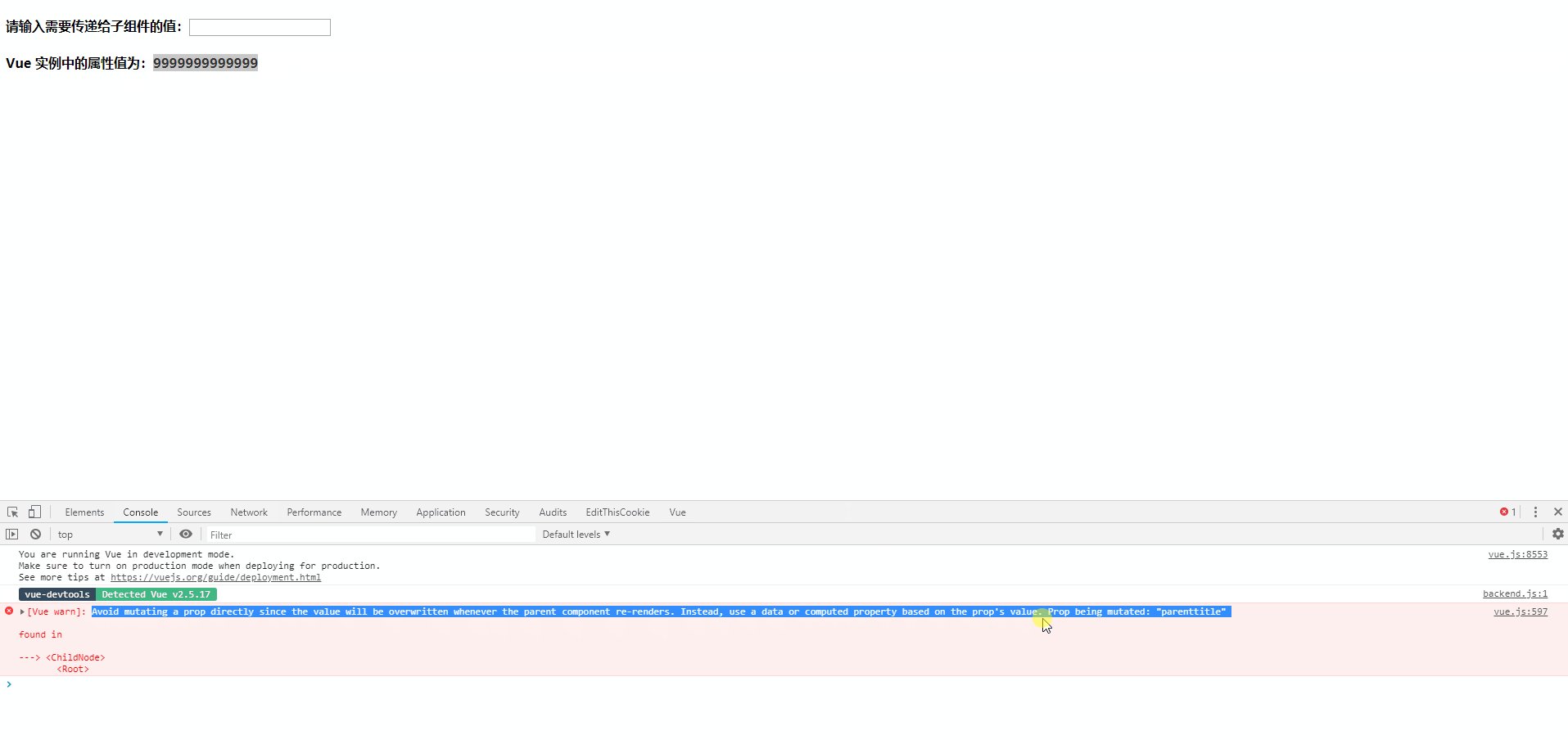
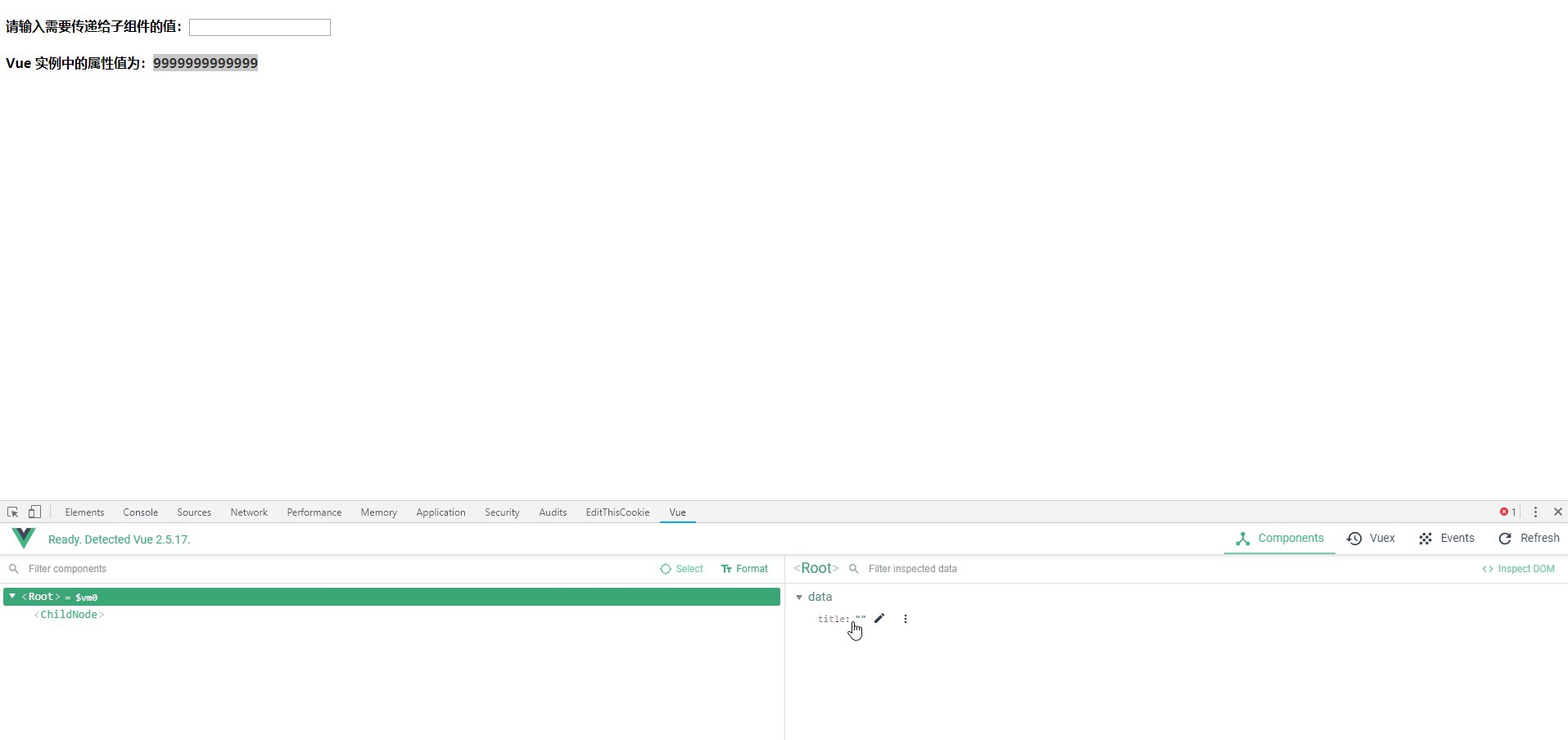
<div id="app"> <h4> 請輸入需要傳遞給子組件的值:<input type="text" v-model="title" /> </h4> <child-node v-bind:parenttitle="title"></child-node> </div> <template id="child"> <div> <h4 @click="change">Vue 實例中的屬性值為:{{content}}</h4> </div> </template> <script> var vm = new Vue({ el: '#app', data: { title: '' }, components: { 'childNode': { template: '#child', props: ['parenttitle'], data() { return { content: this.parenttitle } }, watch: { parenttitle() { this.content = this.parenttitle } }, methods: { change() { this.parenttitle = '9999999999999' } } } }, }); </script>

可以看到,我們雖然修改了組件的 parenttitle 屬性值,卻沒有影響到 Vue 實例中的 title 屬性,所以我們可以得出,所有的 prop 都使得其父子 prop 之間形成了一個單向下行綁定:父級 prop 的更新會向下流動到子組件中,但是反過來則不行。這樣會防止從子組件意外改變父級組件的狀態,從而導致你的應用的數據流向難以理解。
三、總結
本章,主要是介紹了我們如何在組件中使用 data 選項和 props 選項,以及在使用過程中一些與 Vue 實例中使用方式不同的地方,同時,介紹瞭如何將父組件中的屬性值傳遞到子組件中。既然父組件可以將屬性值傳遞到子組件中,毫無疑問,我們也可以將子組件的屬性傳遞到父組件中,父子組件之間進行屬性傳遞的方式,我將放在下一章中進行介紹。
四、參考
2、認識Vue組件



