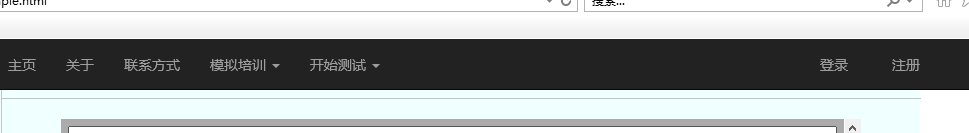
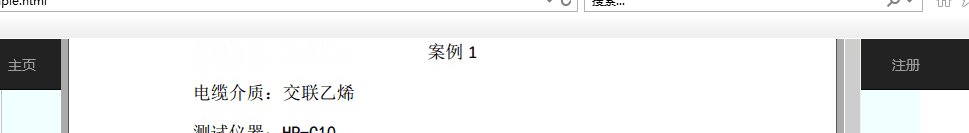
在做網頁時前端時,使用IE打開時會出現標題欄DIV被遮擋PDF遮擋, 後在stackoverflow中查到是IE瀏覽器的問題:鏈接https://stackoverflow.com/questions/12911428/z-index-does-not-work-in-internet-explor ...
在做網頁時前端時,使用IE打開時會出現標題欄DIV被遮擋PDF遮擋,

後在stackoverflow中查到是IE瀏覽器的問題:鏈接https://stackoverflow.com/questions/12911428/z-index-does-not-work-in-internet-explorer-with-pdf-in-iframe--
以下是翻譯:
有一種方法可以用IE中的其他元素覆蓋IE中的視窗元素,但是你不會喜歡它。
背景:視窗和無視窗元素
舊 IE將元素分為兩種類型:windowed和windowless。
像div和輸入這樣的常規元素是無視窗的。它們由瀏覽器本身在單個MSHTML平面中呈現,並且尊重彼此的z順序。
在MSHTML之外呈現的元素是視窗化的;例如,選擇(由OS呈現)和ActiveX控制項。他們尊重彼此的z順序,但占據一個單獨的MSHTML平面,該平面繪製在所有無窗元素之上。
唯一的例外是iframe。在IE 5中,iframe是一個視窗元素。這在IE 5.5中有所改變;它現在是一個無視窗元素,但出於向後相容的原因,它仍然會繪製具有較低z-index的視窗元素
換句話說:iframe尊重視窗和無視窗元素的z-index。如果您將iframe放置在視窗元素上,則可以看到位於iframe上方的任何無視窗元素!
這意味著什麼
PDF將始終繪製在常規頁面內容之上,類似於選擇元素,直到IE 7.修複是在您的內容和PDF之間定位另一個iframe。
html:
<div id="outer"> <div id="inner">my text that should be on top</div> <iframe class="cover" src="about:blank"></iframe> </div> <iframe id="pdf" src="http://legallo1.free.fr/french/CV_JLG.pdf" width="200" height="200"></iframe>
CSS:
#outer { position: relative; left: 150px; top: 20px; width: 100px; z-index: 2; } #inner { background: red; } .cover { border: none; position: absolute; top: 0; left: 0; height: 100%; width: 100%; z-index: -1; } #pdf { position: relative; z-index: 1; }
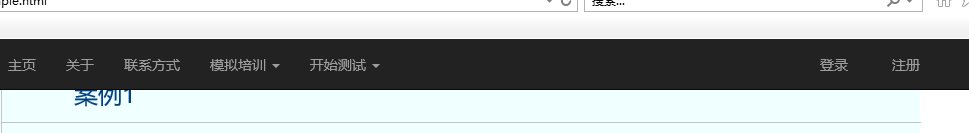
利用上述代碼加入自己的界面後實現了iframe被div遮蓋,但還有不完美的地方,在網頁滾動時還是會出現遮蓋,但滾動停止後正常。