隨著科技的進步,及人們日常生活節奏的加快,我們通常花費在手機等移動設備上的時間比使用電腦的時間越來越多,為了適應市場及用戶的轉變,越來越多的服務從PC端轉向移動端,就導致移動端有著強大的發展前景和巨大的市場,作為一個Web高級前端開發工程師,移動端頁面佈局也成了我們必須掌握的技能之一。 ...
一、什麼是移動端項目
顧名思義,運行在移動端的項目就稱為移動端項目。那什麼是移動端呢,主要是指我們的一些手持設備,最具有代表性的就是我們日常使用的手機和平板,當然還包括一些其他便攜設備,如智能手錶,掌上游戲機,等流動裝置。
二、為什麼要學移動端佈局
隨著科技的進步,及人們日常生活節奏的加快,我們通常花費在手機等移動設備上的時間比使用電腦的時間越來越多,為了適應市場及用戶的轉變,越來越多的服務從PC端轉向移動端,就導致移動端有著強大的發展前景和巨大的市場,作為一個Web高級前端開發工程師,移動端頁面佈局也成了我們必須掌握的技能之一。並且,移動互聯網的大時代已經到來,學會移動端頁面,才能高薪就業。
而在移動端項目的開發過程中我們也會遇到各種在PC項目中從未遇到的問題:如設備種類多且更新換代快,項目不能實時跟進;各個瀏覽器廠商不統一,導致各種相容問題;網路信號強弱,導致體驗不同;HTML5學習成本太高等等。
以上這些問題都需要我們前端開發人員來給出對應的解決方案,也就要求我們同時需要具有移動端頁面開發的能力。
三、移動端Web佈局課程如何講授呢?主要突出以下幾點:
1.什麼是viewport
簡單來講,viewport就是瀏覽器上,用來顯示網頁的那一部分區域了。
但是,瀏覽器也就是viewport的實際寬度,是和我們手機的寬度不一樣的,無論你的手機寬度是320px,還是640px,在手機瀏覽器內部的寬度,始終會是瀏覽器本身的viewport的寬度。
如今的瀏覽器,都會給自己的本身提供一個viewport的預設值,目前,新版本的手機瀏覽器,絕大部分是以980px作為預設的viewport值的。我這裡對新版本的不同平臺下的瀏覽器做了測試發現,iphone下的預設viewport為980px,安卓下的瀏覽器,目前主流的最新瀏覽器(比如chrome,還有很多國產的像qq,uc)的viewport也是980px了。

viewport的預設值,一般來說是大於手機屏幕的。這樣在我們的手機瀏覽器中,就會出現橫向滾動條,我們知道在頁面佈局中除了極少一些網頁是特殊的橫向佈局,其他正常情況下,出現橫向滾動條是非常致命的行為。所以,一般的,我們會專門給瀏覽器設計一個移動端的頁面。再通過對viewport的簡單設置,使viewport與設備尺寸相等或有一個相互關係,從而使我們的頁面有一個更好的體驗。

我們可以通過頁面的meta標簽進行設置,設置語句如下:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
參數解釋:
width = device-width:寬度等於當前設備的寬度
initial-scale:初始的縮放比例(預設設置為1.0)
minimum-scale:允許用戶縮放到的最小比例(預設設置為1.0)
maximum-scale:允許用戶縮放到的最大比例(預設設置為1.0)
user-scalable:用戶是否可以手動縮放(預設設置為no,因為我們不希望用戶放大縮小頁面)
2.移動端尺寸和PC端有什麼不同
在移動端頁面佈局中,我們除了需要瞭解viewport的概念,還需要瞭解一些移動端設備特有的屬性,當然並不是這些屬性在PC端不存在,而是在PC端這些屬性對我們的頁面不會產生影響:
解析度:表示屏幕水平方向和垂直方向的像素點數
PPI: 表示屏幕的像素密度,也就是屏幕上每英寸顯示的像素點的數量
DPR: 表示設備物理像素和邏輯像素的對應關係
物理像素與邏輯像素
我們剛纔在講了viewport之後,應該會有同學有疑問,說我們的手機買回來可能是1920x1080的或者其他更高的,比我之前我說的那個viewport預設的980px要大。
這樣的問題,也就是我之前所說的物理像素與邏輯像素的關係了(即DPR)。以1920x1080為例,1080為物理像素,而我們在viewport中獲取到的,是邏輯像素。所以之前viewport的預設值,所比對的大小,其實是邏輯像素的大小,而非物理像素的大小。
以iphone6為例,在不做任何縮放的條件下,iphone6的獲取到的viewport寬度為375px,為屏幕的邏輯像素。而購買時我們所知的750px,則為屏幕的物理像素。
3.移動端頁面常用單位
那我們在做頁面的時候到底該使用多大的尺寸呢,如果我們按照640的頁面去做了一版頁面,那是不是還需要做一版750的頁面呢,很顯然是不用的,我們只需要使用移動端頁面佈局的單位,結合viewport來進行頁面重構就可以了,那麼我們先來瞭解一下移動端頁面佈局中常用的有哪些單位
在我們的移動端頁面佈局中,比較常用的單位有em,rem,%,vw和vh,等,這些單位都有一個共同點,他們都是一個相對單位,是可以根據頁面的viewport的變化,進行實時改變。
我們簡單介紹一下:em的值,根據父元素的font-size進行計算;rem是根據跟元素的font-size進行計算;% 根據父元素的尺寸進行計算;vw和vh分別根據viewport的寬度和高度進行計算,100vw或vh,等於viewport的寬度或高度。
這裡我們以rem為例:
假定有一個設計稿的寬度為750px,如果我們則將整個圖分成100份來看。那麼,我們現在就讓根部元素的font-size為75px,設置為:
html{
font-size: 75px;
}
那麼,我們現在就可以比對設計稿,比如設計稿中,有一個div元素,寬度,高度都為75px,那麼我們可以寫成:
div{
height: 1rem;
width: 1rem;
}

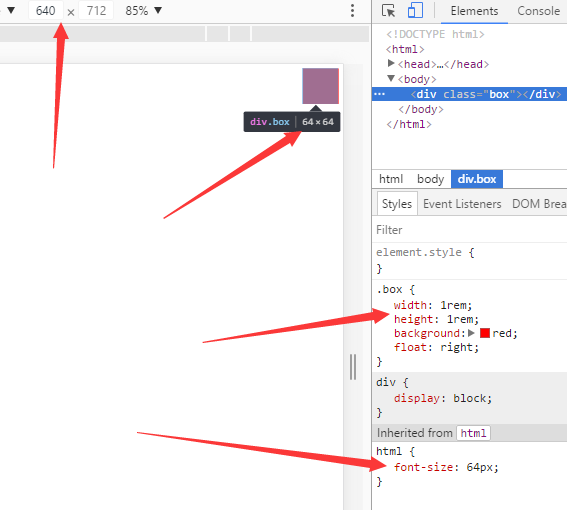
可能看到這裡,一些人還是不明白怎麼用rem做到適配不同的解析度,那麼我們繼續,現在,我們換了一個寬度為640px的手機

那麼這個時候,我們的rem單位就起到作用了。
因為我們的rem全是根據html的font-size來改變的,所以說,這個時候,我們只需要把html下的font-size改成64px。我們之前的div,因為是根據html下的font-size動態變化的,那麼。此時也就變成了寬度和高度都為64px的東西了。這樣,就可以做到適配不同的屏幕解析度了。(其實就是個等比縮放)
那麼總結一下,我們的解決方案,其實就是 設計稿的寬度像素/html的font-size = 1rem的值。
當然我們需要動態的對html的font-size進行改變,就需要通過JS來進行操作。具體操作方法呢,會在我們的完整課程內詳細介紹。這裡就暫時不做演示
4.移動端常用的佈局方式
彈性佈局:頂部與底部的banner不管解析度怎麼改變,他的寬度和位置都不變,中間每條招聘信息不管解析度怎麼變,招聘信息的圖標信息都位於條目的左邊,薪資都位於右邊;

等比例縮放佈局:使用js動態獲取viewport的寬度並按照一定比例設置給html的font-size後,可以實現強大的屏幕適配佈局,(一般淘寶,騰訊,網易等網站都是rem佈局適配),因為rem能等比例適配所有屏幕,根據html的字體大小來控制rem的大小。



