element的table中使用 <template slot-scope="scope"> </template> 包裹想要插入的input,或者select等HTML元素,<el-table>綁定一個的數組對象,在input或者select等HTML元素使用 v-model="scope.row ...
element的table中使用
<template slot-scope="scope"> </template>
包裹想要插入的input,或者select等HTML元素,<el-table>綁定一個的數組對象,在input或者select等HTML元素使用 v-model="scope.row.graduationSchool",graduationSchool為該HTML在table綁定數組對象的對應屬性;這樣就可以實現每一行的數據分別存儲在table綁定數組對象的不同下標數組中。
新增一列時,只需要讓table綁定數組對象push()一個與先前屬性一致的空對象進去。
this.educationExperience.push({ // 畢業時間 graduationTime: '', // 畢業院校 graduationSchool: '', // 專業 major: '', // 學歷 degree: '', // 學歷性質 degreeNature: '', // 學歷編號 degreeNumber: '', // 是否顯示新增按鈕 show: 'true', });
完整代碼:

<template> <div class="test"> <el-card class="educationExperienceTable"> <span class="cardHeader">教育經歷</span> <el-table :data="educationExperience" stripe border> <el-table-column label="畢業時間"> <template slot-scope="scope"> <div class="educationExperienceDiv"> <el-date-picker v-model="scope.row.graduationTime" placeholder="" type="date" value-format="yyyy-MM-dd"> </el-date-picker> </div> </template> </el-table-column> <el-table-column label="畢業院校"> <template slot-scope="scope"> <div class="educationExperienceDiv"> <el-input v-model="scope.row.graduationSchool" placeholder=""> </el-input> </div> </template> </el-table-column> <el-table-column label="專業"> <template slot-scope="scope"> <div class="educationExperienceDiv"> <el-input v-model="scope.row.major" placeholder=""> </el-input> </div> </template> </el-table-column> <el-table-column label="學歷"> <template slot-scope="scope"> <div class="educationExperienceDiv"> <el-select v-model="scope.row.degree" placeholder="" clearable> <el-option v-for="(item, index) in degreeList" :key="index" :label="item.label" :value="item.value"> </el-option> </el-select> </div> </template> </el-table-column> <el-table-column label="學歷性質"> <template slot-scope="scope"> <div class="educationExperienceDiv"> <el-select v-model="scope.row.degreeNature" placeholder="" clearable> <el-option v-for="(item, index) in degreeNatureList" :key="index" :label="item.label" :value="item.value"> </el-option> </el-select> </div> </template> </el-table-column> <el-table-column label="學歷編號"> <template slot-scope="scope"> <div class="educationExperienceDiv"> <el-input v-model="scope.row.degreeNumber" placeholder=""> </el-input> </div> </template> </el-table-column> <el-table-column label="操作" width="136px"> <template slot-scope="scope"> <el-button type="success" size="mini" icon="el-icon-circle-plus-outline" v-if="scope.row.show === 'true'" plain @click="pushNewEducation(scope.$index)"> </el-button> <el-button type="danger" size="mini" icon="el-icon-delete" plain @click="deleteEducation(scope.$index)"> </el-button> </template> </el-table-column> </el-table> </el-card> </div> </template>HTML

<script> export default { data() { return { // 教育經歷 educationExperience: [{ // 畢業時間 graduationTime: '', // 畢業院校 graduationSchool: '', // 專業 major: '', // 學歷 degree: '', // 學歷性質 degreeNature: '', // 學歷編號 degreeNumber: '', // 是否顯示新增按鈕 show: 'true', }], // 可選學歷列表 degreeList: [ { label: '高中', value: '高中' }, { label: '初中', value: '初中' }, { label: '小學', value: '小學' }, ], // 可選學歷性質 degreeNatureList: [ { label: '小學升高中', value: '小學升高中' }, { label: '初中升高中', value: '初中升高中' }, { label: '高中升大學', value: '高中升大學' }, ], }; }, methods: { // 添加新的教育經歷 pushNewEducation(index) { const list = this.educationExperience; list[index].show = 'false'; list.push({ // 畢業時間 graduationTime: '', // 畢業院校 graduationSchool: '', // 專業 major: '', // 學歷 degree: '', // 學歷性質 degreeNature: '', // 學歷編號 degreeNumber: '', // 是否顯示新增按鈕 show: 'true', }); this.educationExperience = list; }, // 刪除教育經歷 deleteEducation(index) { const list = this.educationExperience; if (index === 0 && list.length === 1) { list.splice(index, 1); list.push({ // 畢業時間 graduationTime: '', // 畢業院校 graduationSchool: '', // 專業 major: '', // 學歷 degree: '', // 學歷性質 degreeNature: '', // 學歷編號 degreeNumber: '', // 是否顯示新增按鈕 show: 'true', }); } else { list.splice(index, 1); } if (index === list.length) { list[index - 1].show = 'true'; } list = this.educationExperience; }, }, }; </script>JS

<style lang="scss"> .test { .educationExperienceTable { .educationExperienceDiv { width: 100%; overflow: hidden; border: 1px solid rgb(231, 227, 227); border-radius: 10px; .el-input__inner { border: none; } } } .cardHeader { font-weight: bold; color: #606266; display: block; padding-bottom: 10px; margin-bottom: 20px; border-bottom: 1px solid rgb(211, 211, 211); } } </style>CSS
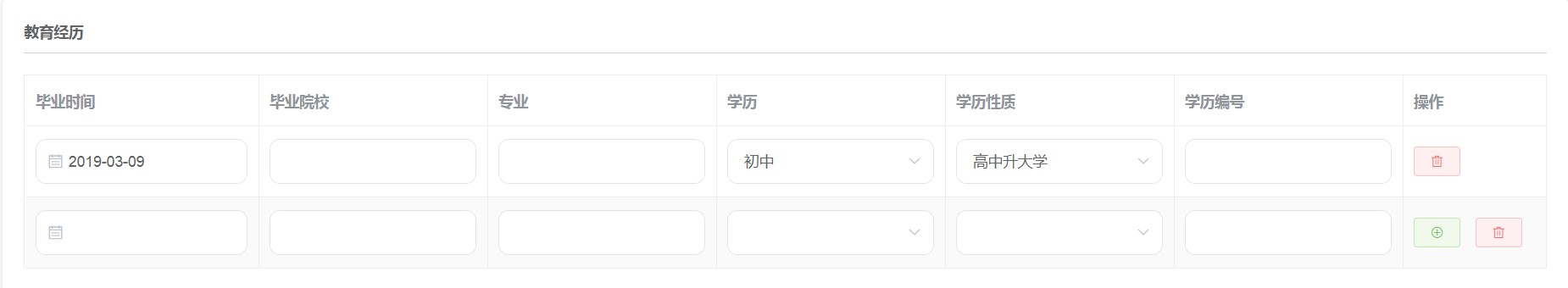
實現效果: