早先就聽聞FriceEngine已有中文介面版本, 可惜沒有機會嘗試. 經原作者 "@大笨蛋千里冰封" (Github賬號 @ice1000 )建議, 在FriceEngine的 "DSL封裝" 的介面基礎上, 添加了對應的中文介面. 下麵的代碼利用了新添的中文介面, 實現了一個圓形向方塊加速撞擊後 ...
早先就聽聞FriceEngine已有中文介面版本, 可惜沒有機會嘗試. 經原作者 @大笨蛋千里冰封 (Github賬號 @ice1000 )建議, 在FriceEngine的DSL封裝的介面基礎上, 添加了對應的中文介面.
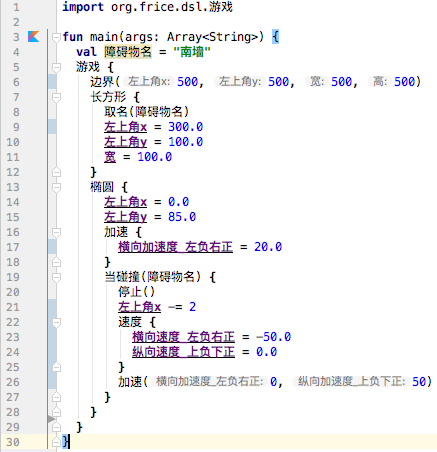
下麵的代碼利用了新添的中文介面, 實現了一個圓形向方塊加速撞擊後反彈下落的動畫過程(開發環境: IntelliJ IDEA社區版, 更全的測試用例在此, 是參考了原代碼中的測試用例編寫的):
註: FriceEngine仍在活躍開發中, 本文的介面很可能在新版本中修改. 使用時請參考最新的測試代碼.

介面中文化過程
在命名介面與參數時, 遇到不少需要推敲的問題:
- 英文介面中, (x,y)在不同地方有不同含義, 比如在形狀(方形/圓形)屬性中, 是定位功能(左上角頂點的坐標, 都為正數). 而在
速度等介面中, 表示的是橫向和縱向的分量, 可以為負. 在中文命名後, 進行了區別:左上角x/左上角y和橫向速度_左負右正/縱向速度_上負下正. 後者比較累贅, 而且也許應該在註釋而不是命名中說明參數的正負意義, 但鑒於IntelliJ提供了獨到的參數名提示功能, 就暫時把命名的含義最大化了. - 之前對其他庫中文化也碰到過. 對於重載介面, 暫時還是採用了賦值對應英文介面的方式, 但其實是可以用調用中文介面實現, 比如
FObject.加速(x: Int, y: Int)調用FObject.加速(x: Double, y: Double). 這決定了中文化的"深度". 但越"深", 越涉及到實現, 維護的工作量就越大. 個人暫時傾向於儘量"淺"地進行中文化. - 暫時是將中文介面的實現放在了對應英文介面的下麵, 這樣的好處是關聯性一目瞭然, 但也讓它們分散在各處, 帶來一些維護的難度.
另一種方式也許是至少將簡單的對等介面抽取出來, 用一個數據結構描述(類似下麵), 然後在編譯之前自動生成這些介面的實現, 但這個腦洞比較大.
whenExit(block: () -> Unit) -> 當退出時(塊: () -> Unit)
ImageObject.url(s: String) -> ImageObject.遠程文件(網址: String)
...其他感想
- IntelliJ剛開始用, Kotlin和Gradle也是初學, 在使用和開發過程中遇到不少磕碰. 在此多謝原作者的各種協助與指點. Kotlin的語言特性也讓添加中文介面的實現過程不那麼費勁. 比較印象深刻的是對屬性的get/set
- 相比之前嘗試的p5js的動畫繪製, 感覺FriceEngine的語法更加靈活, 有不少高層介面讓開發更加方便, 比如
每隔(毫秒數), 以及當碰撞(某物體名), 在p5js中好像沒有類似功能, 使用時需要根據幀數和幀率用演算法自行實現. 而且類OO的設計(對形狀可以取名)也是p5js不具備的. - 個人覺得API在形式上的一致性對易用性比較重要. 作為Kotlin新手, 個人在使用時開始有些語法上的困惑, 尤其是{}和()的使用. 比如代碼中同時有
加速(0, 50)和:
加速 {
橫向加速度_左負右正 = 20.0
} - 強烈建議改進動畫性能, 過高的CPU占用會讓推廣受限, 尤其是手機app上.



